Analyzing your CSS in DevTools
Chrome recently introduced a new experimental feature, called “CSS Overview”, which gives you a summary of potential styling issues in your document by showing an anlytics panel of your CSS. As of writing, the new feature is still experimental, but worked flawlessly in my usage. “CSS Overview” is also available in other Chromium browsers, such as Microsoft Edge.
How to open the CSS Overview
- open the DevTools panel
- use the command palette (Shift + Command + P on macOS or Shift + Ctrl + P on Windows)
- enter the search term “css overview”
- click the correct result or hit enter on your keyboard
Now you’re ready to interact with the “CSS Overview” panel.
What “CSS Overview” allows you to analyze
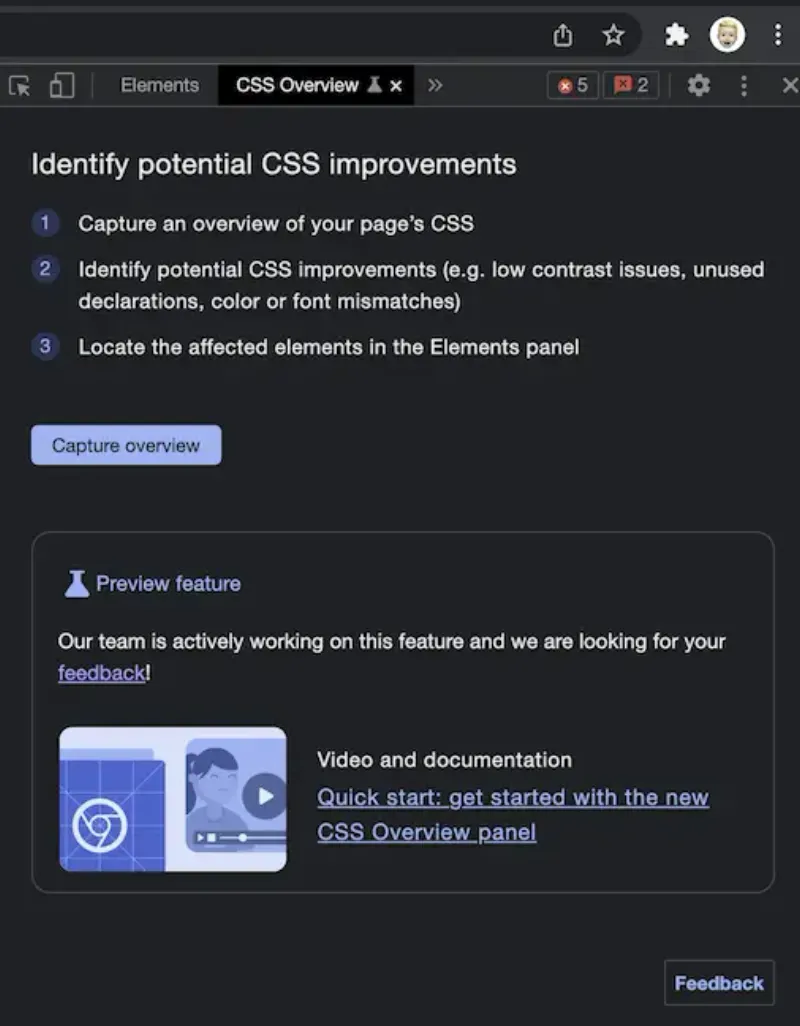
Similar to a Lighthouse score, a CSS overview has to be generated each time you want to see it. The default view gives a nice explanation why to run a report. All you need to do is hit the primary button and practically instantly see the created report.

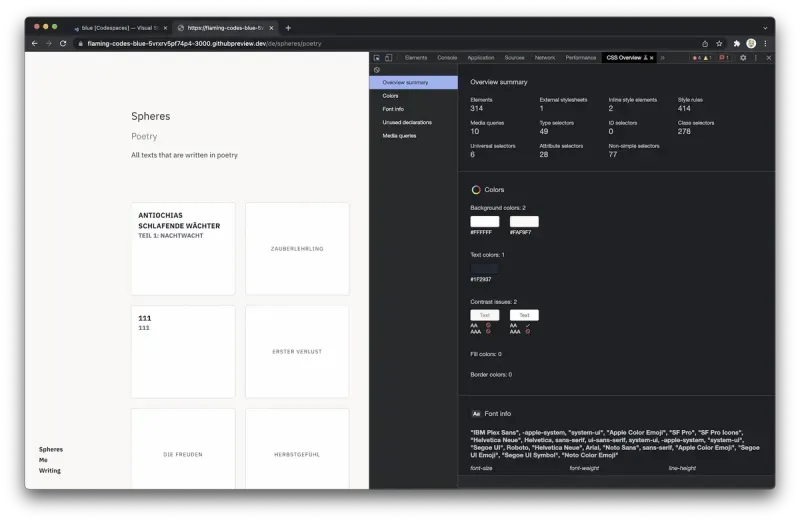
If no element was selected via the selection tool, the report will reflect your current document. This means that by default, the currently visible page will be analyzed. If you have selected a specific element, the report will only analyze this element and give you an insight into its specific styling issues.


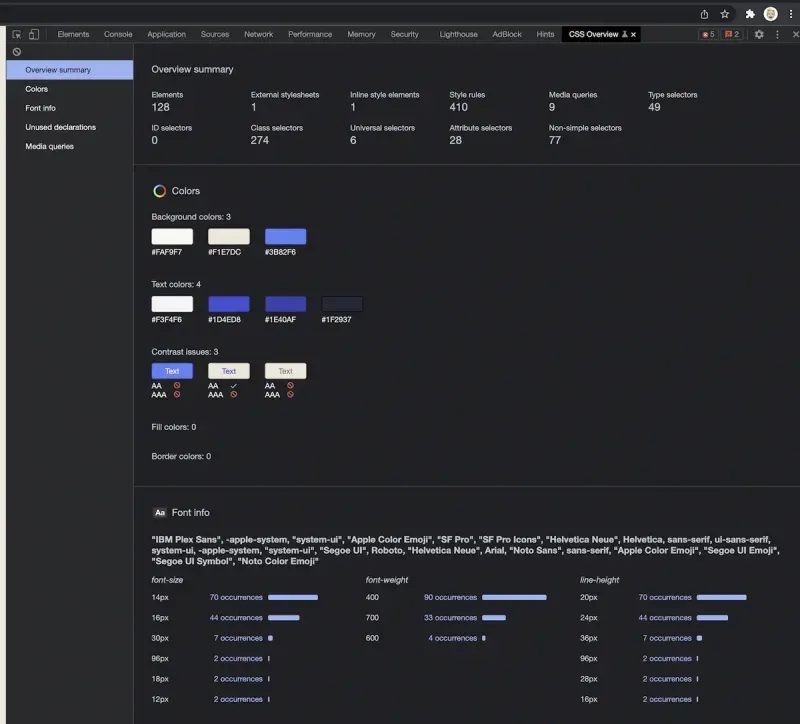
The report itself is very simply designed and shows a list of sections, each focusing on a specific topic. The very first section gives you an overview of key metrics. Each subsequent section shows details for a specific topic.

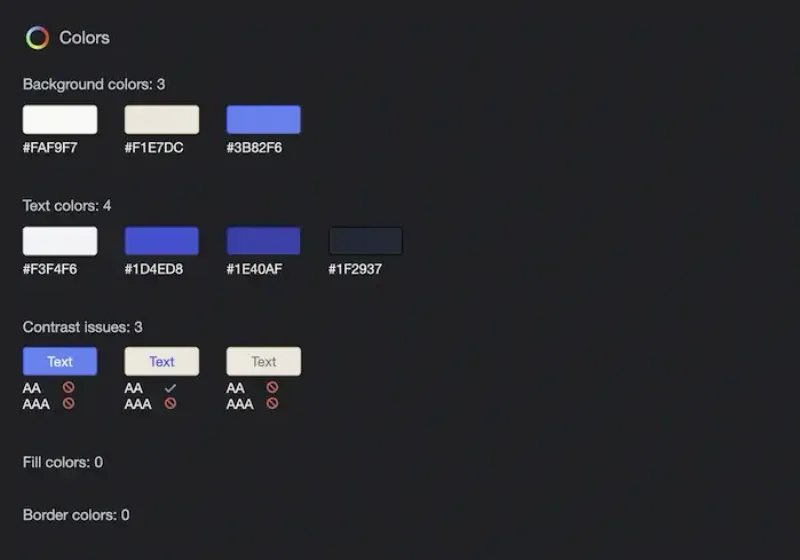
In my experience, the most useful section relates to the colors used and how the current selection might lead to contrast issues. Therefore, the “CSS Overview” is a nice complement to the tools for implementing an accessible web app.
If you’re using Tailwind.css (as I’m doing in practically every web app), the report regarding unused styles doesn’t offer much insight, as PostCSS strips away all unused CSS definitions in a pre-process.
Outlook for “CSS Overview”
As mentioned, the feature is currently marked as experimental and might change before a stable release. It’s quite simplistic in its current version, but can still offer a nice set of insights for you. I expect that this panel will show more data in the future, potentially allowing for interactive changes to quickly fix contrast issues, for example.