코드를위한 공간
Github Codespaces는 Github에서 개발 한 비교적 새로운 기능으로, 리포지토리의 브라우저에서 직접 IDE를 제공합니다. 기본 기술은 Microsoft에서 개발 한 "Monaco Editor"를 기반으로합니다. Monaco Editor에 대해 들어 보지 못했을 수도 있지만 그 위에 구축 된 제품 중 하나 인 Microsoft의 Visual Studio Code를 알고 계실 것입니다.
"Monaco Editor"는 순전히 웹 기술을 기반으로하기 때문에 브라우저에서 기본적으로 사용할 수 있습니다. 그리고 Codespaces는 Github에서 개발했기 때문에 제 3 자 회사에 액세스 권한을 부여하지 않고도 모든 저장소에 액세스 할 수 있습니다.
"Github Codespaces"는 현재 클로즈 베타 버전이므로 사용하려면 액세스 권한을 받아야합니다. 운 좋게도 저는 잠금 해제 된 개발자 중 한 명이므로이 흥미 진진한 새 기능을 살펴 보겠습니다!
실제 앱 사용
이 기사에서는 현재보고있는 매우 진보적 인 웹 앱을 호스팅하는 저장소와 함께 Github 코드 스페이스를 사용했습니다.
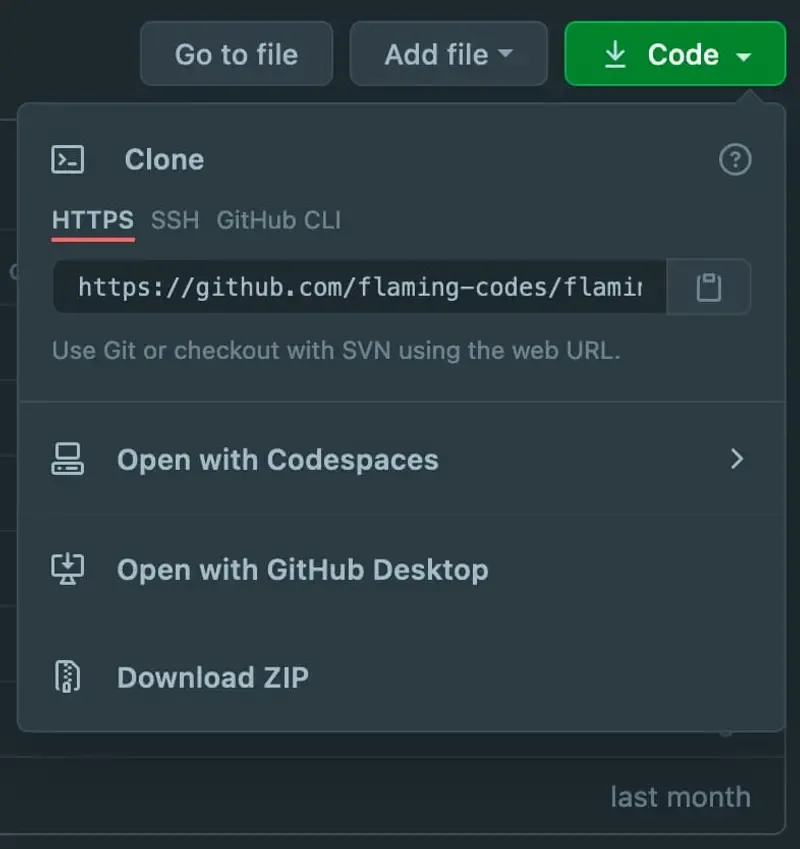
편집기 시작은 아주 간단합니다. 저장소의 "코드"보기로 이동하여 "코드 스페이스로 열기"를 선택할 수 있습니다. 이 작업은 "github.dev"의 하위 도메인 아래 호스팅 된 환경에서 편집기를 시작합니다. 설정을 동기화하기 위해 Visual Studio Code에서 사용중인 계정으로 로그인하도록 선택하면 모든 확장 및 사용자 지정이 자동으로로드됩니다. 대체로 온 보딩과 코딩 시작 시간이 몇 초 밖에 걸리지 않았는데, 정말 인상적이었습니다.


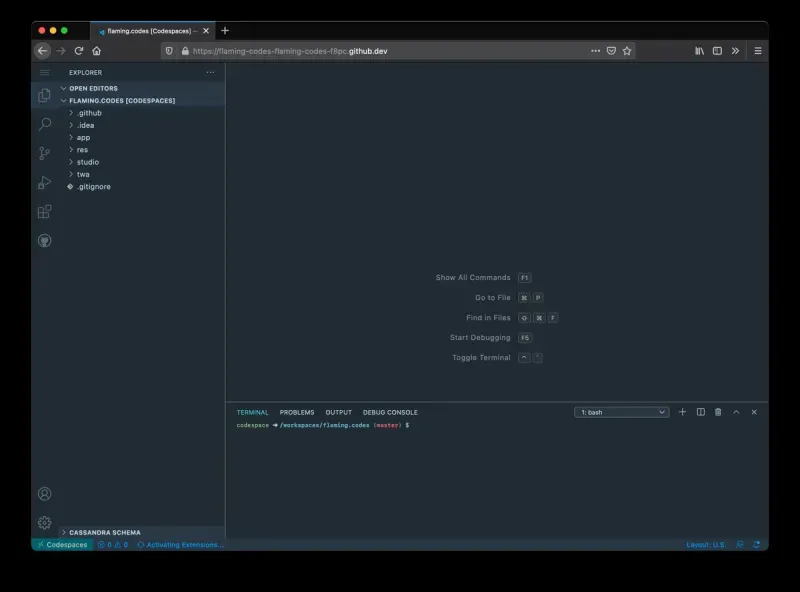
여러분이 얻는 것은 완전한 코딩 환경입니다. Visual Studio Code의 모든 바로 가기는 Github 코드 스페이스에서도 사용할 수 있습니다. 코드 완성도 마찬가지입니다. 로컬 에디터만큼 빠르지는 않지만 정말 잘 작동합니다.

터미널에 대한 전체 액세스 권한과 완전한 파일 시스템 액세스 권한이 있습니다! 그리고 git을 사용한 리포지토리 관리는 로컬 Visual Studio Code 인스턴스에서와 동일한 방식으로 100 % 수행됩니다. 실제 코드에서 작업 할 때 중요한 기능인 알려진 모든 git 명령을 실행할 수 있습니다.
그리고 localhost는 어떻습니까?
이 모든 것이 매우 좋게 들리지만 코딩과 별도로 로컬 호스트에서도 실제로 응용 프로그램을 실행할 수 있습니까? 예, 그것은 절대적으로 가능하며 Github가 통합 한 방식은 제 실제 사용에서 매우 잘 작동합니다!
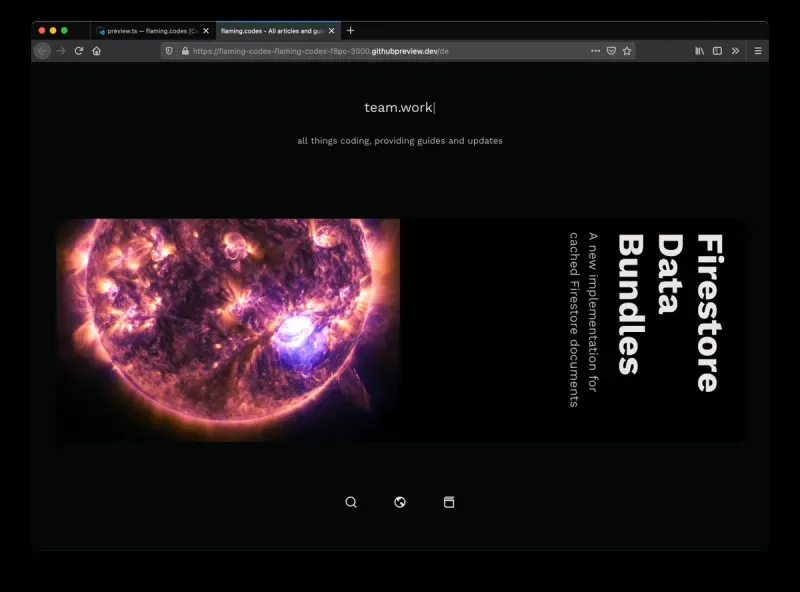
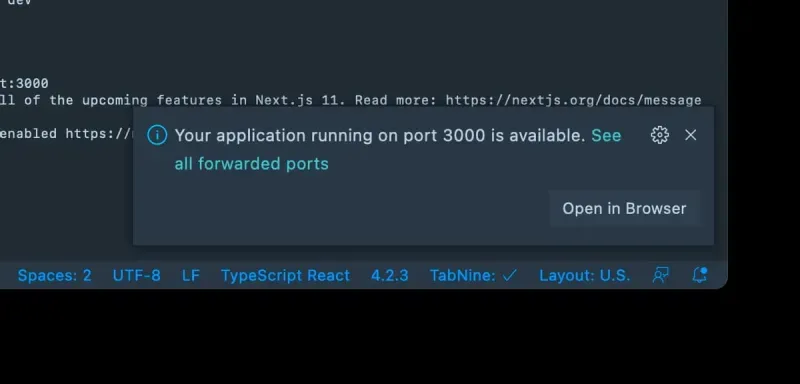
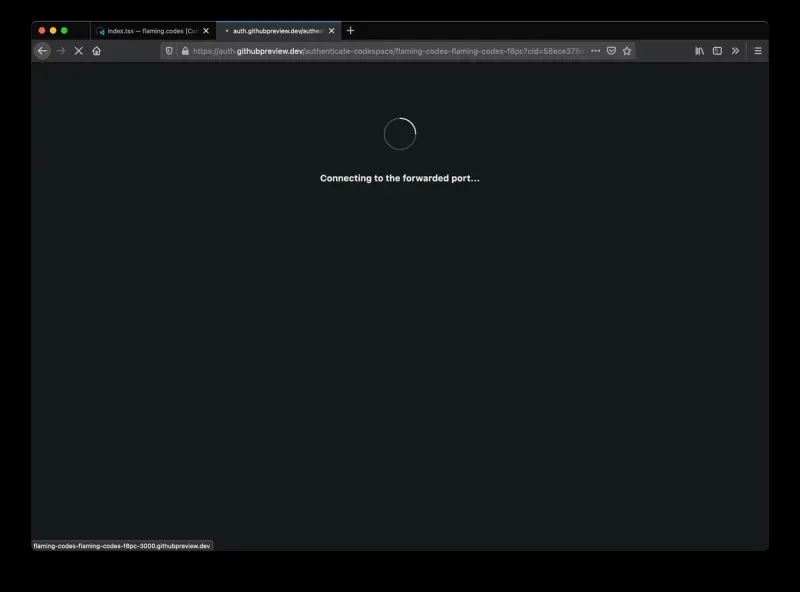
localhost를 시작하면 Github Codespaces는 수행하려는 작업을 감지하고 localhost를 사용할 수있는 새 탭을 열도록 제공합니다. 물론 URL에서 직접 사용할 수있는 것은 localhost가 아니라 "githubpreview.dev"도메인에있는 Github Codespaces ad-hoc에서 생성 한 사용자 지정 사이트입니다. 로컬 호스트를이 특정 URL로 효과적으로 터널링하여 개발에 사용할 수 있습니다.


이 URL은 모든 사람이 액세스 할 수 없으므로 개발 중에 액세스 권한이 있습니다. 프록시 된 로컬 호스트를 실제로 열려면 허용 된 계정으로 로그인해야합니다.
비밀 관리
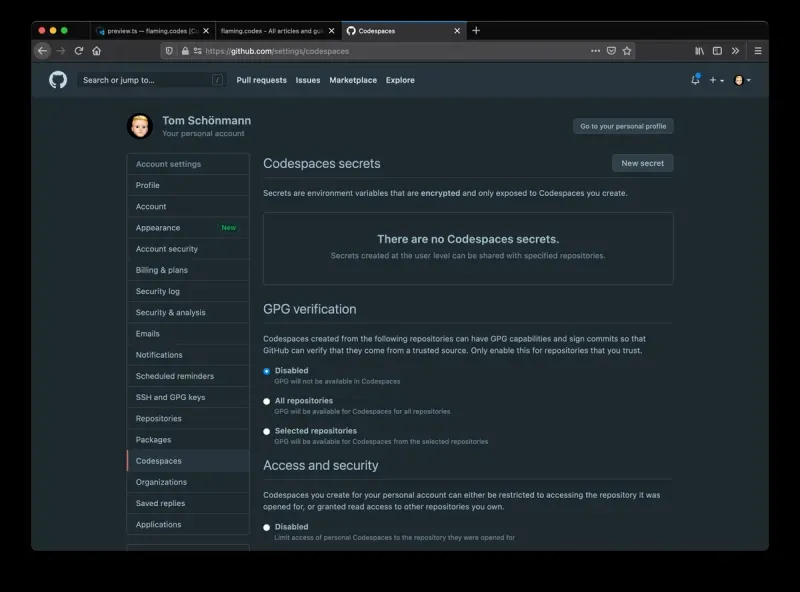
환경 변수에 보안 비밀을 안전하게 사용하려면 가능합니다. Github의 설정 페이지로 이동하여 메뉴에서 '코드 스페이스'를 선택하세요. 리포지토리에서 사용할 사용 가능한 비밀을 정의 할 수 있습니다.

둘 이상의 저장소에 액세스
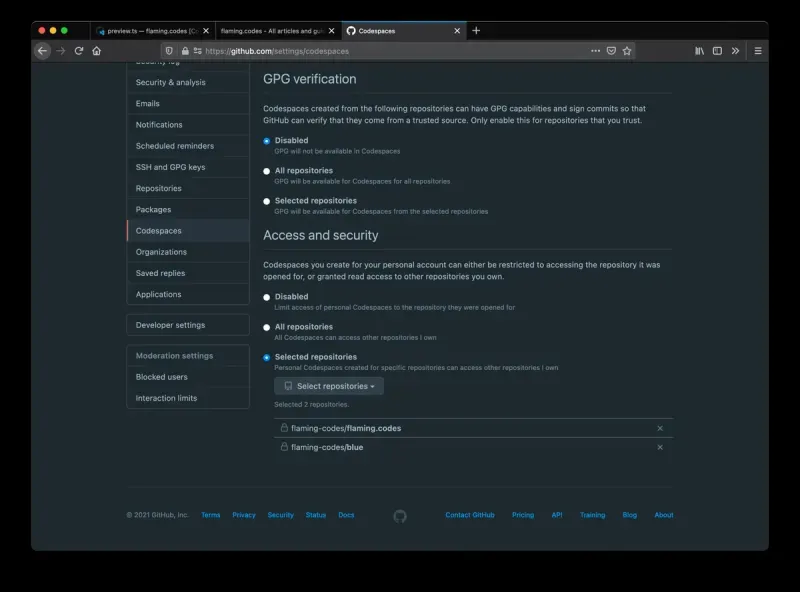
Github Codespaces에서 작동하지 않을 수있는 고급 기능은 서비스를 작동시키기 위해 동시에 다양한 저장소를 사용하는 것입니다. 리포지토리 "프런트 엔드"와 "api"를 관리하고 개발을 위해 둘 다 로컬에서 실행해야한다고 가정 해 보겠습니다. 다행히 Github Codespaces는이 기능도 지원합니다. Github 설정에서 바로 사용 가능한 옵션 중에서 선택할 수 있습니다.

결론
Github Workspaces를 사용하는 것은 매우 즐거운 개발 경험입니다. 처음에는이 문서에만 사용하려고 생각했지만 실제로 내 웹 앱에서 사용할 코드를 작성한 후 Github Workspaces가 로컬 IDE에 대한 심각한 대안이라고 확신합니다. 작업 공간이 클라우드에서 완전히 호스팅되므로 종속성 설치가 엄청나게 빠릅니다. 작업 상태는 항상 이전 상태로 유지되므로 새 장치에 로컬로 설정하는 데 추가 시간을 피할 수 있습니다. 저는이 제품에 매우 감명을 받았으며 지금부터는 특히 오래된 MacBook과 같은 약한 장치에서 작업 할 때 훨씬 더 자주 사용할 것입니다.