コード用のスペース
Github Codespacesは、Githubによって開発された比較的新しい機能であり、リポジトリのブラウザで直接IDEを提供します。基盤となるテクノロジは、Microsoftが開発した「MonacoEditor」に基づいています。 Monaco Editorについて聞いたことがないかもしれませんが、その上に構築されている製品の1つであるMicrosoftのVisual StudioCodeを知っているはずです。
「MonacoEditor」は純粋にWebテクノロジーに基づいているため、いわばブラウザでネイティブに使用できます。また、CodespacesはGithubによって開発されているため、サードパーティ企業にリポジトリへのアクセスを許可しなくても、すべてのリポジトリにアクセスできます。
「GithubCodespaces」は現在クローズドベータ版であるため、使用するにはアクセスを許可する必要があることに注意してください。幸い、私はロックが解除された開発者の1人なので、このエキサイティングな新機能を見てみましょう。
実世界のアプリの使用法
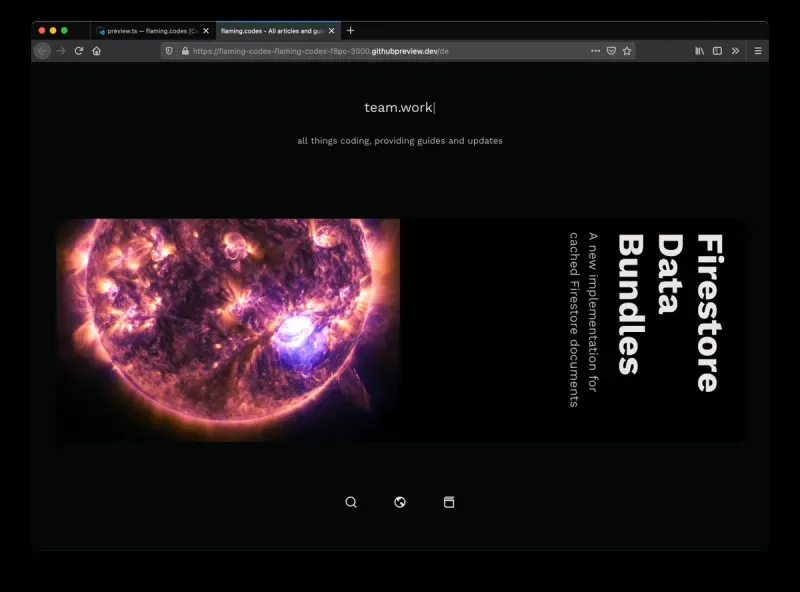
この記事では、現在見ているこの非常に進歩的なWebアプリをホストするリポジトリでGithubコードスペースを使用しました。
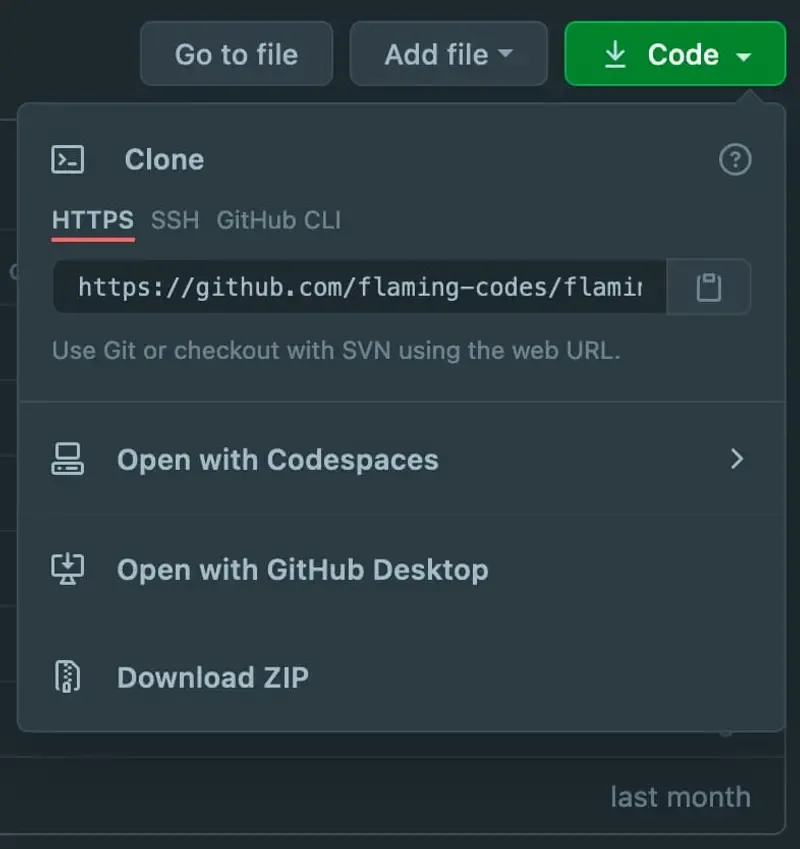
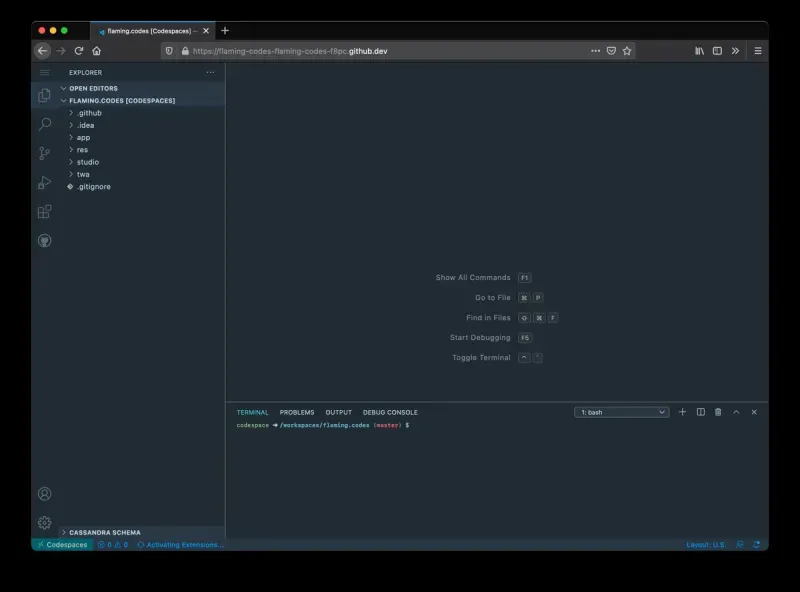
エディターの起動は簡単です。リポジトリの「コード」ビューに移動するだけで、そこから「コードスペースで開く」を選択できます。このアクションは、「github.dev」のサブドメインの下にあるホストされた環境でエディターを起動します。 Visual Studio Codeで使用しているアカウントでログインして設定を同期することを選択した場合、すべての拡張機能とカスタマイズが自動的に読み込まれます。全体として、オンボーディングとコーディングを開始する時間はほんの数秒しかかかりませんでした。これは本当に印象的です。


取得できるのは完全なコーディング環境です。VisualStudioCodeのすべてのショートカットはGithubコードスペースでも利用できます。同じことがコード補完にも当てはまります。これは、ローカルエディターほど高速ではありませんが、非常にうまく機能します。

ターミナルへのフルアクセスと完全なファイルシステムアクセスがあります!また、gitを使用したリポジトリの管理は、ローカルのVisual Studio Codeインスタンスと100%同じ方法で行われます。既知のすべてのgitコマンドを実行できます。これは、実際のコードで作業するときに重要な機能です。
そして、ローカルホストはどうですか?
これはすべて非常に良いように聞こえますが、コーディングとは別に、実際にローカルホストでもアプリケーションを実行できますか?はい、それは絶対に可能であり、Githubが統合した方法は、私の実際の使用法で非常にうまく機能します。
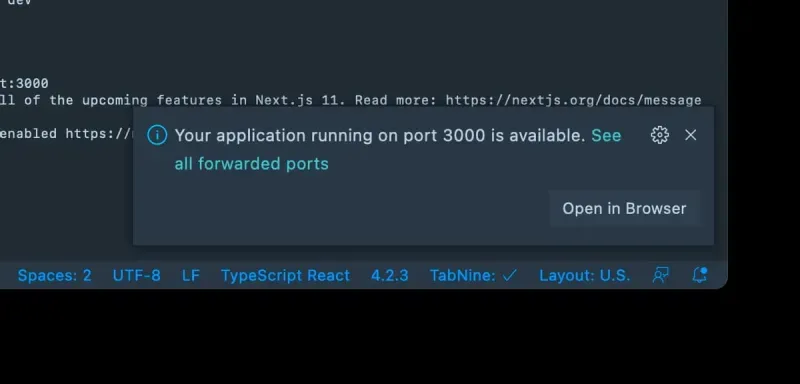
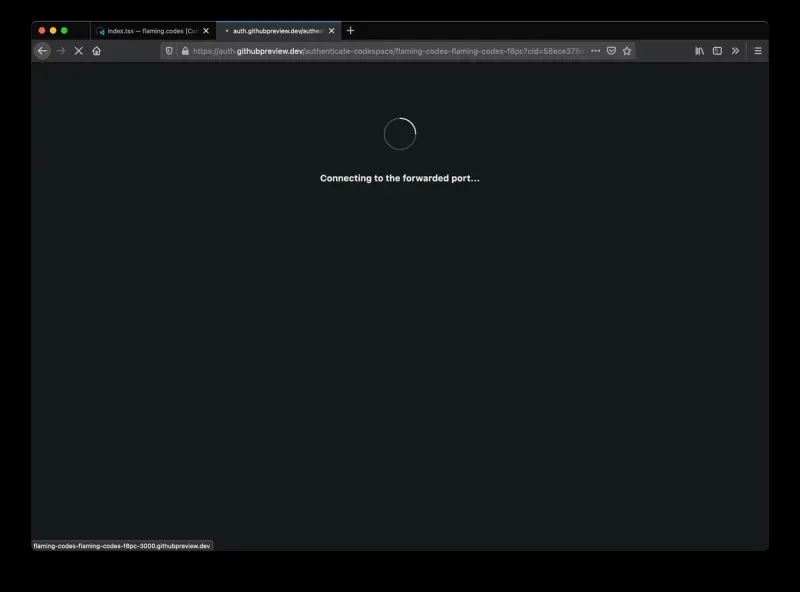
ローカルホストを起動すると、Github Codespacesは実行したいことを検出し、ローカルホストを使用できる新しいタブを開くように提案します。もちろん、URLで直接利用できるのはローカルホストではなく、ドメイン「githubpreview.dev」の下にあるGithubCodespacesアドホックによって生成されたカスタムサイトです。ローカルホストをこの特定のURLに効果的にトンネリングして、開発に使用できるようにします。


このURLには誰もがアクセスできるわけではないため、開発中にアクセスできるのはあなただけです。プロキシされたローカルホストを実際に開くには、許可されたアカウントでサインインする必要があります。
秘密の管理
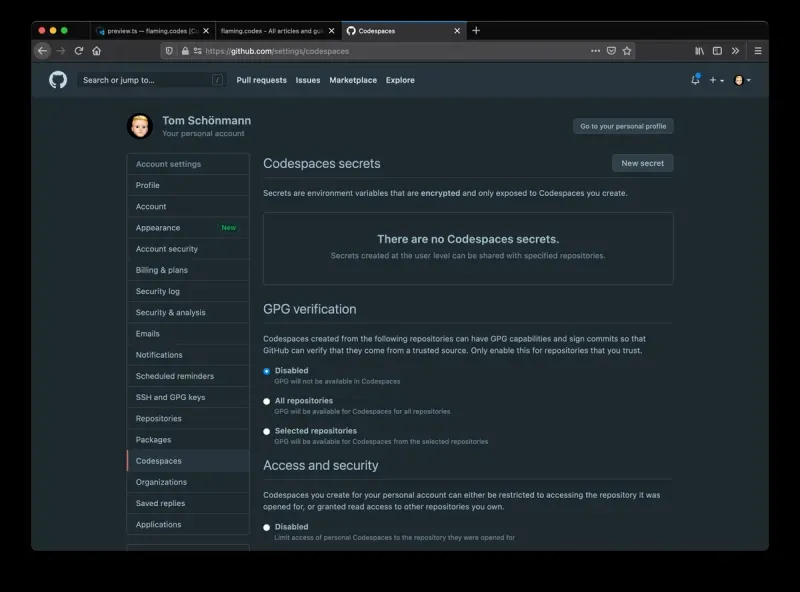
環境変数でシークレットを安全に使用したい場合は、それで十分です。 Githubの設定ページに移動し、メニューから[コードスペース]を選択するだけです。そこで、リポジトリで使用できるシークレットを定義できます。

複数のリポジトリへのアクセス
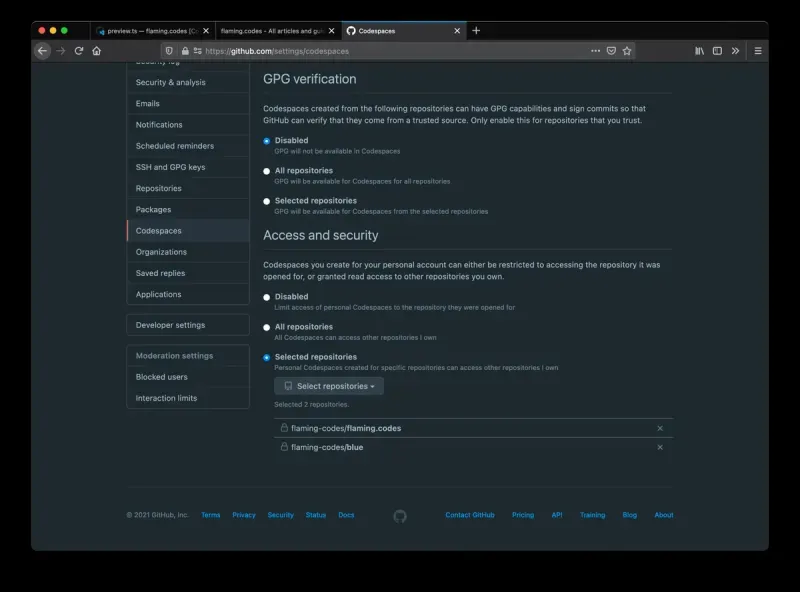
Githubコードスペースでは機能しない可能性のある高度な機能は、サービスを機能させるためにさまざまなリポジトリを同時に使用することです。リポジトリ「フロントエンド」と「API」を管理していて、開発するために両方をローカルで実行する必要があるとします。幸い、GithubCodespacesはこの機能もサポートしています。 Github設定で利用可能なオプションから選択できます。

結論
Githubワークスペースの使用は、非常に快適な開発エクスペリエンスです。当初はこの記事でのみ使用することを考えていましたが、実際にWebアプリで使用するコードを記述した後、GithubワークスペースはローカルIDEの真剣な代替手段になると確信しています。ワークスペースは完全にクラウドでホストされているため、依存関係のインストールはめちゃくちゃ高速です。作業の状態は常にそのままにしておきます。これにより、ローカルで新しいデバイスに設定するための余分な時間を回避できます。私はこの製品に非常に感銘を受けており、特に古いMacBookなどの弱いデバイスで作業する場合は、今後さらに頻繁に使用する予定です。