Arc Browser per sviluppatori
Recentemente ho avuto accesso al nuovo “Arc Browser”, creato da “The Browser Company” e da allora l'ho testato nel mio flusso di lavoro quotidiano, che consiste nello sviluppo di applicazioni web. Ha alcuni grandi miglioramenti UX che in realtà rendono il lavoro molto più semplice, quindi ho deciso di scrivere un articolo su. Magari può aiutare anche te! Ma solo una nota prima di iniziare: al momento della scrittura, Arc è disponibile solo su macOS.
Ecco una rapida panoramica delle migliori caratteristiche
- le schede rimangono bloccate anche dopo il riavvio
le schede sono organizzate in spazi per consentire un facile raggruppamento (ad esempio per progetti) - il titolo di una scheda può essere rinominato
una nuova visualizzazione minima senza alcuna interfaccia utente del browser
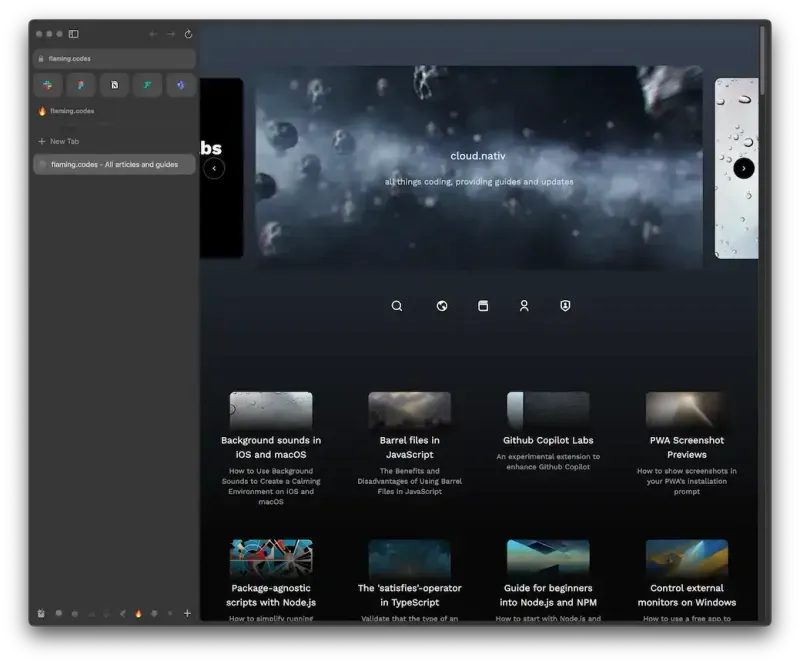
Schede, schede, schede
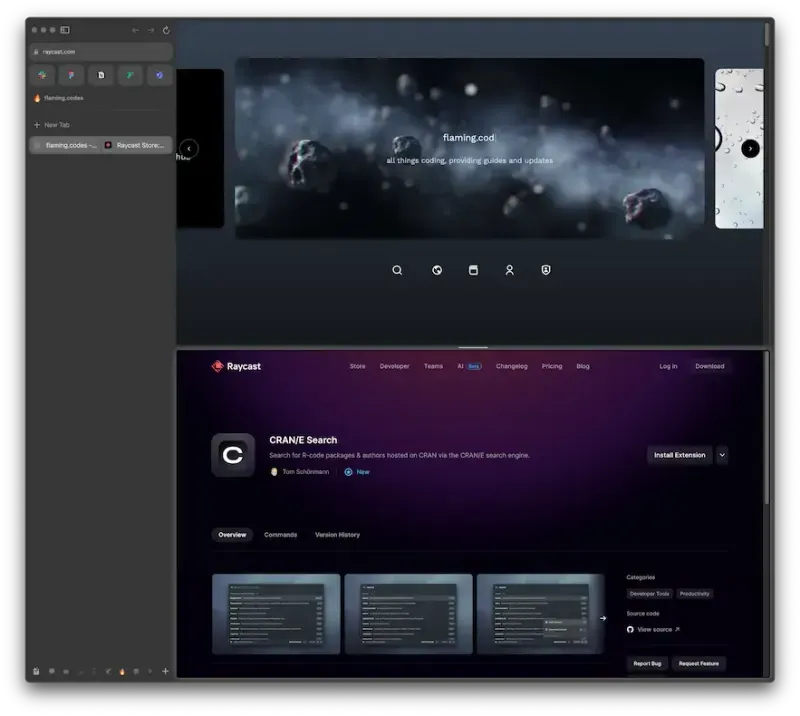
Il "Browser Arc" mantiene tutte le tue schede permanentemente bloccate sul lato sinistro della finestra. Ciò significa che anche dopo il riavvio del browser o della macchina, tutto è dove l'hai lasciato una volta aperto di nuovo il browser. Tengo aperte molte schede in qualsiasi momento, quindi questa funzione è un vero miglioramento rispetto alla gestione delle schede di Chrome.
L'altro grande miglioramento è che le schede sono disponibili in due varianti: puoi avere i siti più importanti bloccati in alto come preferiti e il resto disponibile come schede comuni negli spazi (ne parleremo tra un minuto). L'apertura dei collegamenti nei preferiti bloccati li apre anche in un grande modale anziché in una nuova scheda: pensa a "picco e pop" da iOS.

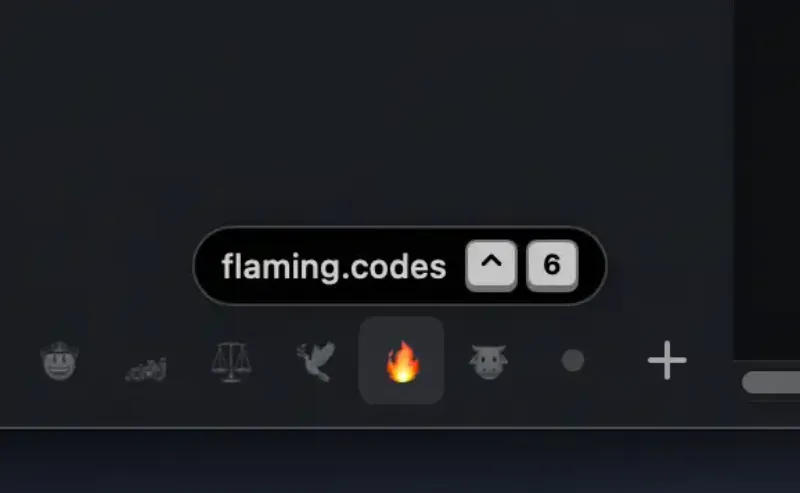
Spazi
Gli spazi sono fondamentalmente cartelle per raggruppare le tue schede, ma la UX è migliorata consentendo di cambiare rapidamente gli spazi e rendendo tutte le schede visibili all'istante. A ogni spazio viene assegnata un'emoji o un'icona, in modo da poterli differenziare rapidamente. È fantastico durante lo sviluppo, ad esempio ho uno spazio per un progetto e un altro per i riferimenti API.

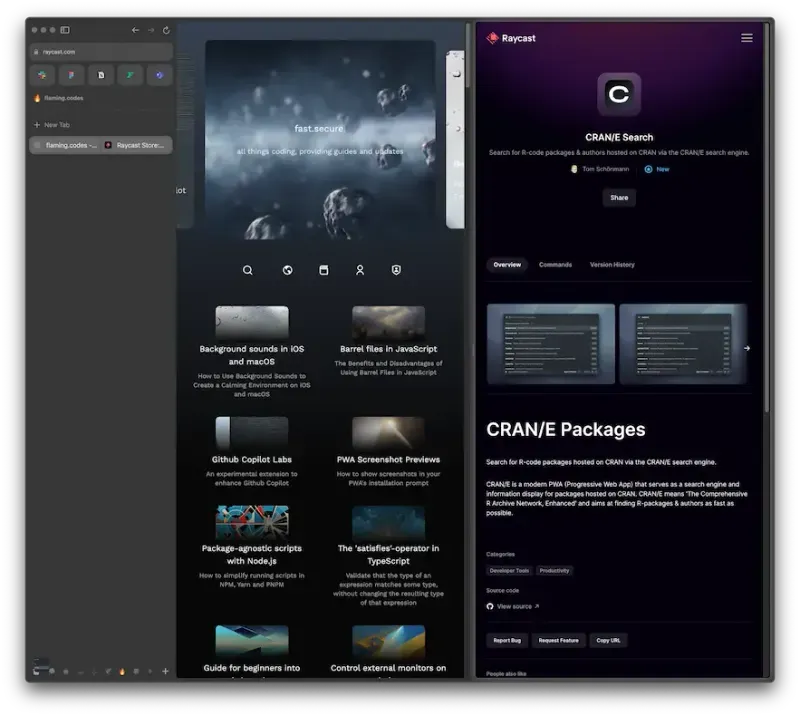
Vista divisa
Per migliorare ulteriormente l'usabilità del browser, più schede possono essere disposte orizzontalmente o verticalmente nella stessa finestra per migliorare il multitasking.


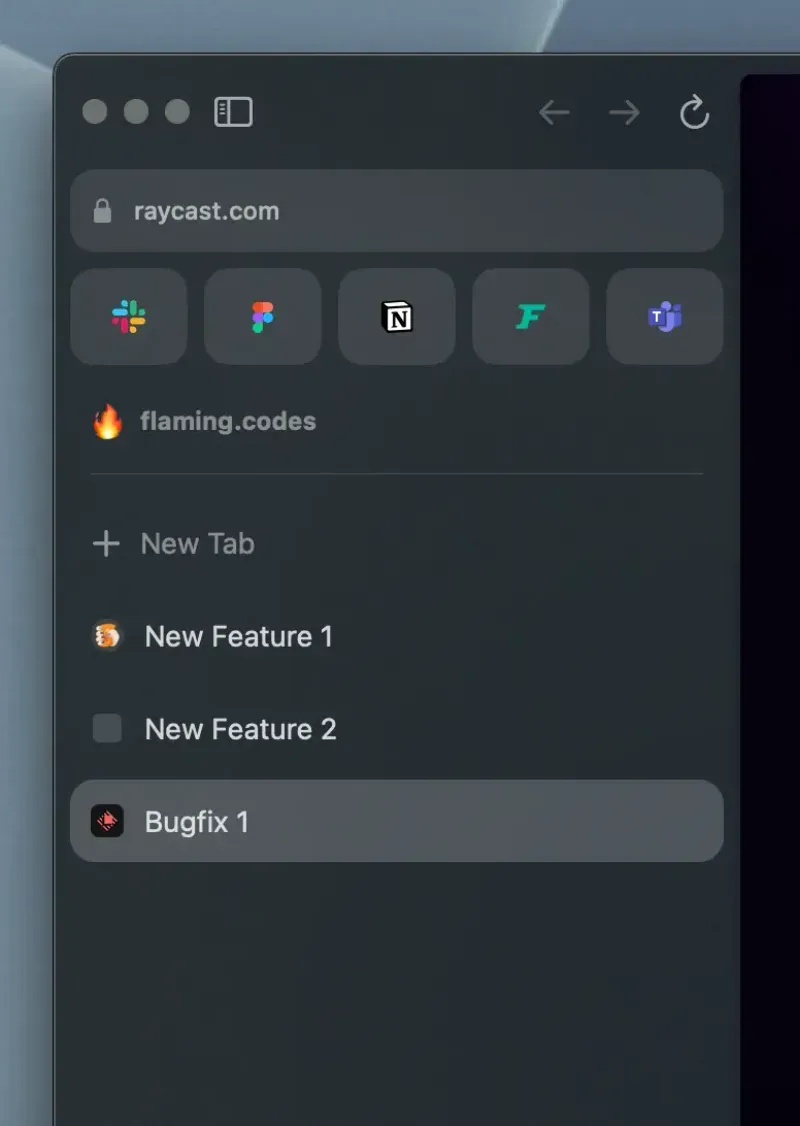
Ridenominazione delle schede
Potresti non saperlo ancora, ma rinominare le schede può essere davvero utile quando presenti il tuo lavoro a colleghi o clienti. Invece di perderti durante la presentazione, puoi semplicemente aprire le schede prima della chiamata e assegnare loro titoli personalizzati.
Ad esempio, utilizzo la ridenominazione delle schede quando mostro nuove funzionalità ai clienti. Mentre condivido il mio schermo, è facile per me tenere traccia della mia presentazione e il cliente può anche vedere facilmente dove ci troviamo, poiché le schede rinominate sono visibili a tutti durante la chiamata.

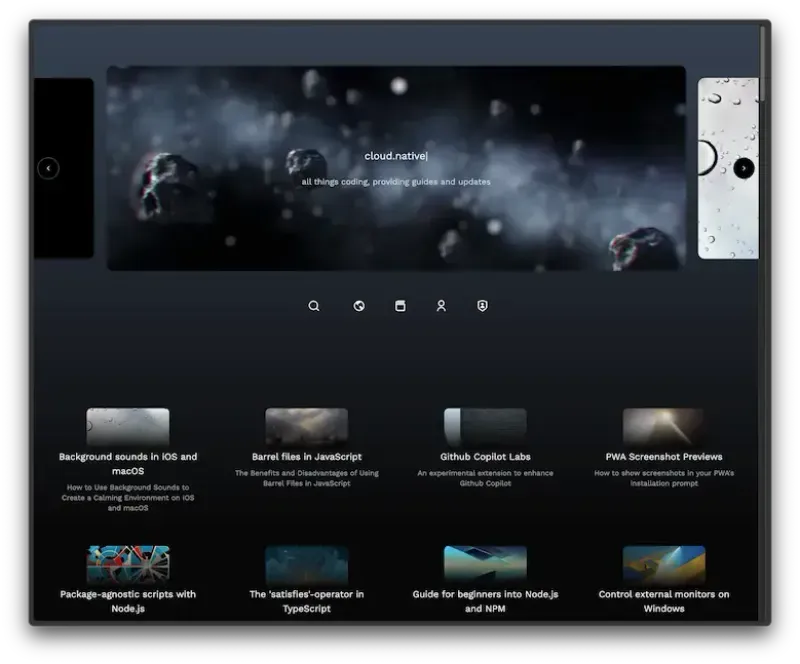
Interfaccia utente del browser minima
Un altro miglioramento che mi piace molto per le presentazioni è la vista minima del browser chiamata "Mini Arc". Puoi semplicemente nascondere tutti i controlli di navigazione e l'interfaccia utente del browser, in modo che sia visibile solo il sito corrente. Questo può aiutare a mantenere l'attenzione sulla presentazione ed evitare qualsiasi rumore visivo dalle schede.