The old reliable: Material-UI
Up until now, this progressive web app was using Material-UI, a very mature and popular UI- as well as UX-library. Material UI is one of the most used React-UI-toolkits, if not number one, and provides an excellent collection of containers, cards, navigation bars and all other sorts of other components that adhere to the Material guidelines defined by Google Design.
As I didn’t change the core layout and visual design of my web app, you might wonder why I had chosen Material-UI in the first place, as this site doesn’t really look like a typical Material-site at first glance. The reason is that the “Material-UI”-library also offers a core component-layer to consume, which offers all the library's advantages such as theming, without an opinionated Material-style.
But as I was recently starting to use Tailwind, a “utility-first CSS-framework”, in other projects, it quickly became clear to me that the advantages of Tailwind make it a prime candidate for my personal web app.
The new cool: Tailwind.css
Tailwind has a wonderfully pleasant developer experience. But not only that, it also ensures that the production build only uses those CSS-classes that are really consumed. Thanks to the just-in-time compiler that now ships with Tailwind.css, using the tool is more flexible than ever.
Alterntive libraries
Before I go into the details of my migration from Material-UI to Tailwind.css, I'll write down a list of relevant design systems for Tailwind.css that include MUI.
- material-tailwind, which translates the MUI design specifications to a design system in Tailwind.css
- daisy-ui, which of course isn't Material UI but still provides a very large set of components that visually are close to the MUI version 5 standard
You basically have to add all the CSS-styles for Material-Tailwind as an import, together with links for icons as well the font. For Daisy-UI, all you have to do is add it as a plugin to your confg-file.
Both libraries will be reduced to the styles you actually use, therefore they don't add any overhead.
Differences between Material-UI and Tailwind.css
One major obvious difference between the two libraries is that Material-UI provides an opinionated style while Tailwind.css offers you a set of utility-classes to generate CSS, but no specific styling per se. This means that if you heavly rely on the Material-guidelines, you'll have to rebuild some core components, for instance buttons and textfields, with Tailwind.css first.
Because both libraries use different units for scaling and spacing functions, the first iteration of the migration that didn’t break the building process looked quite misplaced.

Overall, it took me about 6 nightly hours to transition to Tailwind.css for a first stable release to publish. The swapping of Material-UI’s API was done faster than anticipated, and the progressive web app now only relies on Tailwind for all styles.
A near perfect Lighthouse performance
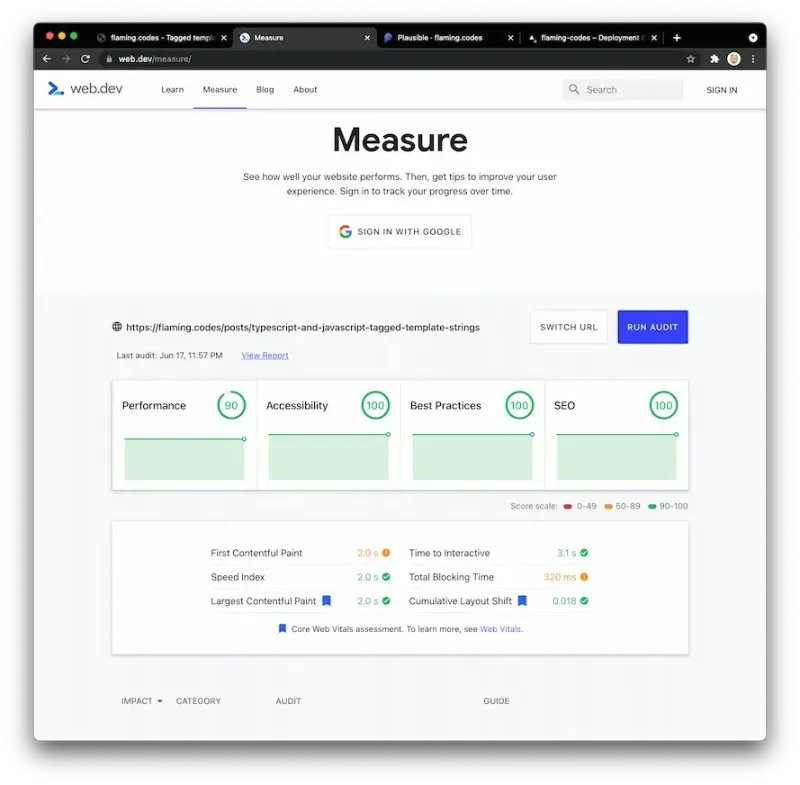
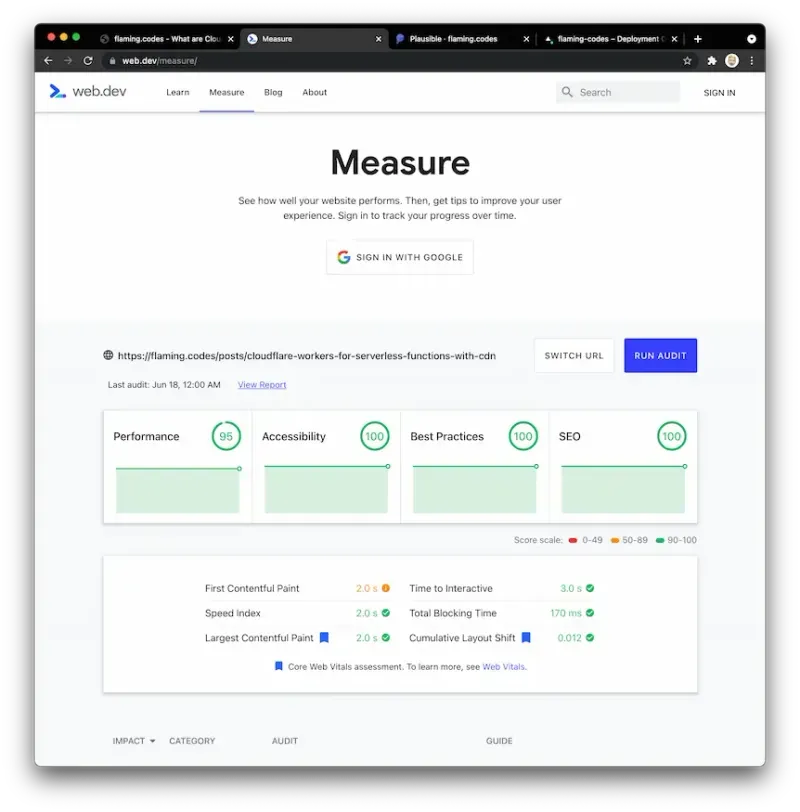
As Material-UI is naturally larger than Tailwind.css due to the lack of a CSS-minification as well as reduction to only the actually used CSS, I was also aiming for a better score when benchmarking the web app with Lighthouse. I’m only using web.dev/measure for this task, as it’s the most rigorous tool regarding real-world perceived performance by users.

Prior to the migration, all sites scored 100 points except for performance, where I reached around 75 to 80 points per measurement. After the migration, I can now report a performance between 90 and 95 points, depending on Vercel’s edge network performance, where the PWA is hosted. Thanks to Tailwind.css, I now nearly reach a perfect score, which is quite impressive considering the site uses quite a lot of styling (even though it seems very minimal) as well as media such as videos and images.

Conclusion: was it worth it?
Yes, definitely! The overall transition took only a couple of hours and resulted in a real-world performance gain and better benchmark score. I will fine tune some visual aspects in the following weeks to iron out potential inconsistencies after the migration, but overall I feel confident with the current version as the production build.
Tailwind.css is probably the most ergonomic CSS-library currently available, which makes coding a really nice experience. If you haven’t, try out now and see for yourself if you like it as much as I do.