A space for your code
Github Codespaces is a relatively new feature developed by Github that offers you an IDE directly in the browser for your repositories. The underlying technology is based on the “Monaco Editor”, developed by Microsoft. You might not have heard about the Monaco Editor, but you sure know one of the products that is built upon it: Microsoft’s Visual Studio Code!
Because the “Monaco Editor” is purely based on web technologies, it can be used natively, so to speak, in the browser. And because Codespaces is developed by Github, you have access to all your repositories without granting a third party company access to them.
Note that “Github Codespaces” is currently in closed beta, so you need to get granted access to use it. Luckily, I’m one of the developers that has been unlocked, so let’s take a look at this exciting new feature!
Usage for real world apps
For this article, I’ve used Github Codespaces with the repository that hosts this very progressive web app you’re currently looking at.
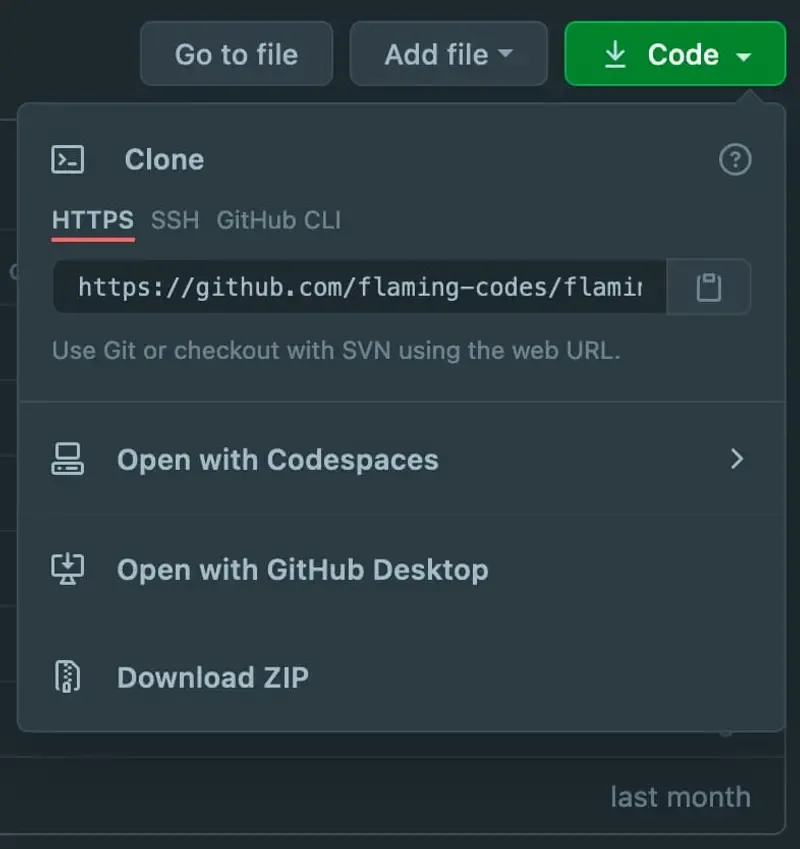
Starting the editor is as simple as it gets: you just navigate to your repository’s “Code”-view, from where you can select “Open with Codespaces”. This action launches the editor in a hosted environment under a subdomain on “github.dev”. If you choose to login with the account you’re using in Visual Studio Code to sync your settings, all your extensions and customizations are automatically loaded. All in all, the onboarding and time to start coding only took me a few seconds, which is really impressive.


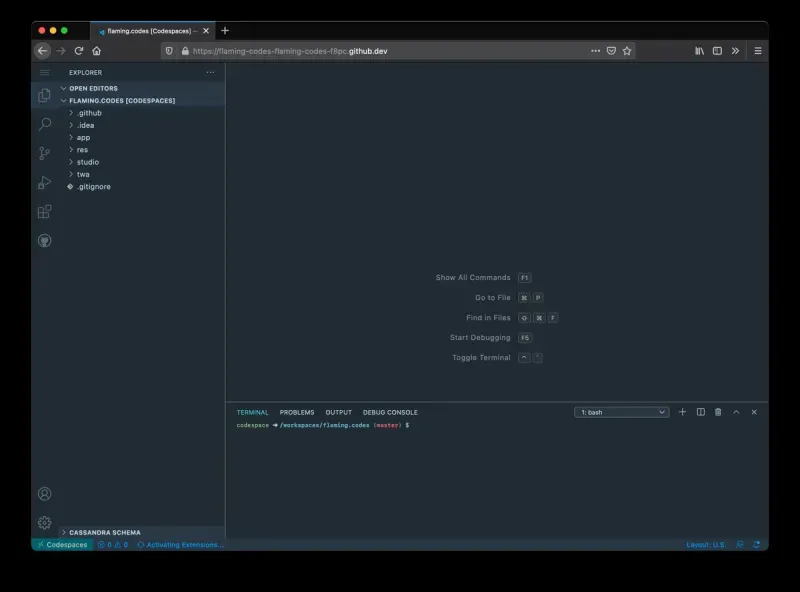
What you get is a full coding environment: all shortcuts from Visual Studio Code are available in Github Codespaces as well. The same is true for code completion, which works really well, albeit not as blazingly fast as in the local editor.

You have full access to your terminal as well as a complete file system access! And managing your repository with git is done 100 % the same way as in your local Visual Studio Code instance. You can run all known git commands, which is an important feature when working on real code.
And what about localhost?
This all sounds very nice, but apart from coding, can you actually run your application on localhost as well? Yes, that’s absolutely possible and the way Github has integrated it works very good in my real usage!
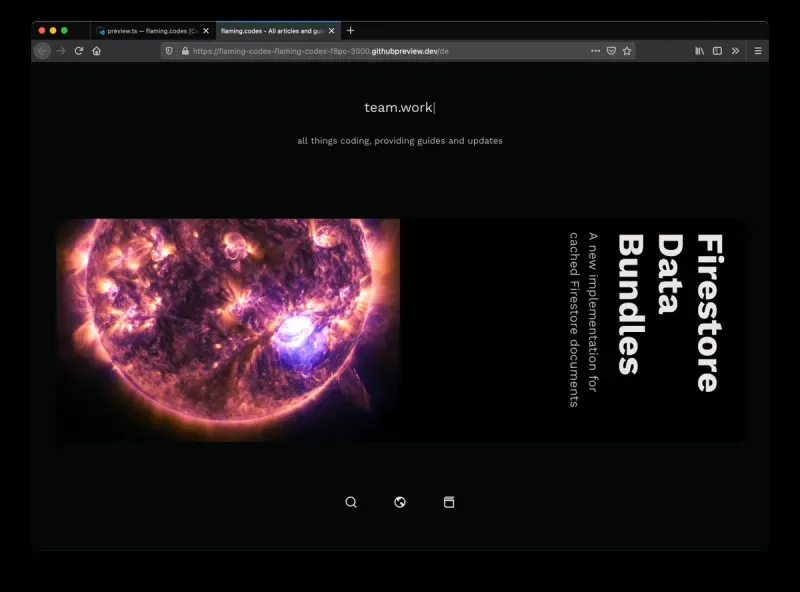
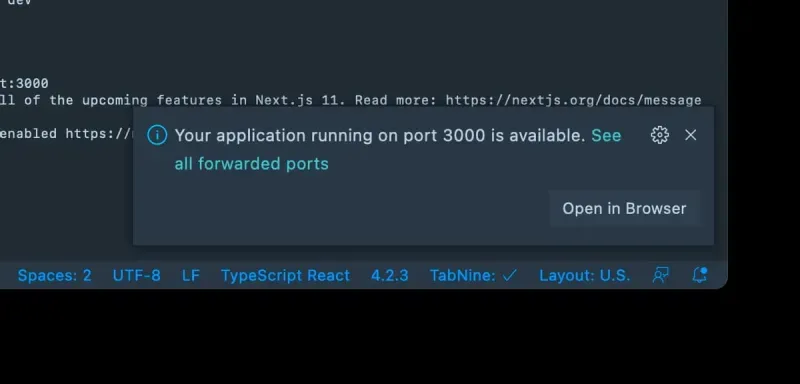
When you launch your localhost, Github Codespaces detects what you want to do and offers you to open a new tab where you can use localhost. Of course it’s not localhost directly that’s available in the URL, but a custom site generated by Github Codespaces ad-hoc that lives under the domain “githubpreview.dev”. It effectively tunnels your localhost to this specific URL so that you can use it for development.


This URL is not accessible for everyone, so only you have acess during development. To actually open the proxied localhost, you have to be signed in with an allowed account.
Managing secrets
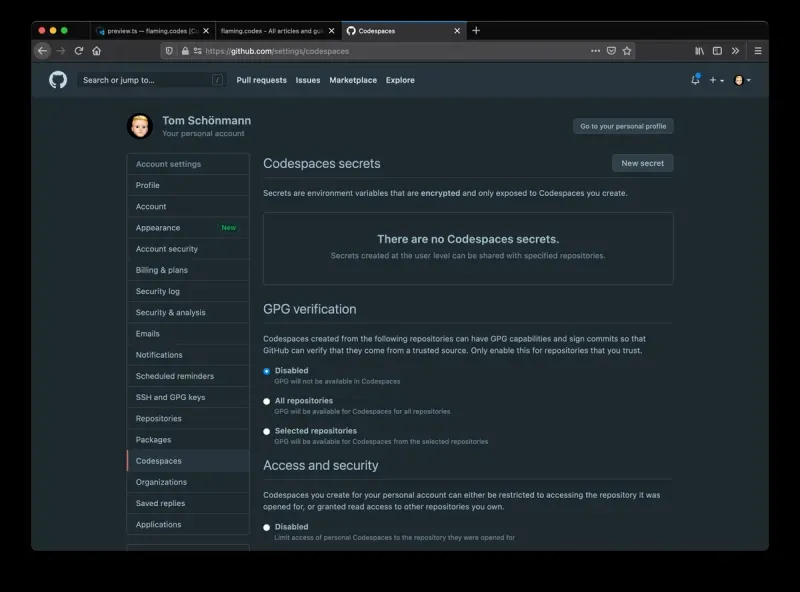
If you want to securely use secrets in your environment variables, that’s possible is well. Just head over to your Github’s settings page and select “Codespaces” from the menu. There you can define the available secrets to use in your repositories.

Access to more than one repo
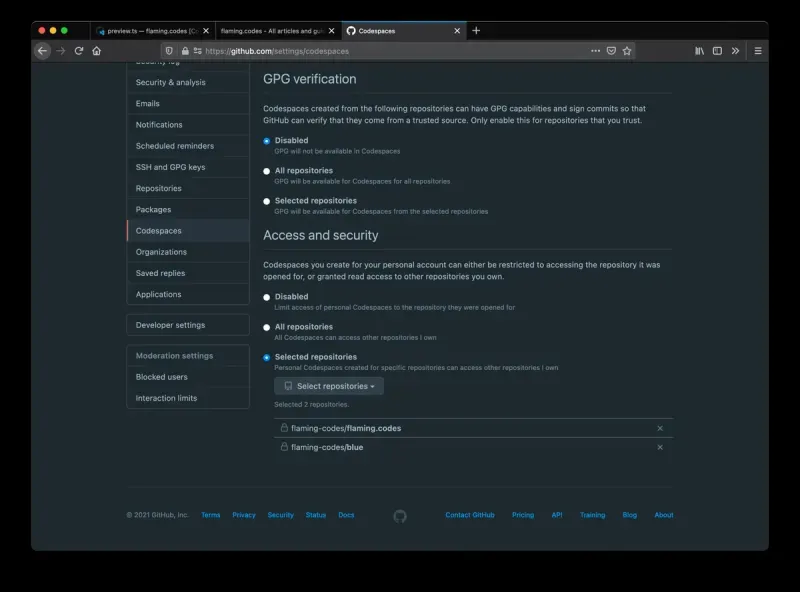
An advanced feature that might not work with Github Codespaces is the usage of various repos at the same time to make your service work. Say you manage the repositories “frontend” and “api” and need them both to run locally for you to develop. Luckily, Github Codespaces even supports this feature. You can choose from the available options right in your Github settings.

Conclusion
Using Github Workspaces is a very pleasant development experience. Initially I only thought to use it for this article, but after writing some code that I’ll actually use with my web app, I’m sure Github Workspaces is a serious alternative to your local IDE. As your workspace is completely hosted in the cloud, installing dependencies is insanely fast. The state of your work always remains the way you left it, which can avoid extra time setting things up on new devices locally. I’m very impressed with the product and will use it much more often from now on, especially when working on weak devices such as my old MacBook.