मुझे समस्या है
मेरे इस वेब ऐप का आनंद लेते हुए, मैंने हमेशा देखा है कि मोबाइल सफारी पर फोल्ड के ऊपर की सामग्री कुछ हद तक टूटी हुई थी। यदि आप पृष्ठ को पुनः लोड करते हैं, तो आप देखेंगे कि प्रत्येक ब्लॉग पोस्ट के लिए लोड की गई पहली सामग्री में निम्नलिखित आइटम शामिल हैं:
- पद का शीर्षक
- संक्षिप्त विवरण के साथ उपशीर्षक
- लेखक, श्रेणी और दिनांक के साथ पाद लेख
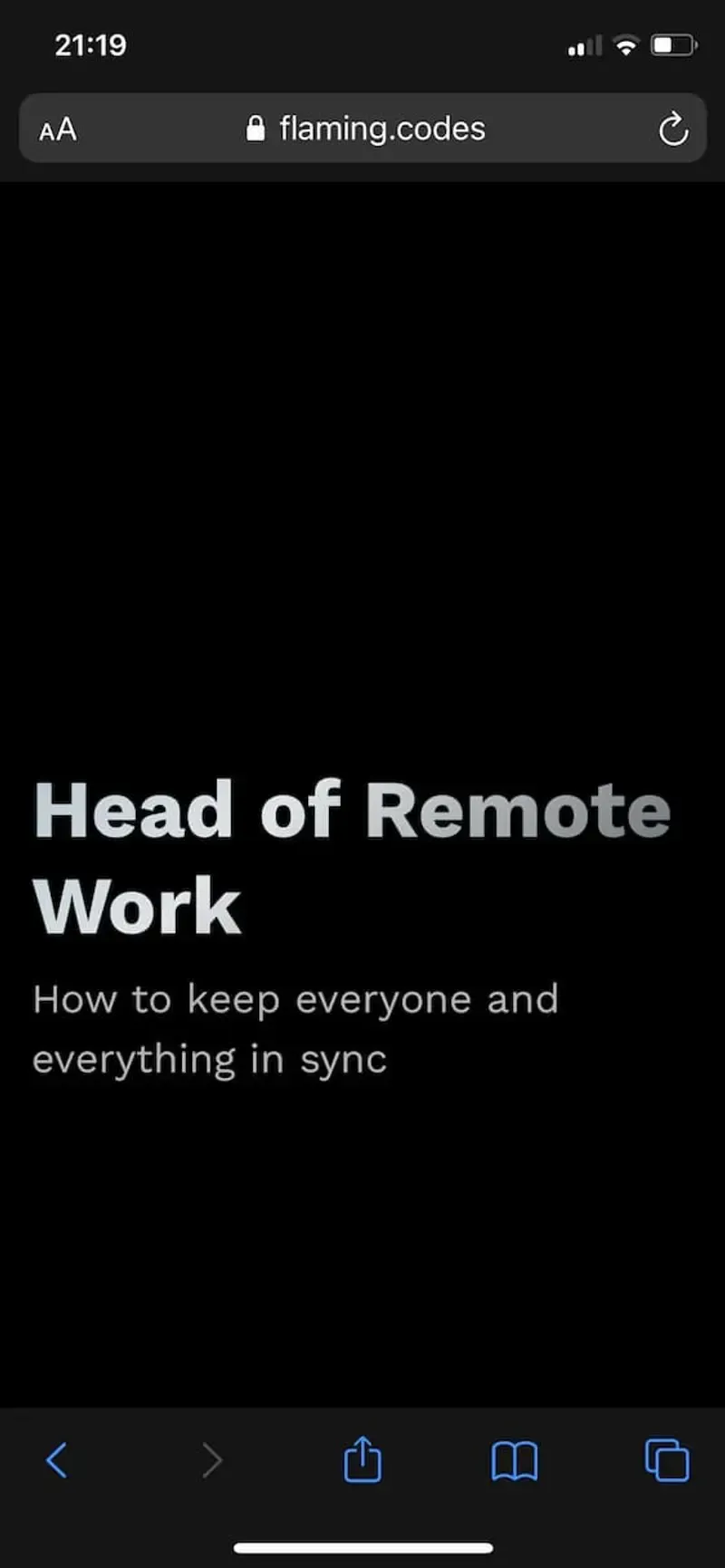
इस पाद लेख का उद्देश्य पृष्ठ लोड होने पर हमेशा व्यूपोर्ट के निचले भाग में दिखाई देना है, जो एक पत्रिका जैसे कवर दृश्य की नकल करता है। यह अच्छा लग रहा है, एक स्पष्ट संदेश का संचार करता है (यानी यह पोस्ट किस बारे में है) और किसी भी विक्षेपण से बचा जाता है। इस पूरे नायक को डिवाइस की स्क्रीन की सभी उपलब्ध ऊंचाई का उपयोग करके सीएसएस-मान ऊंचाई: 100vh का उपयोग करके सीधे तरीके से कार्यान्वित किया जाता है।
जब उपयोगकर्ता थोड़ा नीचे स्क्रॉल करता है, तो यह हीरो कवर वास्तविक सामग्री के लिए जगह बनाते हुए फीका पड़ जाता है। मजेदार बात यह है कि यह आईओएस पर कभी काम नहीं किया। यहाँ यह कैसा दिखता था:

जैसा कि आप देख सकते हैं, कोई पाद लेख दिखाई नहीं दे रहा है। वास्तव में, यह सफारी के बॉटम बार के नीचे छिपा होता है।
मेरे पास एक उपाय है
अपनी शर्लक टोपी पहनने और वर्ल्ड वाइड वेब में एक जांच शुरू करने के बाद, मैंने निश्चित रूप से एक समाधान खोजा क्योंकि अन्य लोगों के पास यह मुद्दा पहले भी रहा है।
टीएल; डॉ: वेबकिट के -वेबकिट-फिल-उपलब्ध का उपयोग करना चाल है। यहाँ यह कैसा दिखता है:
.hero-container {
min-height: 100vh;
/* fix for mobile webkit */
min-height: -webkit-fill-available;
}
फिर भी इसे मेरे जेएसएस समाधान के लिए एक टेम्पलेट के रूप में उपयोग करने से 100% काम नहीं हुआ। ऊंचाई केवल कंटेनर की आंतरिक ऊंचाई को कम कर देती है। इसलिए, मुझे यह पता लगाना है कि मैं किस डिवाइस पर हूं और सशर्त रूप से सही स्टाइल लागू करता हूं।
/**
* Check if current session runs in
* a mobile webkit instance.
*/
export function isMobileWebkit() {
const ua = window.navigator.userAgent;
const iOS = !!ua.match(/iPad/i) || !!ua.match(/iPhone/i);
const webkit = !!ua.match(/WebKit/i);
return iOS && webkit && !ua.match(/CriOS/i);
}
/**
* As I'm using Next.js, window is undefined
* on the server, therefore we need to call
* 'isMobileWebkit' after mounting.
*/
export function useIsMobileWebkit() {
const [flag, setFlag] = useState(false);
useEffect(() => setFlag(isMobileWebkit()), []);
return flag;
}
सशर्त उपयोग अब क्या बचा है:
// We're using 'clsx' for classname merging.
import clsx from "clsx";
function Hero(){
const classes = useStyles();
return (
<div
className={clsx(classes.hero, {
[classes.heroCssWebkitFix]: isMobileWebKit,
})}>
...
</div>
);
}
// ... slice of the styling:
const useStyles = makeStyles(theme => ({
hero: {
minHeight: "100vh",
width: "100%",
display: "flex",
flexDirection: "column",
alignItems: "stretch",
paddingBottom: theme.spacing(2),
paddingTop: theme.spacing(2),
},
heroCssWebkitFix: {
// mobile viewport bug fix
minHeight: "-webkit-fill-available",
paddingBottom: 0,
},
}))
ऊपर दिए गए सुधार को लागू करने से अब सब कुछ अच्छी तरह से काम करता है। पढ़ने के लिए धन्यवाद! परिशिष्ट में नीचे उल्लिखित मूल पदों के स्रोत।
- Tom