問題があります
私のこの非常にウェブアプリを楽しんでいる間、私はいつもモバイルサファリの折り目の上のコンテンツがいくらか壊れていることに気づきました。ページをリロードすると、すべてのブログ投稿に対して最初にロードされたコンテンツに次のアイテムが含まれていることがわかります。
- 投稿のタイトル
- 簡単な説明付きの字幕
- 著者、カテゴリ、日付が記載されたフッター
このフッターは、ページの読み込み時にビューポートの下部に常に表示されるように意図されており、マガジンのようなカバービューを模倣しています。見栄えがよく、明確なメッセージ(つまり、この投稿の内容)を伝え、たわみを回避します。このヒーロー全体は、CSS値の高さ100vhを使用し、デバイスの画面で使用可能なすべての高さを使用することで、簡単な方法で実装されます。
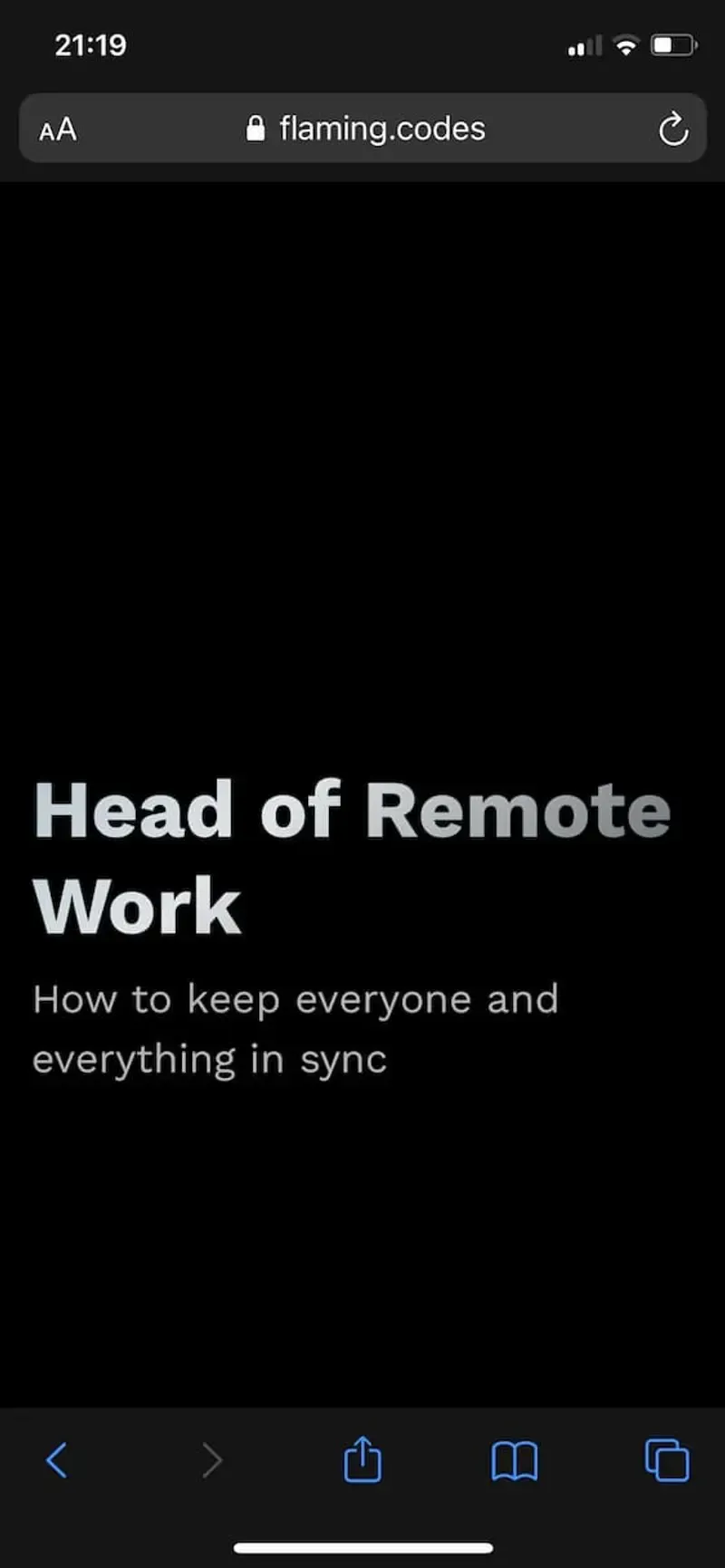
ユーザーが少し下にスクロールすると、このヒーローカバーがフェードアウトし、実際のコンテンツの場所になります。面白いことに、これはiOSでは機能しませんでした。外観は次のとおりです。

ご覧のとおり、フッターは表示されていません。実際、Safariの下部バーの下に隠されています。
私は解決策を持っています
私のシャーロックハットをかぶってワールドワイドウェブで調査を始めた後、他の人が以前にこの問題を抱えていたので、私は確かに解決策を発見しました。
tl; dr:Webkitの-webkit-fill-availableを使用するとうまくいきます。外観は次のとおりです。
.hero-container {
min-height: 100vh;
/* fix for mobile webkit */
min-height: -webkit-fill-available;
}
しかし、これをJSSソリューションのテンプレートとして使用しても、100%うまくいきませんでした。高さは、コンテナの本来の高さだけ減少しました。したがって、使用しているデバイスを検出し、条件付きで正しいスタイルを適用する必要があります。
/**
* Check if current session runs in
* a mobile webkit instance.
*/
export function isMobileWebkit() {
const ua = window.navigator.userAgent;
const iOS = !!ua.match(/iPad/i) || !!ua.match(/iPhone/i);
const webkit = !!ua.match(/WebKit/i);
return iOS && webkit && !ua.match(/CriOS/i);
}
/**
* As I'm using Next.js, window is undefined
* on the server, therefore we need to call
* 'isMobileWebkit' after mounting.
*/
export function useIsMobileWebkit() {
const [flag, setFlag] = useState(false);
useEffect(() => setFlag(isMobileWebkit()), []);
return flag;
}
現在残っているのは、条件付きの使用法です。
// We're using 'clsx' for classname merging.
import clsx from "clsx";
function Hero(){
const classes = useStyles();
return (
<div
className={clsx(classes.hero, {
[classes.heroCssWebkitFix]: isMobileWebKit,
})}>
...
</div>
);
}
// ... slice of the styling:
const useStyles = makeStyles(theme => ({
hero: {
minHeight: "100vh",
width: "100%",
display: "flex",
flexDirection: "column",
alignItems: "stretch",
paddingBottom: theme.spacing(2),
paddingTop: theme.spacing(2),
},
heroCssWebkitFix: {
// mobile viewport bug fix
minHeight: "-webkit-fill-available",
paddingBottom: 0,
},
}))
上記の修正を適用すると、すべてがうまく機能するようになりました。読んでくれてありがとう!補遺で言及された元の投稿のソース。
- Tom