Un espace pour votre code
Github Codespaces est une fonctionnalité relativement nouvelle développée par Github qui vous propose un IDE directement dans le navigateur pour vos référentiels. La technologie sous-jacente est basée sur le « Monaco Editor », développé par Microsoft. Vous n'avez peut-être pas entendu parler de Monaco Editor, mais vous connaissez certainement l'un des produits qui en découlent : Visual Studio Code de Microsoft !
Parce que « Monaco Editor » est purement basé sur les technologies Web, il peut être utilisé en natif, pour ainsi dire, dans le navigateur. Et parce que Codespaces est développé par Github, vous avez accès à tous vos référentiels sans en autoriser l'accès à une entreprise tierce.
Notez que "Github Codespaces" est actuellement en version bêta fermée, vous devez donc obtenir un accès pour l'utiliser. Heureusement, je fais partie des développeurs qui ont été déverrouillés, alors jetons un coup d'œil à cette nouvelle fonctionnalité passionnante !
Utilisation pour les applications du monde réel
Pour cet article, j'ai utilisé Github Codespaces avec le référentiel qui héberge cette application Web très progressive que vous consultez actuellement.
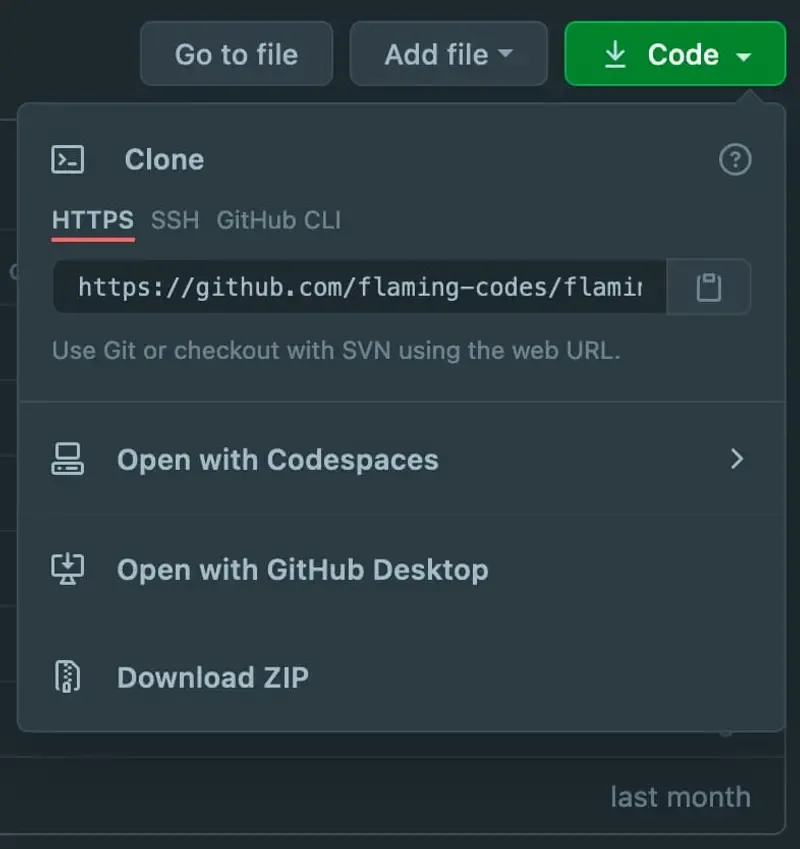
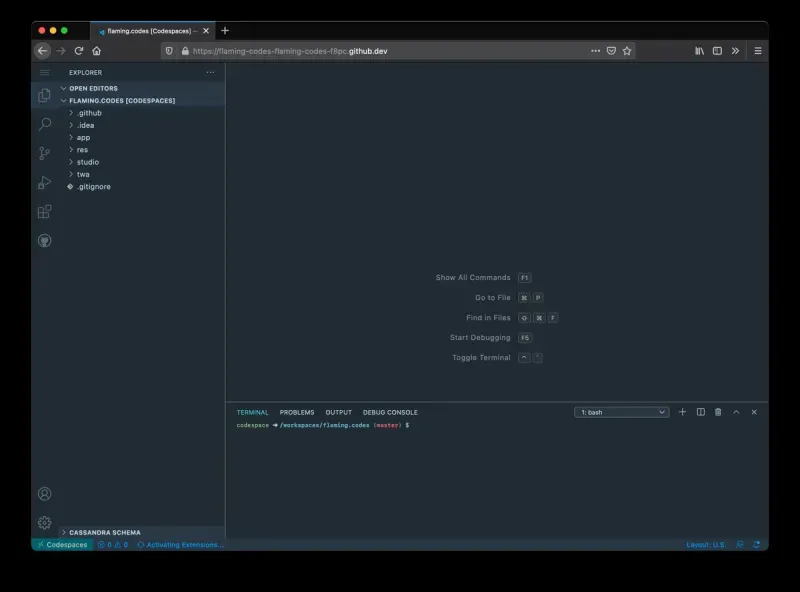
Le démarrage de l'éditeur est aussi simple que possible : vous accédez simplement à la vue « Code » de votre référentiel, à partir de laquelle vous pouvez sélectionner « Ouvrir avec des espaces de code ». Cette action lance l'éditeur dans un environnement hébergé sous un sous-domaine sur « github.dev ». Si vous choisissez de vous connecter avec le compte que vous utilisez dans Visual Studio Code pour synchroniser vos paramètres, toutes vos extensions et personnalisations sont automatiquement chargées. Dans l'ensemble, l'intégration et le temps pour commencer à coder ne m'ont pris que quelques secondes, ce qui est vraiment impressionnant.


Ce que vous obtenez est un environnement de codage complet : tous les raccourcis de Visual Studio Code sont également disponibles dans les espaces de code Github. Il en va de même pour la complétion de code, qui fonctionne très bien, mais pas aussi rapidement que dans l'éditeur local.

Vous avez un accès complet à votre terminal ainsi qu'un accès complet au système de fichiers ! Et la gestion de votre référentiel avec git se fait à 100 % de la même manière que dans votre instance Visual Studio Code locale. Vous pouvez exécuter toutes les commandes git connues, ce qui est une fonctionnalité importante lorsque vous travaillez sur du code réel.
Et qu'en est-il de localhost ?
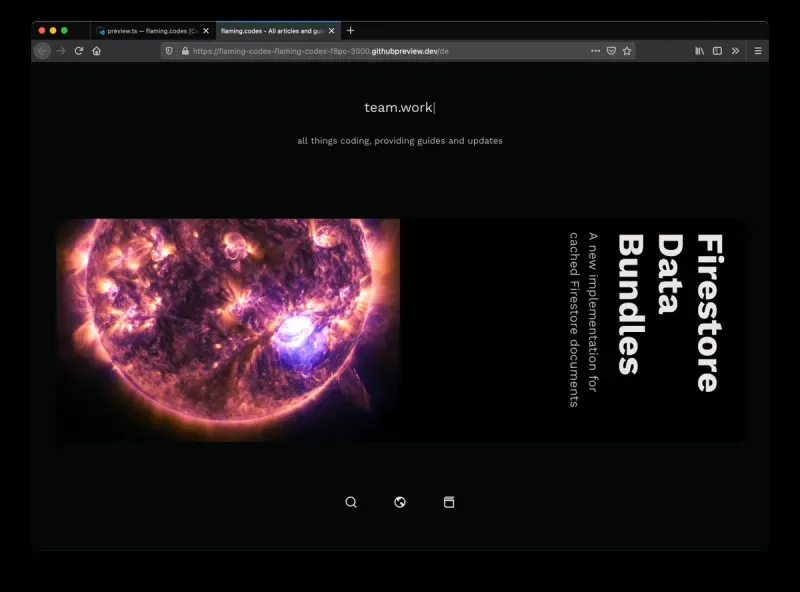
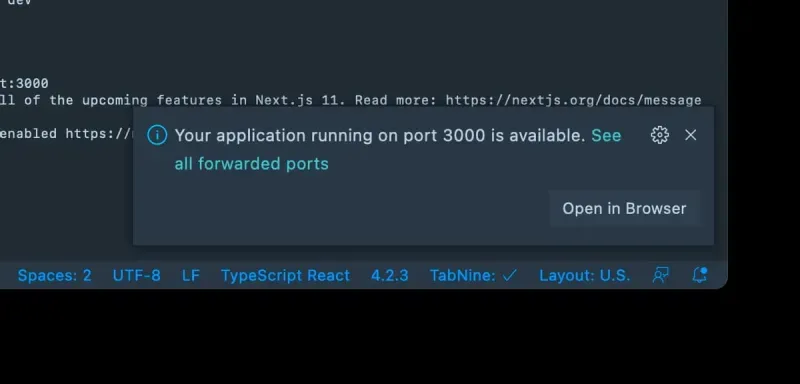
Tout cela semble très bien, mais à part le codage, pouvez-vous également exécuter votre application sur localhost ? Oui, c'est tout à fait possible et la façon dont Github l'a intégré fonctionne très bien dans mon utilisation réelle !
Lorsque vous lancez votre localhost, Github Codespaces détecte ce que vous voulez faire et vous propose d'ouvrir un nouvel onglet où vous pouvez utiliser localhost. Bien sûr, ce n'est pas localhost directement qui est disponible dans l'URL, mais un site personnalisé généré par Github Codespaces ad-hoc qui réside sous le domaine "githubpreview.dev". Il tunnelise efficacement votre hôte local vers cette URL spécifique afin que vous puissiez l'utiliser pour le développement.


Cette URL n'est pas accessible à tout le monde, vous seul y avez donc accès pendant le développement. Pour ouvrir réellement l'hôte local proxy, vous devez être connecté avec un compte autorisé.
Gérer les secrets
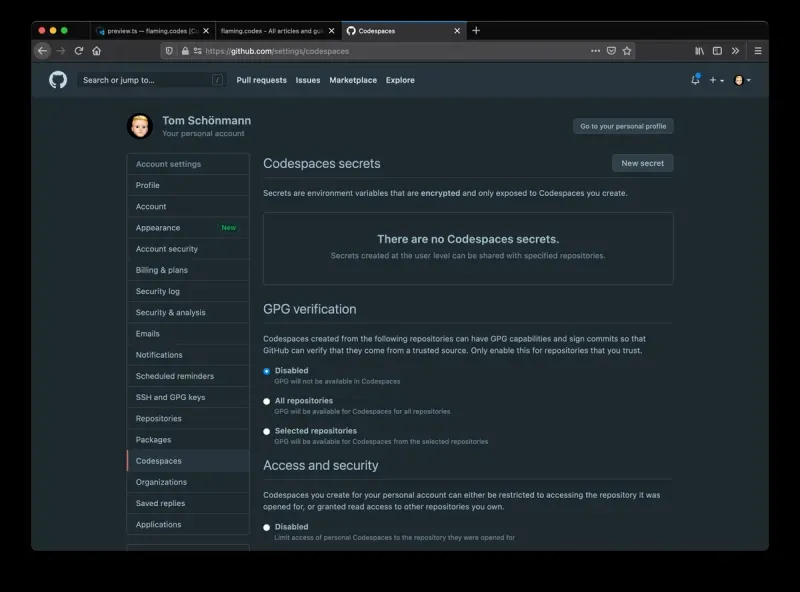
Si vous souhaitez utiliser en toute sécurité des secrets dans vos variables d'environnement, c'est bien possible. Rendez-vous simplement sur la page des paramètres de votre Github et sélectionnez « Espaces de code » dans le menu. Vous pouvez y définir les secrets disponibles à utiliser dans vos référentiels.

Accès à plus d'un dépôt
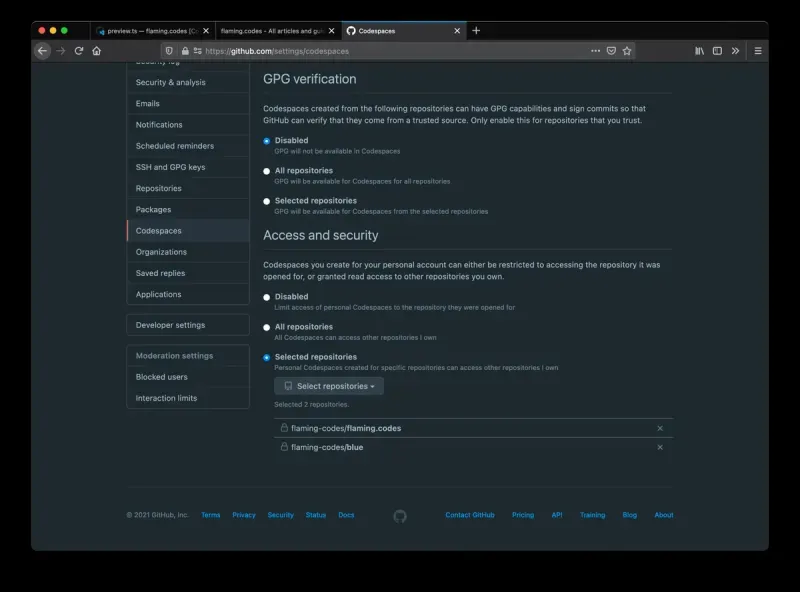
Une fonctionnalité avancée qui pourrait ne pas fonctionner avec les espaces de code Github est l'utilisation de plusieurs dépôts en même temps pour faire fonctionner votre service. Supposons que vous gérez les référentiels « frontend » et « api » et que vous ayez besoin que les deux s'exécutent localement pour que vous puissiez les développer. Heureusement, Github Codespaces prend même en charge cette fonctionnalité. Vous pouvez choisir parmi les options disponibles directement dans vos paramètres Github.

Conclusion
L'utilisation de Github Workspaces est une expérience de développement très agréable. Au départ, je ne pensais l'utiliser que pour cet article, mais après avoir écrit du code que j'utiliserai réellement avec mon application Web, je suis sûr que Github Workspaces est une alternative sérieuse à votre IDE local. Comme votre espace de travail est entièrement hébergé dans le cloud, l'installation des dépendances est incroyablement rapide. L'état de votre travail reste toujours tel que vous l'avez laissé, ce qui peut vous éviter un temps supplémentaire pour configurer localement de nouveaux appareils. Je suis très impressionné par le produit et je l'utiliserai beaucoup plus souvent à partir de maintenant, surtout lorsque je travaille sur des appareils faibles tels que mon ancien MacBook.