문제가 있습니다
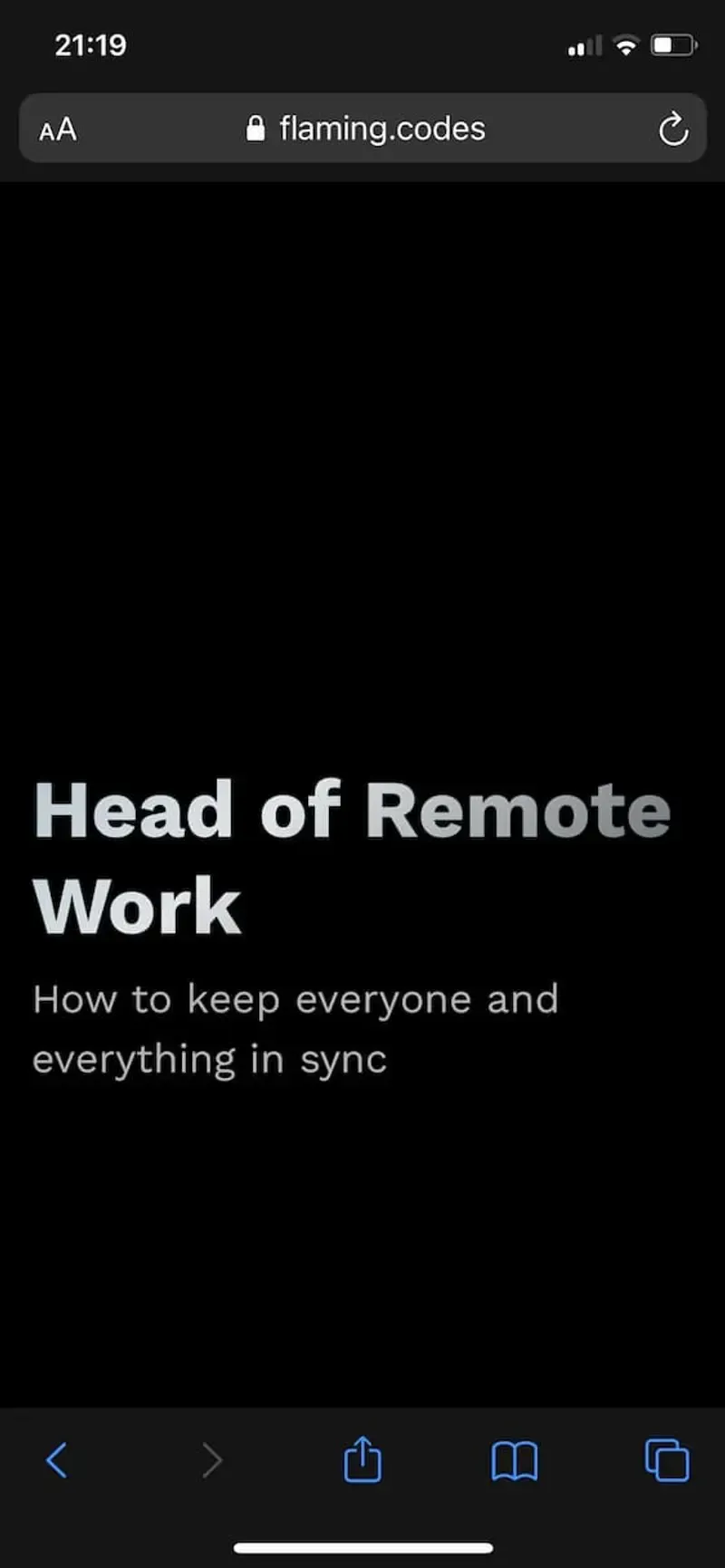
이 웹 앱을 즐기면서 모바일 사파리의 스크롤없이 볼 수있는 부분에있는 콘텐츠가 다소 손상되었음을 항상 알아 차 렸습니다. 페이지를 다시로드하면 모든 블로그 게시물에 대해로드 된 첫 번째 콘텐츠에 다음 항목이 포함 된 것을 볼 수 있습니다.
- 게시물 제목
- 간단한 설명이있는 부제목
- 작성자, 카테고리 및 날짜가있는 바닥 글
이 바닥 글은 매거진과 같은 표지보기를 모방하여 페이지를로드 할 때 항상 뷰포트 하단에 표시됩니다. 멋지게 보이고 명확한 메시지 (즉,이 게시물의 내용)를 전달하며 어떤 편향도 피합니다. 이 전체 영웅은 장치 화면의 모든 사용 가능한 높이를 사용하여 CSS 값 높이 : 100vh를 사용하여 간단하게 구현됩니다.
사용자가 조금 아래로 스크롤하면이 히어로 커버가 사라져 실제 콘텐츠를위한 자리를 마련합니다. 재미있는 점은 iOS에서는 작동하지 않았다는 것입니다. 다음과 같이 생겼습니다.

보시다시피 바닥 글이 보이지 않습니다. 사실, Safari의 하단 바 아래에 숨겨져 있습니다.
나는 해결책이있다
내 셜록 모자를 쓰고 월드 와이드 웹에서 조사를 시작한 후 다른 사람들이 이전에이 문제를 겪었던 것처럼 확실히 해결책을 찾았습니다.
tl; dr : Webkit의 -webkit-fill-available을 사용하는 것이 트릭입니다. 다음과 같이 표시됩니다.
.hero-container {
min-height: 100vh;
/* fix for mobile webkit */
min-height: -webkit-fill-available;
}
그러나 이것을 내 JSS 솔루션의 템플릿으로 사용하는 것은 100 % 작동하지 않았습니다. 높이는 컨테이너의 고유 높이를 줄였습니다. 따라서 어떤 장치를 사용하고 있는지 감지하고 올바른 스타일을 조건부로 적용해야합니다.
/**
* Check if current session runs in
* a mobile webkit instance.
*/
export function isMobileWebkit() {
const ua = window.navigator.userAgent;
const iOS = !!ua.match(/iPad/i) || !!ua.match(/iPhone/i);
const webkit = !!ua.match(/WebKit/i);
return iOS && webkit && !ua.match(/CriOS/i);
}
/**
* As I'm using Next.js, window is undefined
* on the server, therefore we need to call
* 'isMobileWebkit' after mounting.
*/
export function useIsMobileWebkit() {
const [flag, setFlag] = useState(false);
useEffect(() => setFlag(isMobileWebkit()), []);
return flag;
}
이제 남은 것은 조건부 사용법입니다.
// We're using 'clsx' for classname merging.
import clsx from "clsx";
function Hero(){
const classes = useStyles();
return (
<div
className={clsx(classes.hero, {
[classes.heroCssWebkitFix]: isMobileWebKit,
})}>
...
</div>
);
}
// ... slice of the styling:
const useStyles = makeStyles(theme => ({
hero: {
minHeight: "100vh",
width: "100%",
display: "flex",
flexDirection: "column",
alignItems: "stretch",
paddingBottom: theme.spacing(2),
paddingTop: theme.spacing(2),
},
heroCssWebkitFix: {
// mobile viewport bug fix
minHeight: "-webkit-fill-available",
paddingBottom: 0,
},
}))
위의 수정 사항을 적용하면 이제 모든 것이 잘 작동합니다. 읽어 주셔서 감사합니다! 아래 부록에 언급 된 원본 게시물의 출처.
- Tom