יש לי בעיות
בזמן שנהניתי מאפליקציית האינטרנט הזו מאוד שלי, תמיד שמתי לב שהתוכן שמעל לקפל בספארי לנייד היה שבור במקצת. אם אתה טוען מחדש את הדף, תראה שהתוכן הראשון שנטען עבור כל פוסט בבלוג מכיל את הפריטים הבאים:
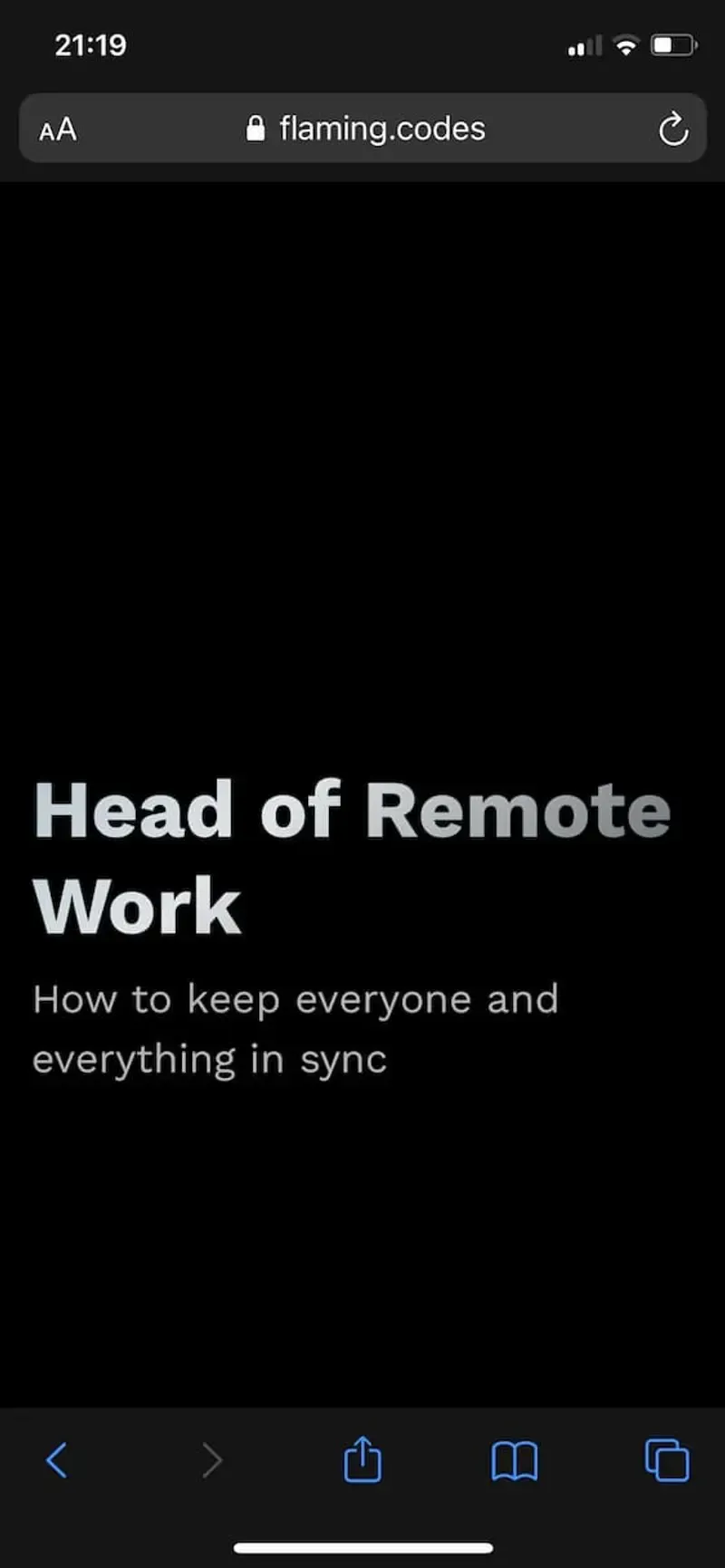
- כותרת ההודעה
- כותרת משנה עם תיאור קצר
- כותרת תחתונה עם מחבר, קטגוריה ותאריך
כותרת תחתונה זו נועדה להיראות תמיד בתחתית הנוף עם טעינת הדף, ומחקה תצוגת כריכה דמוית מגזין. זה נראה נחמד, מעביר מסר ברור (כלומר על מה פוסט זה עוסק) ונמנע מסטיות. כל הגיבור הזה מיושם בצורה פשוטה באמצעות גובה ערך ה- CSS: 100 וו / שעה, תוך שימוש בכל הגובה הזמין של מסך המכשיר.
כאשר המשתמש גולל מעט למטה, כיסוי הגיבור הזה מתפוגג ומפנה מקום לתוכן בפועל. דבר מצחיק הוא שבכל זאת זה מעולם לא עבד ב- iOS. כך זה נראה:

כפי שאתה יכול לראות, שום כותרת תחתונה לא נראית. למעשה, הוא מוסתר מתחת לסרגל התחתון של ספארי.
יש לי פיתרון
לאחר שחבשתי את כובע השערוק שלי והתחלתי בחקירה ברשת העולמית, ודאי גיליתי פיתרון כמו שאחרים היו לנושא זה בעבר.
tl; dr: השימוש ב- webkit -webkit-fill-available עושה את הטריק. כך זה נראה:
.hero-container {
min-height: 100vh;
/* fix for mobile webkit */
min-height: -webkit-fill-available;
}
עם זאת השימוש בזה כתבנית לפתרון JSS שלי לא הצליח 100%. הגובה רק הפחית את הגובה הפנימי של המכולה. לכן עלי לגלות באיזה מכשיר אני משתמש ולהתאים את העיצוב הנכון.
/**
* Check if current session runs in
* a mobile webkit instance.
*/
export function isMobileWebkit() {
const ua = window.navigator.userAgent;
const iOS = !!ua.match(/iPad/i) || !!ua.match(/iPhone/i);
const webkit = !!ua.match(/WebKit/i);
return iOS && webkit && !ua.match(/CriOS/i);
}
/**
* As I'm using Next.js, window is undefined
* on the server, therefore we need to call
* 'isMobileWebkit' after mounting.
*/
export function useIsMobileWebkit() {
const [flag, setFlag] = useState(false);
useEffect(() => setFlag(isMobileWebkit()), []);
return flag;
}
מה שנותר כעת הוא השימוש המותנה:
// We're using 'clsx' for classname merging.
import clsx from "clsx";
function Hero(){
const classes = useStyles();
return (
<div
className={clsx(classes.hero, {
[classes.heroCssWebkitFix]: isMobileWebKit,
})}>
...
</div>
);
}
// ... slice of the styling:
const useStyles = makeStyles(theme => ({
hero: {
minHeight: "100vh",
width: "100%",
display: "flex",
flexDirection: "column",
alignItems: "stretch",
paddingBottom: theme.spacing(2),
paddingTop: theme.spacing(2),
},
heroCssWebkitFix: {
// mobile viewport bug fix
minHeight: "-webkit-fill-available",
paddingBottom: 0,
},
}))
החלת התיקון לעיל, הכל עובד עכשיו יפה. תודה על הקריאה! מקורות לפוסטים המקוריים שהוזכרו להלן בתוספת.
- Tom