Arc-Browser für Entwickler
Ich habe kürzlich Zugriff auf den neuen „Arc Browser“ von „The Browser Company“ erhalten und ihn seitdem in meinem täglichen Arbeitsablauf getestet, der aus der Entwicklung von Webanwendungen besteht. Es hat einige großartige UX-Verbesserungen, die das Arbeiten tatsächlich viel einfacher machen, deshalb habe ich beschlossen, einen Artikel darüber zu schreiben. Vielleicht kann es dir auch helfen! Aber nur eine Anmerkung, bevor wir beginnen: Zum jetzigen Zeitpunkt ist Arc nur unter macOS verfügbar.
Hier ist ein kurzer Überblick über die besten Funktionen
- Registerkarten bleiben auch nach Neustarts angeheftet
Registerkarten sind in Bereichen organisiert, um eine einfache Gruppierung zu ermöglichen (z. B. nach Projekten) - Der Titel einer Registerkarte kann umbenannt werden
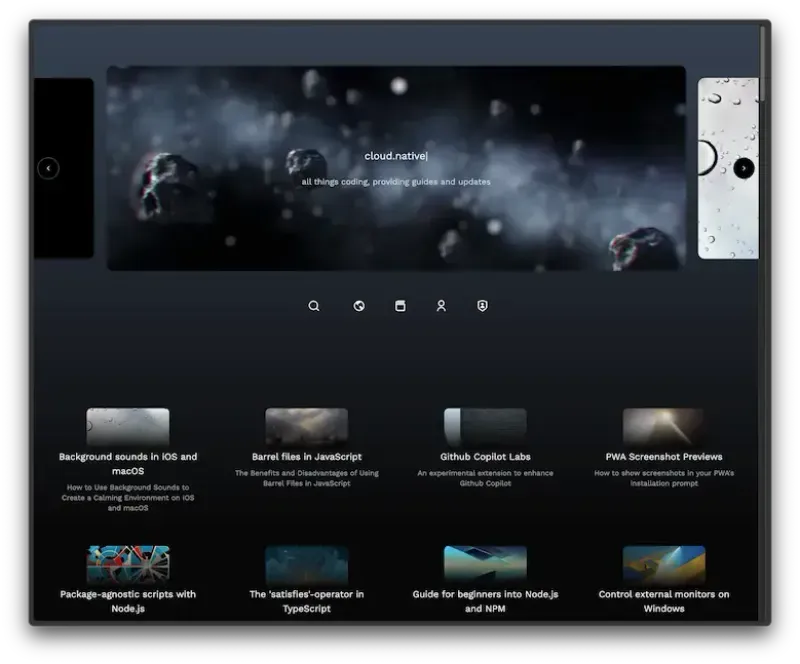
eine neue minimale Ansicht ohne Browser-UI
Registerkarten, Registerkarten, Registerkarten
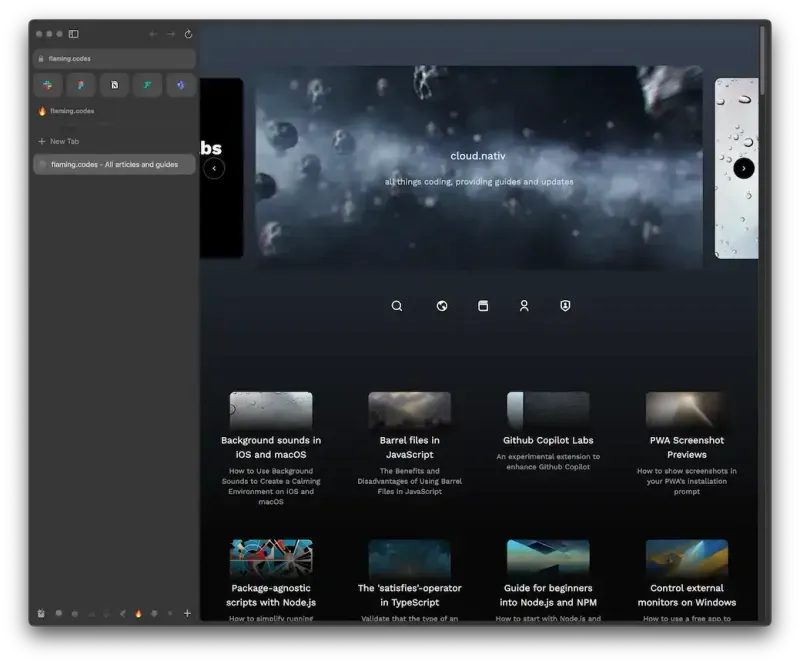
Der „Arc-Browser“ hält alle Ihre Registerkarten dauerhaft auf der linken Seite des Fensters fest. Das bedeutet, dass auch nach einem Browser- oder Computerneustart alles dort ist, wo Sie es verlassen haben, wenn Sie den Browser erneut öffnen. Ich halte viele Tabs jederzeit geöffnet, daher ist diese Funktion eine echte Verbesserung gegenüber der Tab-Verwaltung von Chrome.
Die andere große Verbesserung besteht darin, dass Registerkarten in zwei Varianten verfügbar sind: Sie können die wichtigsten Websites als Favoriten oben anheften und den Rest als gemeinsame Registerkarten in Bereichen verfügbar machen (mehr dazu gleich). Das Öffnen von Links in angehefteten Favoriten öffnet diese auch in einem großen Modal statt in einem neuen Tab – denken Sie an „Peak and Pop“ von iOS.

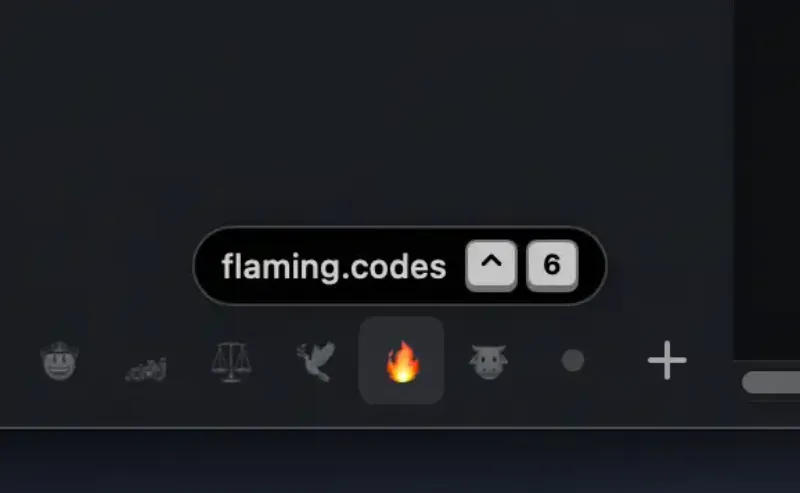
Leerzeichen
Leerzeichen sind im Grunde Ordner zum Gruppieren Ihrer Registerkarten, aber die UX wird verbessert, indem Sie schnell zwischen Leerzeichen wechseln und alle Registerkarten sofort sichtbar machen. Jedem Bereich wird ein Emoji oder Symbol zugewiesen, sodass Sie sie schnell unterscheiden können. Es ist großartig beim Entwickeln, zum Beispiel habe ich einen Bereich für ein Projekt und einen anderen für API-Referenzen.

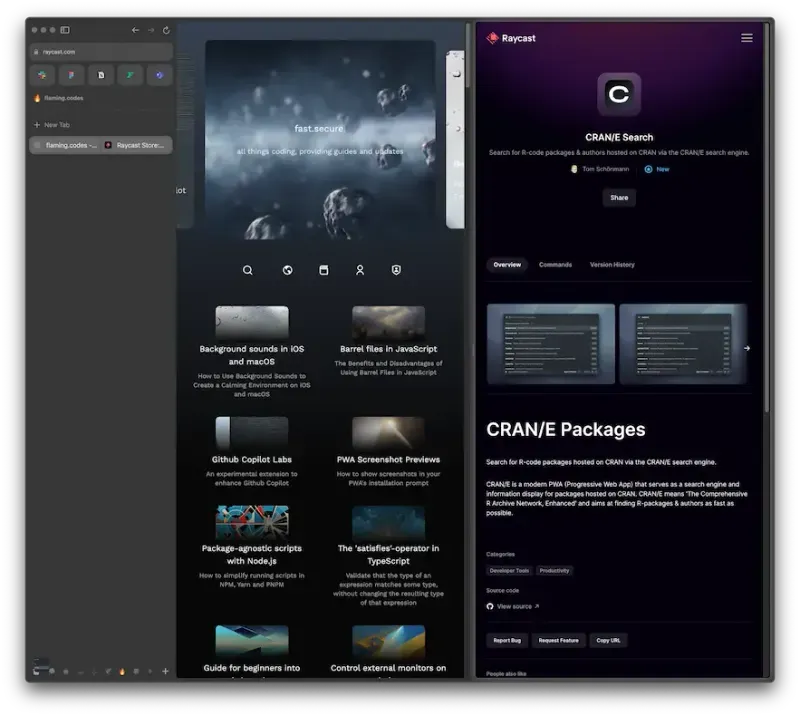
Geteilte Sicht
Um die Benutzerfreundlichkeit des Browsers weiter zu verbessern, können mehrere Registerkarten entweder horizontal oder vertikal im selben Fenster angeordnet werden, um das Multitasking zu verbessern.


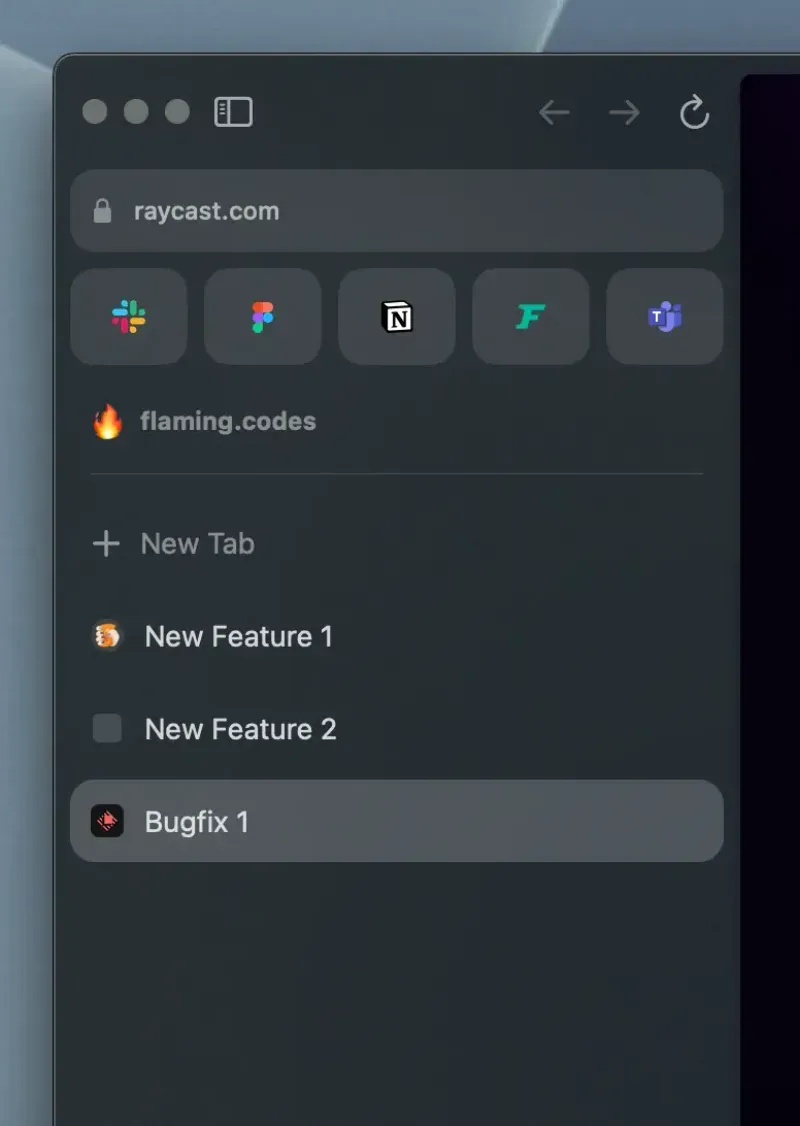
Tab-Umbenennung
Sie wissen es vielleicht noch nicht, aber das Umbenennen von Registerkarten kann sehr praktisch sein, wenn Sie Ihre Arbeit Teamkollegen oder Kunden präsentieren. Anstatt sich während der Präsentation zu verirren, können Sie die Registerkarten vor dem Anruf einfach öffnen und ihnen individuelle Titel zuweisen.
Zum Beispiel verwende ich die Umbenennung von Registerkarten, wenn ich Kunden neue Funktionen zeige. Während ich meinen Bildschirm freigebe, ist es für mich einfach, den Überblick über meine Präsentation zu behalten, und der Kunde kann auch leicht sehen, wo wir uns befinden, da die umbenannten Registerkarten während des Anrufs für alle sichtbar sind.

Minimale Browser-Benutzeroberfläche
Eine weitere Verbesserung, die ich für Präsentationen sehr mag, ist die minimale Ansicht des Browsers namens „Mini Arc“. Sie können einfach alle Navigationssteuerelemente und die Browser-Benutzeroberfläche ausblenden, sodass nur die aktuelle Website sichtbar ist. Dies kann helfen, sich auf die Präsentation zu konzentrieren und visuelles Rauschen von Registerkarten zu vermeiden.