개발자를 위한 Arc 브라우저
나는 최근에 "The Browser Company"에서 만든 새로운 "Arc Browser"에 액세스할 수 있었고 그 이후로 웹 응용 프로그램 개발로 구성된 일상적인 작업 흐름에서 테스트했습니다. 실제로 작업을 훨씬 더 쉽게 만들어주는 몇 가지 훌륭한 UX 개선 사항이 있으므로 이에 대한 기사를 작성하기로 결정했습니다. 어쩌면 당신에게도 도움이 될 수 있습니다! 그러나 시작하기 전에 한 가지 참고 사항이 있습니다. 작성 시점에서 Arc는 macOS에서만 사용할 수 있습니다.
다음은 최고의 기능에 대한 간략한 개요입니다.
- 다시 시작한 후에도 탭이 고정된 상태로 유지됨
탭은 쉽게 그룹화할 수 있도록 공간으로 구성됩니다(예: 프로젝트별로). - 탭 제목의 이름을 바꿀 수 있습니다.
브라우저 UI가 없는 새로운 최소 보기
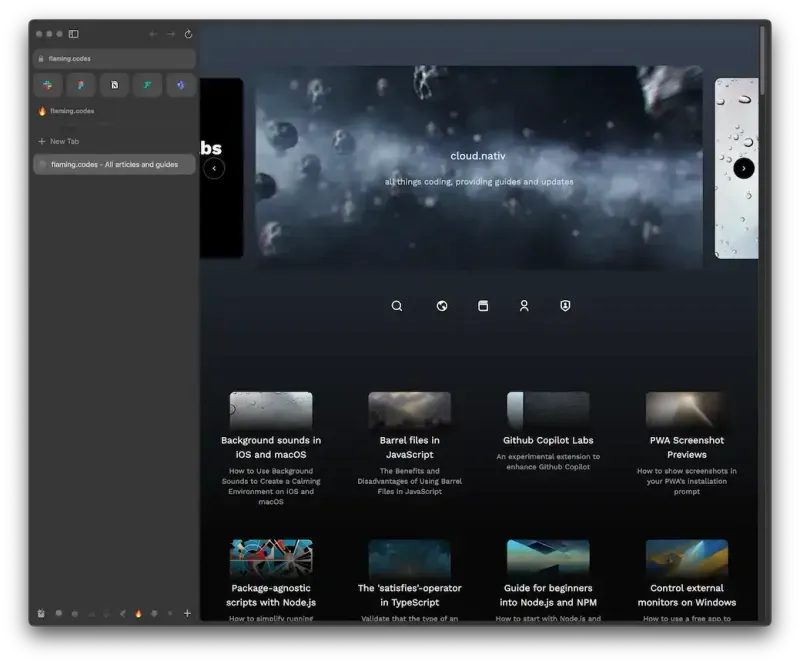
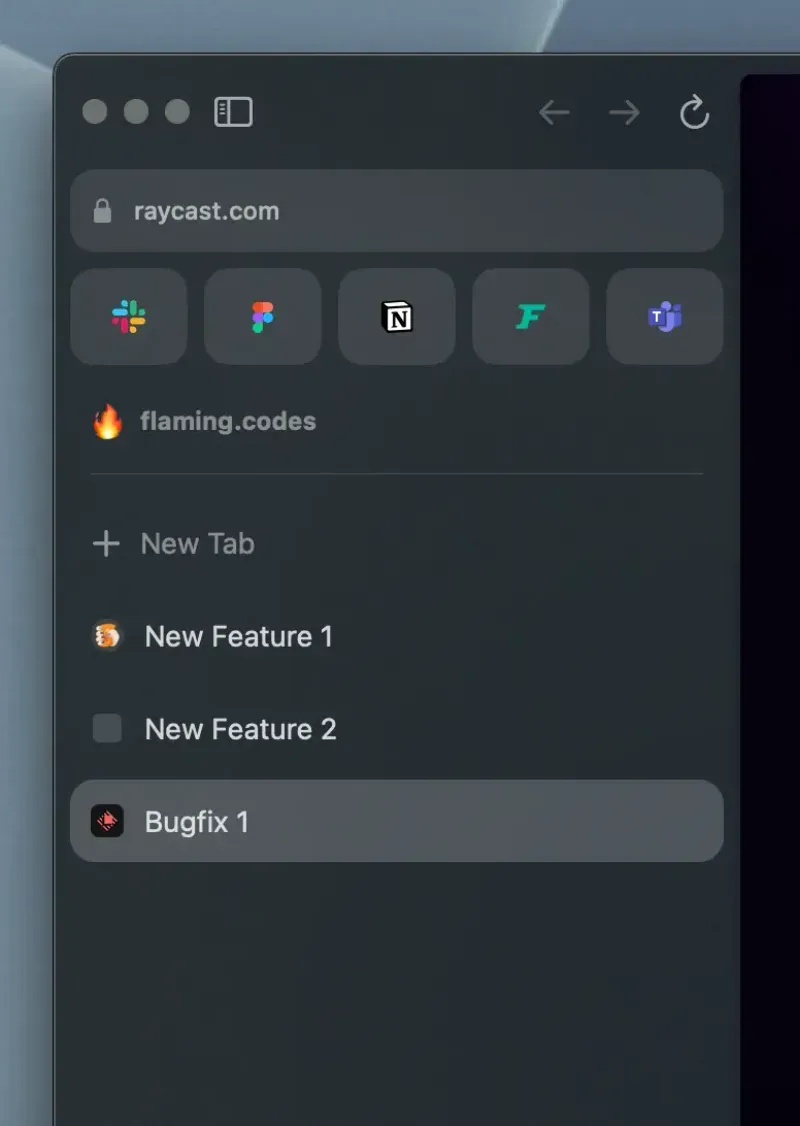
탭, 탭, 탭
"Arc Browser"는 모든 탭을 창 왼쪽에 지속적으로 고정합니다. 즉, 브라우저나 컴퓨터를 다시 시작한 후에도 브라우저를 다시 열면 모든 것이 제자리에 있습니다. 저는 항상 많은 탭을 열어두기 때문에 이 기능은 Chrome의 탭 관리에 비해 진정한 개선점입니다.
다른 큰 개선점은 탭이 두 가지 변형으로 제공된다는 것입니다. 가장 중요한 사이트를 상단에 즐겨찾기로 고정하고 나머지는 스페이스에서 공통 탭으로 사용할 수 있습니다(자세한 내용은 잠시 후). 고정된 즐겨찾기에서 링크를 열면 새 탭 대신 큰 모달에서 링크가 열립니다. iOS의 "피크 및 팝"을 생각해 보십시오.

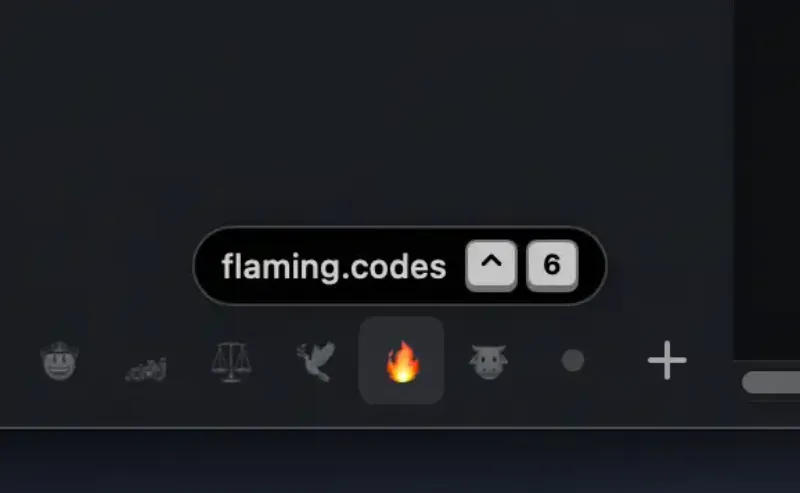
스페이스
스페이스는 기본적으로 탭을 그룹화하는 폴더이지만 스페이스를 빠르게 전환하고 모든 탭을 즉시 볼 수 있도록 UX가 개선되었습니다. 각 공간에는 이모티콘 또는 아이콘이 할당되므로 빠르게 구분할 수 있습니다. 예를 들어 프로젝트를 위한 공간 하나와 API 참조를 위한 다른 공간이 있습니다.

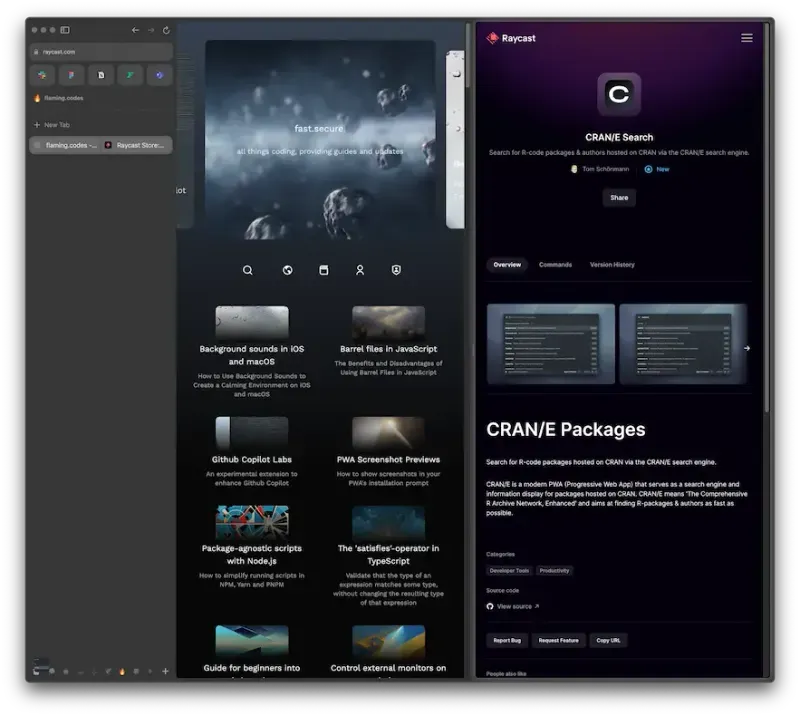
분할 보기
브라우저의 유용성을 더욱 향상시키기 위해 동일한 창에 여러 탭을 가로 또는 세로로 배열하여 멀티태스킹을 향상시킬 수 있습니다.


탭 이름 바꾸기
아직 모를 수도 있지만 탭 이름 바꾸기는 팀원이나 고객에게 작업을 발표할 때 정말 편리할 수 있습니다. 프레젠테이션 중에 길을 잃지 않고 통화 전에 탭을 열고 사용자 정의 제목을 지정할 수 있습니다.
예를 들어 클라이언트에게 새로운 기능을 보여줄 때 탭 이름 바꾸기를 사용합니다. 내 화면을 공유하는 동안 내 프레젠테이션을 쉽게 추적할 수 있고 통화 중에 이름이 바뀐 탭을 모든 사람이 볼 수 있으므로 클라이언트도 우리가 어디에 있는지 쉽게 확인할 수 있습니다.

최소한의 브라우저 UI
프리젠테이션에 대해 제가 정말 좋아하는 또 다른 개선 사항은 "Mini Arc"라는 브라우저의 최소 보기입니다. 현재 사이트만 표시되도록 모든 탐색 컨트롤과 브라우저 UI를 간단히 숨길 수 있습니다. 이렇게 하면 프레젠테이션에 계속 집중하고 탭의 시각적 노이즈를 피할 수 있습니다.