Arc Browser פֿאַר דעוועלאָפּערס
איך לעצטנס גאַט אַקסעס צו די נייַע "אַרק בראַוזער", באשאפן דורך "די בראַוזער פֿירמע" און טעסטעד עס זינט דעמאָלט אין מיין טעגלעך וואָרקפלאָוו, וואָס באשטייט פון דעוועלאָפּינג וועב אַפּלאַקיישאַנז. עס האט עטלעכע גרויס UX ימפּרווומאַנץ וואָס אַקשלי מאַכן אַרבעט פיל גרינגער, דעריבער איך באַשלאָסן צו שרייַבן אַן אַרטיקל וועגן. אפֿשר עס קענען העלפן איר אויך! אָבער בלויז איין טאָן איידער מיר אָנהייבן: ווי פון שרייבן, Arc איז בלויז בנימצא אויף מאַקאָס.
דאָ איז אַ שנעל איבערבליק פון די בעסטער פֿעיִקייטן
- טאַבס בלייבן פּינד אפילו נאָך ריסטאַרט
טאַבס זענען אָרגאַניזירט אין ספּייסאַז צו געבן גרינג גרופּינג (למשל דורך פּראַדזשעקס) - דער טיטל פון אַ קוויטל קענען זיין ריניימד
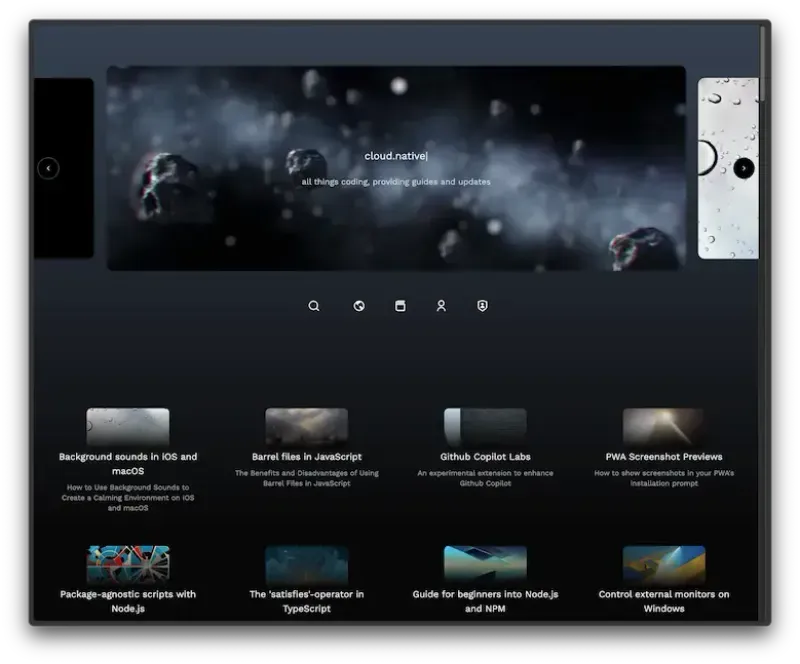
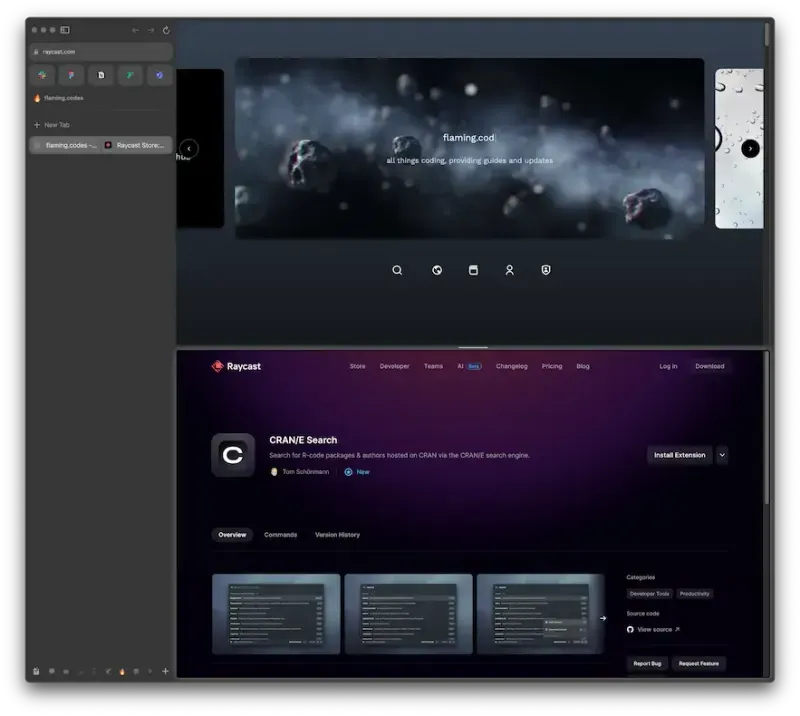
אַ נייַע מינימאַל מיינונג אָן קיין בלעטערער וי
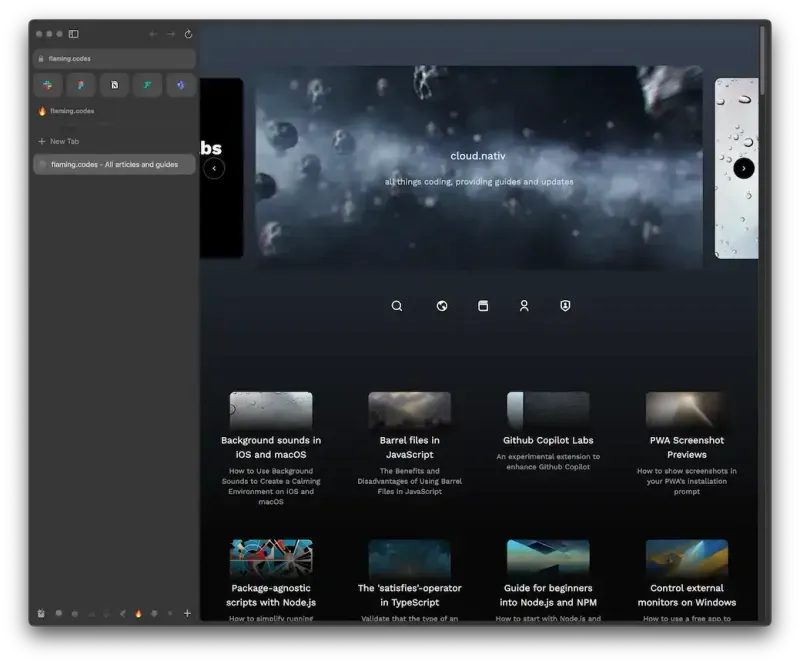
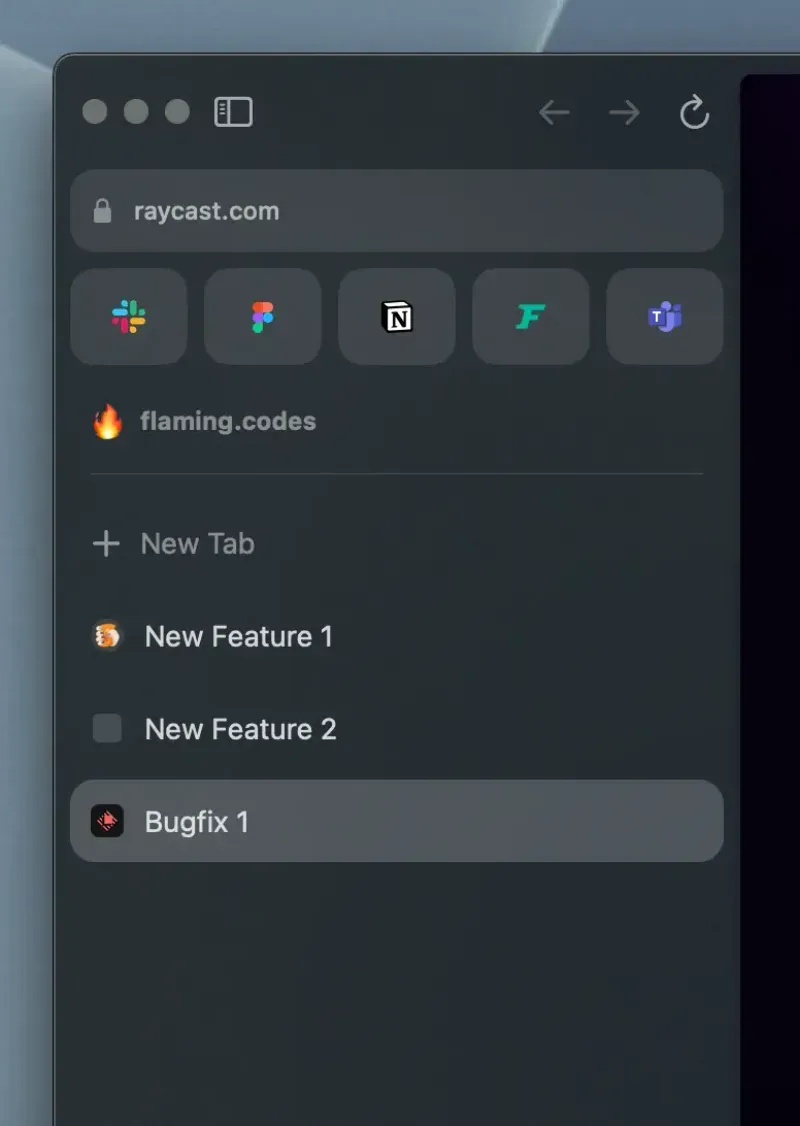
טאַבס, טאַבס, טאַבס
די "אַרק בראַוזער" האלט אַלע דיין טאַבס פּערסיסטאַנטלי פּינד אויף די לינקס זייַט פון די פֿענצטער. אַז מיטל אַז אפילו נאָך אַ בלעטערער אָדער מאַשין ריסטאַרט, אַלץ איז ווו איר לינקס עס אַמאָל איר עפֿענען דעם בלעטערער ווידער. איך האַלטן אַ פּלאַץ פון טאַבס אָופּאַנד אין קיין צייט, אַזוי דעם שטריך איז אַ אמת פֿאַרבעסערונג איבער Chrome ס קוויטל פאַרוואַלטונג.
די אנדערע גרויס פֿאַרבעסערונג איז אַז טאַבס זענען בנימצא אין צוויי וועריאַנץ: איר קענען האָבן די מערסט וויכטיק זייטלעך פּינד צו די שפּיץ ווי פאַוואָריטעס און די מנוחה בנימצא ווי פּראָסט טאַבס אין ספּייסאַז (מער אויף דעם אין אַ מינוט). עפן לינקס אין פּינד פאַוואָריטעס אויך עפענען זיי אין אַ גרויס מאָדאַל אַנשטאָט פון אַ נייַ קוויטל - טראַכטן פון "שפּיץ און קנאַל" פֿון יאָס.

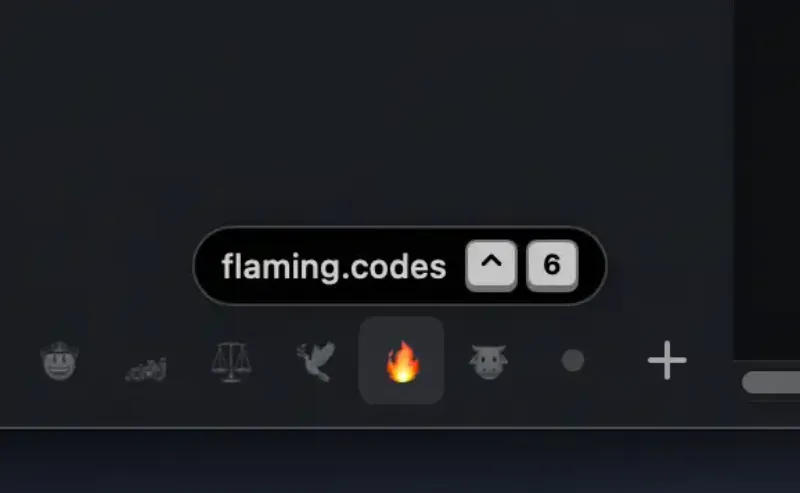
ספּייסאַז
ספּייסאַז זענען בייסיקלי פאָלדערס צו גרופּע דיין טאַבס, אָבער די UX איז ימפּרוווד דורך אַלאַוינג צו געשווינד באַשטימען ספּייסאַז און מאַכן אַלע טאַבס קענטיק טייקעף. יעדער פּלאַץ איז אַסיינד אַן Emoji אָדער ייקאַן, אַזוי איר קענען געשווינד דיפערענשיייט זיי. עס איז גרויס בשעת דעוועלאָפּינג, פֿאַר בייַשפּיל איך האָבן איין פּלאַץ פֿאַר אַ פּרויעקט און אנדערן פֿאַר אַפּי באַווייַזן.

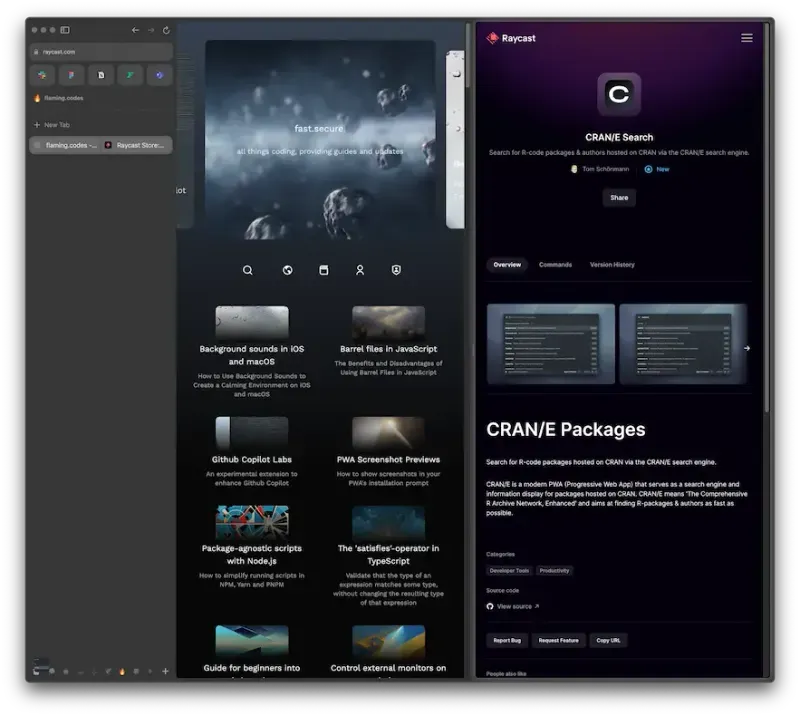
שפּאַלטן מיינונג
צו ווייַטער פֿאַרבעסערן די וסאַביליטי פון דעם בלעטערער, קייפל טאַבס קענען זיין עריינדזשד אָדער כאָריזאַנטאַלי אָדער ווערטיקלי אין דער זעלביקער פֿענצטער צו פֿאַרבעסערן מולטיטאַסקינג.


טאַב ריניימינג
איר קען נישט וויסן עס נאָך, אָבער ריניימינג טאַבס קענען זיין טאַקע האַנטיק ווען פּריזענטינג דיין אַרבעט צו טיממייץ אָדער קלייאַנץ. אַנשטאָט פאַרפאַלן בעשאַס די פּרעזענטירונג, איר קענען פשוט עפֿענען די טאַבס איידער די רופן און באַשטימען זיי מנהג טיטלען.
פֿאַר בייַשפּיל, איך נוצן קוויטל ריניימינג ווען ווייזן נייַע פֿעיִקייטן צו קלייאַנץ. בשעת איך טיילן מיין פאַרשטעלן, עס איז גרינג פֿאַר מיר צו האַלטן מיין פּרעזענטירונג, און דער קליענט קענען אויך לייכט זען ווו מיר זענען, ווייַל די ריניימד טאַבס זענען קענטיק פֿאַר אַלעמען בעשאַס די רופן.

מינימאַל בלעטערער וי
אן אנדער פֿאַרבעסערונג וואָס איך טאַקע ווי פֿאַר פּרעזאַנטיישאַנז איז די מינימאַל מיינונג פון דעם בלעטערער גערופֿן "מיני אַרק". איר קענען פשוט באַהאַלטן אַלע נאַוויגאַציע קאָנטראָלס און בלעטערער וי, אַזוי אַז בלויז די קראַנט פּלאַץ איז קענטיק. דאָס קען העלפֿן האַלטן פאָקוס אויף די פּרעזענטירונג און ויסמיידן וויזשאַוואַל ראַש פֿון טאַבס.