Un espacio para tu código
Github Codespaces es una característica relativamente nueva desarrollada por Github que le ofrece un IDE directamente en el navegador para sus repositorios. La tecnología subyacente se basa en el "Monaco Editor", desarrollado por Microsoft. Puede que no hayas oído hablar del editor de Mónaco, pero seguro que conoces uno de los productos que se basa en él: ¡Visual Studio Code de Microsoft!
Dado que el "Editor de Mónaco" se basa exclusivamente en tecnologías web, se puede utilizar de forma nativa, por así decirlo, en el navegador. Y debido a que Codespaces es desarrollado por Github, usted tiene acceso a todos sus repositorios sin otorgar acceso a una empresa de terceros.
Tenga en cuenta que "Github Codespaces" se encuentra actualmente en versión beta cerrada, por lo que debe obtener acceso para usarlo. Afortunadamente, soy uno de los desarrolladores que se ha desbloqueado, así que echemos un vistazo a esta nueva y emocionante función.
Uso para aplicaciones del mundo real
Para este artículo, he usado Github Codespaces con el repositorio que aloja esta aplicación web muy progresiva que está viendo actualmente.
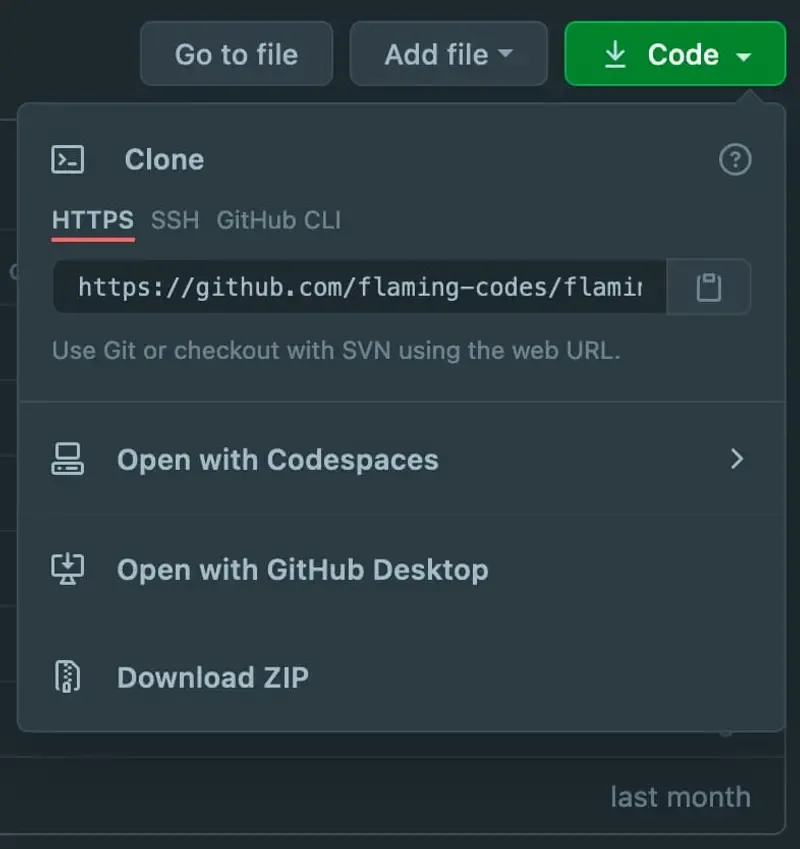
Iniciar el editor es tan simple como es posible: simplemente navegue a la vista "Código" de su repositorio, desde donde puede seleccionar "Abrir con espacios de código". Esta acción lanza el editor en un entorno alojado bajo un subdominio en "github.dev". Si elige iniciar sesión con la cuenta que está usando en Visual Studio Code para sincronizar su configuración, todas sus extensiones y personalizaciones se cargan automáticamente. En general, la incorporación y el tiempo para comenzar a codificar solo me llevó unos segundos, lo cual es realmente impresionante.


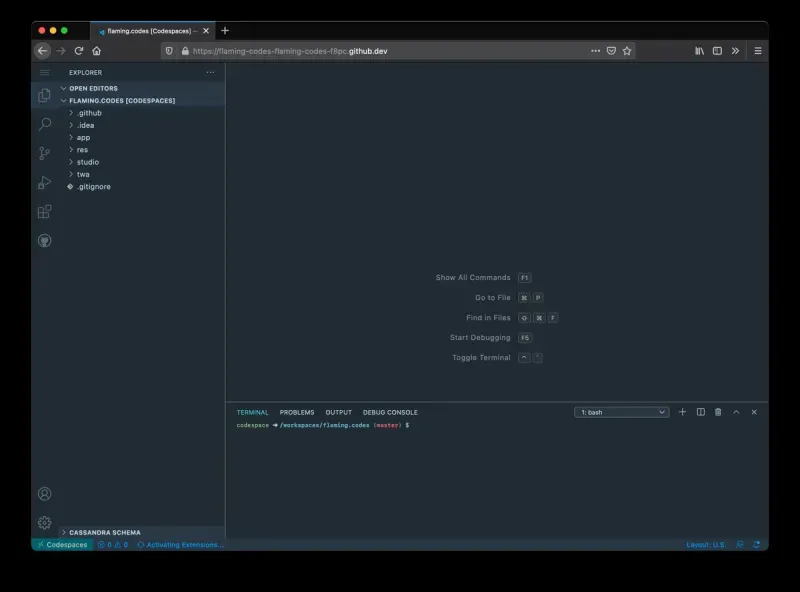
Lo que obtiene es un entorno de codificación completo: todos los accesos directos de Visual Studio Code también están disponibles en Github Codespaces. Lo mismo ocurre con la finalización del código, que funciona muy bien, aunque no tan rápido como en el editor local.

¡Tiene acceso completo a su terminal, así como acceso completo al sistema de archivos! Y la administración de su repositorio con git se realiza al 100% de la misma manera que en su instancia local de Visual Studio Code. Puede ejecutar todos los comandos de git conocidos, que es una característica importante cuando se trabaja con código real.
¿Y qué pasa con localhost?
Todo esto suena muy bien, pero aparte de la codificación, ¿puedes ejecutar tu aplicación también en localhost? Sí, eso es absolutamente posible y la forma en que Github lo ha integrado funciona muy bien en mi uso real.
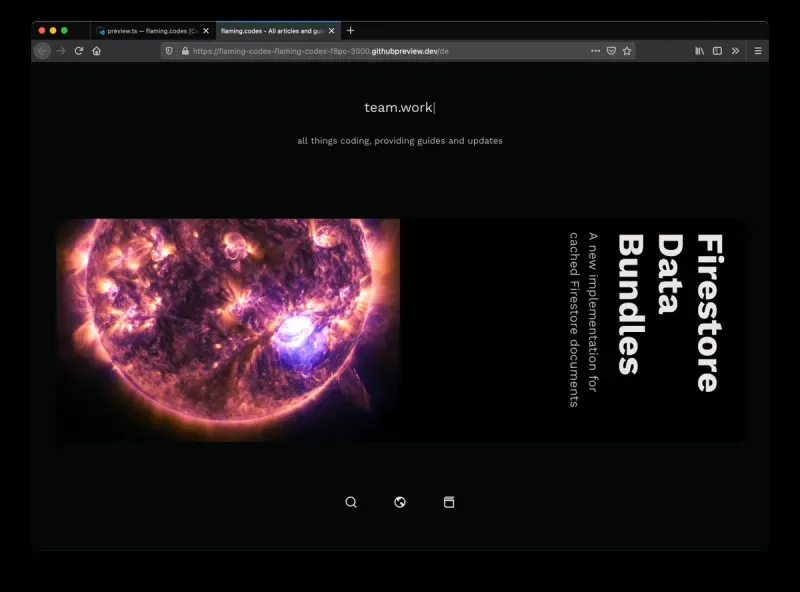
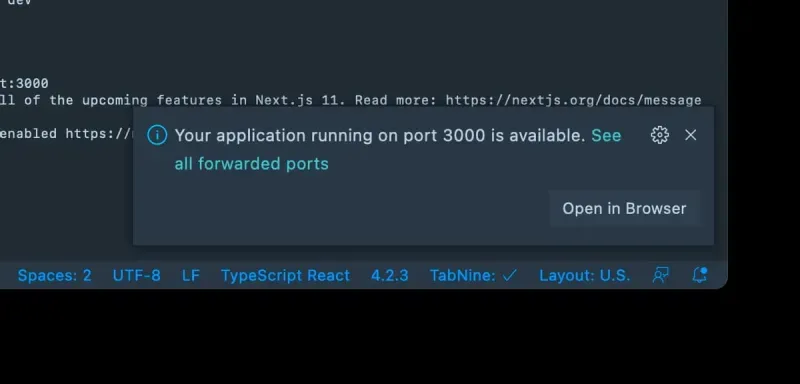
Cuando inicias tu localhost, Github Codespaces detecta lo que quieres hacer y te ofrece abrir una nueva pestaña donde puedes usar localhost. Por supuesto, no es localhost directamente lo que está disponible en la URL, sino un sitio personalizado generado por Github Codespaces ad-hoc que vive bajo el dominio "githubpreview.dev". Efectivamente, canaliza su localhost a esta URL específica para que pueda usarla para el desarrollo.


Esta URL no es accesible para todos, por lo que solo usted tiene acceso durante el desarrollo. Para abrir realmente el localhost proxy, debe iniciar sesión con una cuenta permitida.
Gestionar secretos
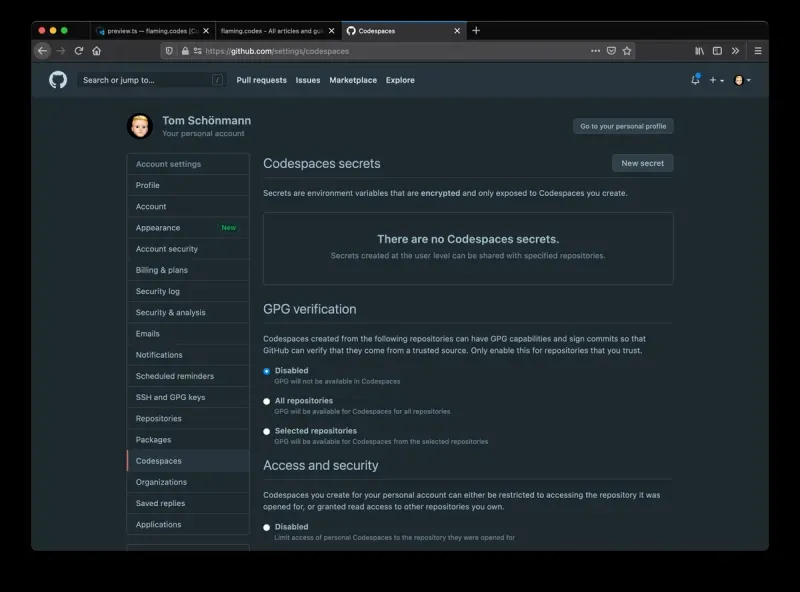
Si desea utilizar secretos de forma segura en las variables de su entorno, eso es posible. Simplemente dirígete a la página de configuración de tu Github y selecciona "Espacios de código" en el menú. Allí puede definir los secretos disponibles para usar en sus repositorios.

Acceso a más de un repositorio
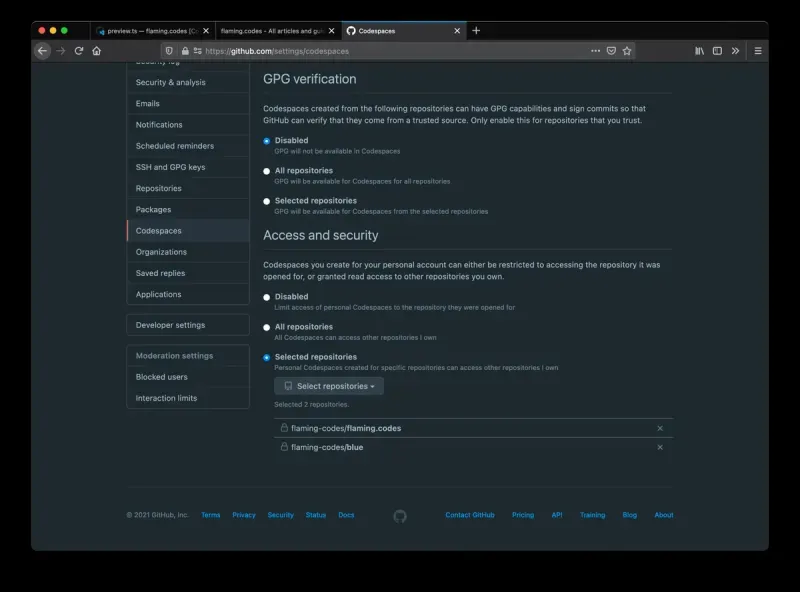
Una característica avanzada que podría no funcionar con Github Codespaces es el uso de varios repositorios al mismo tiempo para que su servicio funcione. Supongamos que administra los repositorios "frontend" y "api" y necesita que ambos se ejecuten localmente para que los desarrolle. Afortunadamente, Github Codespaces incluso admite esta función. Puede elegir entre las opciones disponibles directamente en la configuración de Github.

Conclusión
Usar Github Workspaces es una experiencia de desarrollo muy agradable. Inicialmente, solo pensé en usarlo para este artículo, pero después de escribir un código que realmente usaré con mi aplicación web, estoy seguro de que Github Workspaces es una alternativa seria a su IDE local. Como su espacio de trabajo está completamente alojado en la nube, la instalación de dependencias es increíblemente rápida. El estado de su trabajo siempre permanece como lo dejó, lo que puede evitar tiempo adicional para configurar las cosas en nuevos dispositivos localmente. Estoy muy impresionado con el producto y lo usaré con mucha más frecuencia a partir de ahora, especialmente cuando trabaje en dispositivos débiles como mi vieja MacBook.