Файл манифеста вашего PWA (прогрессивного веб-приложения) поддерживает множество полей для обогащения вашего веб-приложения, но знаете ли вы, что вы также можете включать снимки экрана даже для классов разного размера?
Предварительный просмотр скриншотов для установки
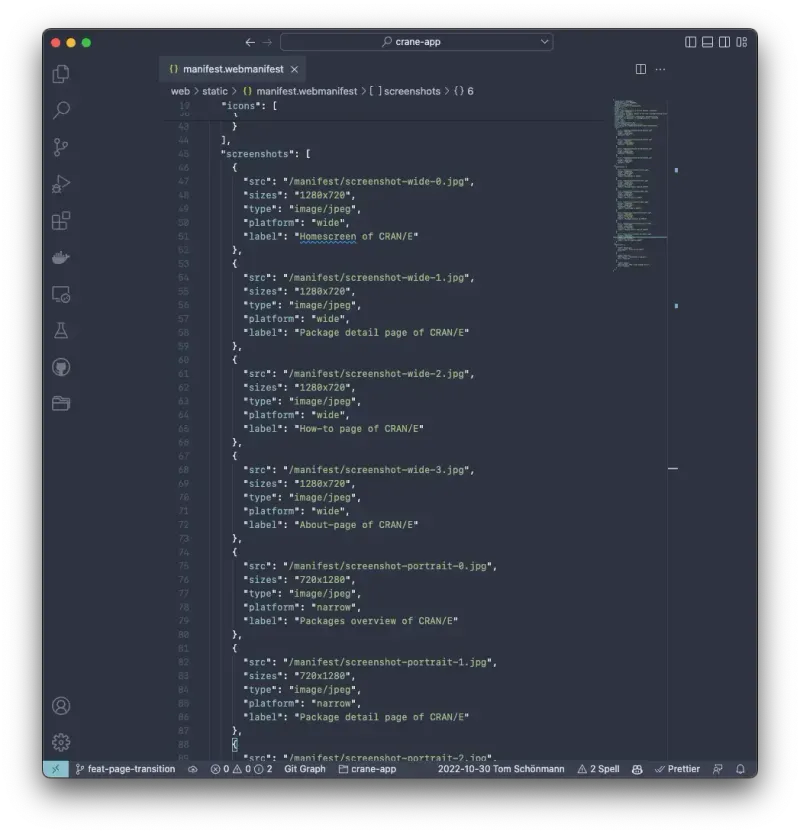
Вы можете добавить ключ «скриншоты» в свой файл манифеста и заполнить его точным описанием вашего приложения, чтобы пользователи могли быстро понять, как выглядит приложение.

Эти снимки экрана будут отображаться в поддерживаемых браузерах, когда пользователь захочет установить ваше PWA. Это означает, что они будут видны только в окне приглашения к установке, а не в самом приложении.
Совместимость
На момент написания статьи функция скриншотов поддерживается только подмножеством браузеров, в частности браузерами на основе Chromium (такими как Chrome или Microsoft Edge).
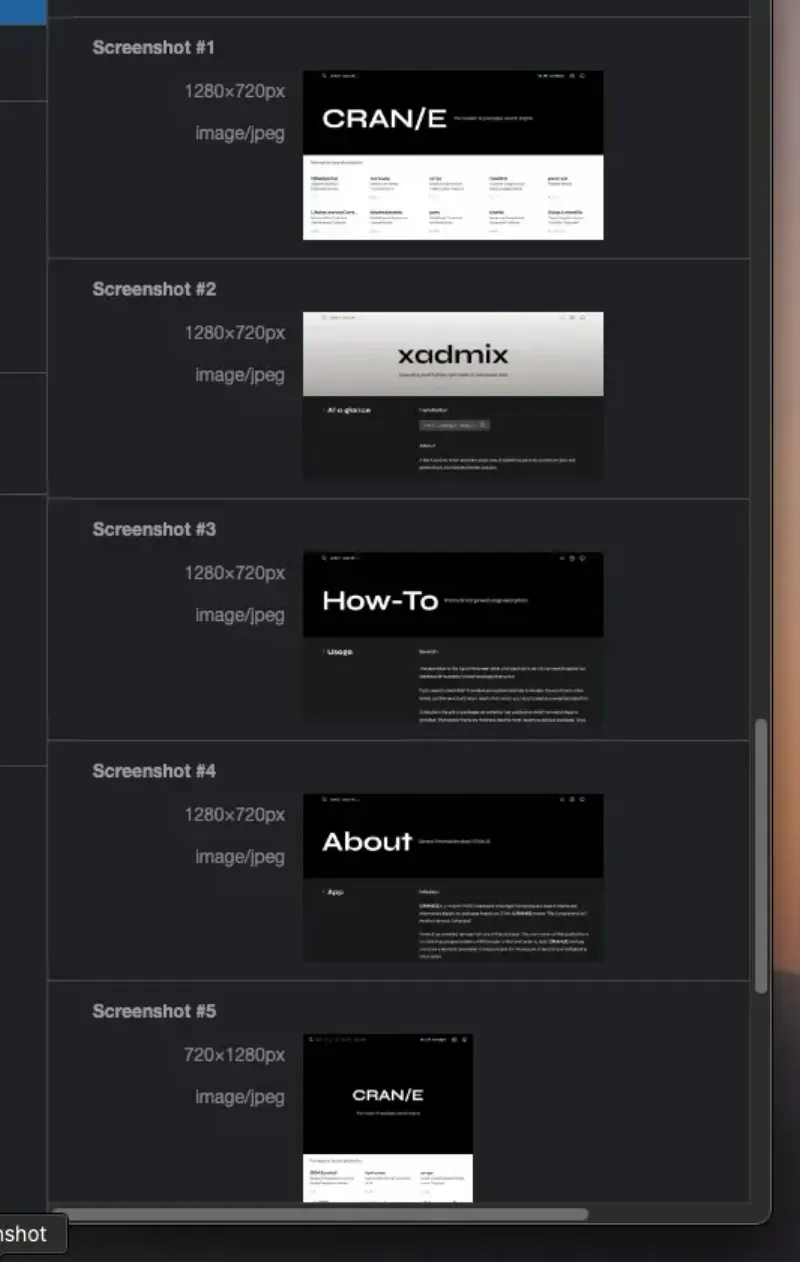
Вы можете убедиться, что ваши скриншоты правильно обнаружены, открыв DevTools в Chrome и просмотрев вкладку «Приложение».

Доступные поля
Помимо ресурса изображения и метки для описания снимка экрана, вы также можете определить форм-фактор и указать размер каждого изображения. Это помогает браузерам отображать соответствующие скриншоты для текущего пользователя.
Вы также можете добавить поле «платформа», чтобы указать соответствующую среду снимка экрана, например, если он был сделан для iPad или Интернет-магазина Chrome.
Это может быть полезно, так как некоторые инструменты, которые генерируют нативное приложение из вашего PWA, могут напрямую выводить правильные скриншоты таким образом.
Практический пример
Настоящим PWA, в котором я реализовал функцию скриншотов, является CRAN/E. Вы можете посетить сайт на своем Android-устройстве с Chrome и нажать кнопку загрузки в правом верхнем углу.
В следующем запросе на установку должны быть видны скриншоты веб-приложения.