Arc Browser for developers
I recently got access to the new “Arc Browser”, created by “The Browser Company” and tested it since then in my daily workflow, which consists of developing web applications. It has got some great UX improvements that actually make working much easier, therefore I decided to write an article about. Maybe it can help you too! But just one note before we start: as of writing, Arc is only available on macOS.
Here’s a quick overview of the best features
- tabs stay pinned even after restarts
tabs are organized in spaces to enable easy grouping (for example by projects) - the title of a tab can be renamed
a new minimal view without any browser UI
Tabs, Tabs, Tabs
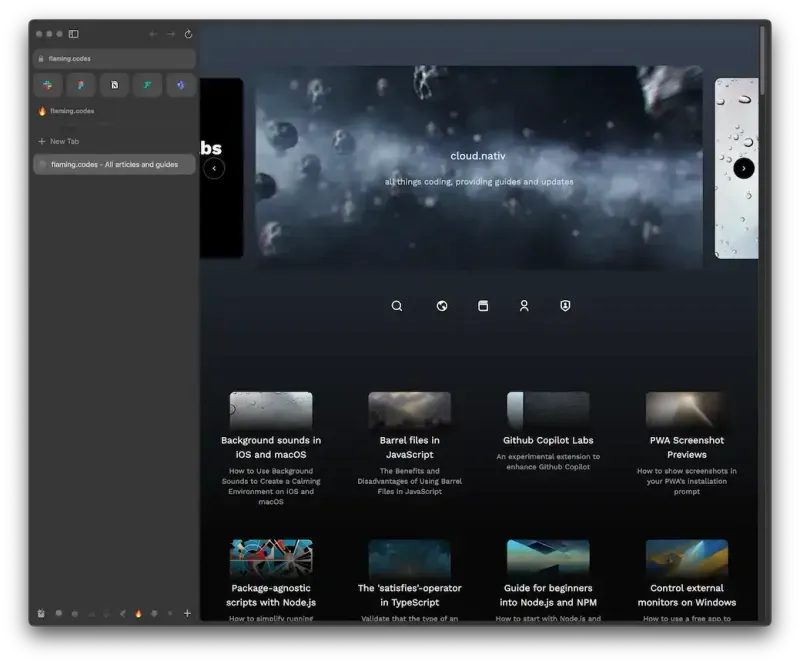
The “Arc Browser” keeps all your tabs persistently pinned at the left side of the window. That means that even after a browser or machine restart, everything is where you left it once you open the browser again. I keep a lot of tabs open at any time, so this feature is a true improvement over Chrome’s tab management.
The other big improvement is that tabs are available in two variants: you can have the most important sites pinned to the top as favorites and and the rest available as common tabs in spaces (more on that in a minute). Opening links in pinned favorites also opens them in a large modal instead of a new tab - think of “peak and pop” from iOS.

Spaces
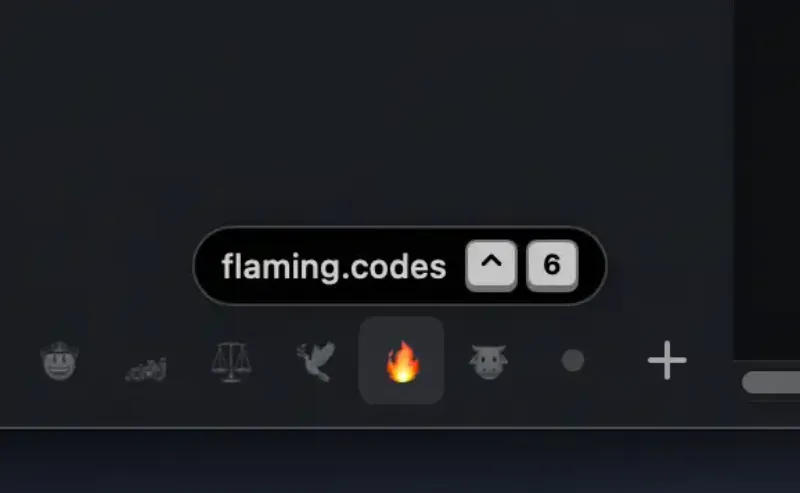
Spaces are basically folders to group your tabs, but the UX is improved by allowing for quickly switching spaces and making all tabs visible instantly. Each space gets an Emoji or icon assigned, so you can quickly differentiate them. It’s great while developing, for instance I have one space for a project and another one for API references.

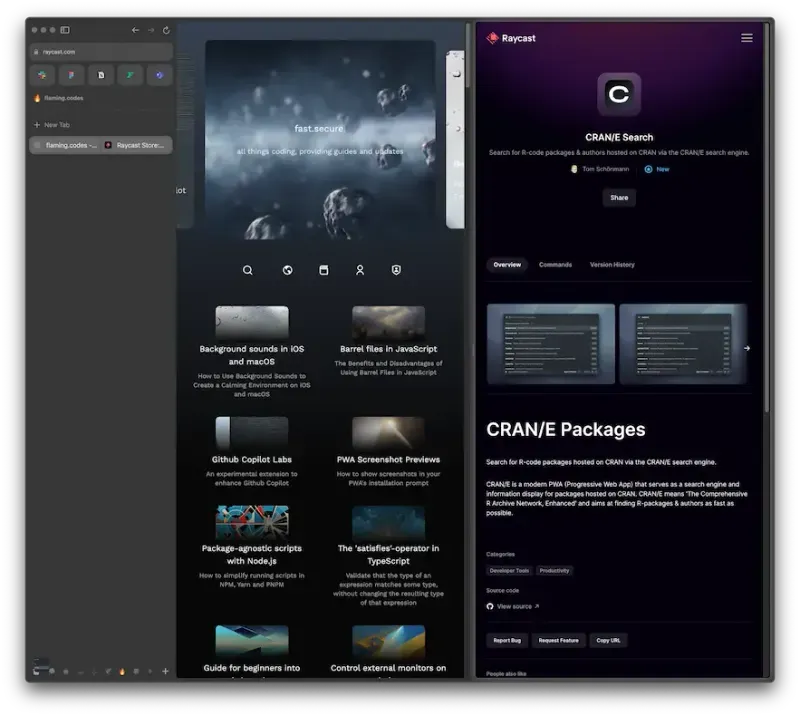
Split view
To further improve the usability of the browser, multiple tabs can be arranged either horizontally or vertically in the same window to improve multitasking.


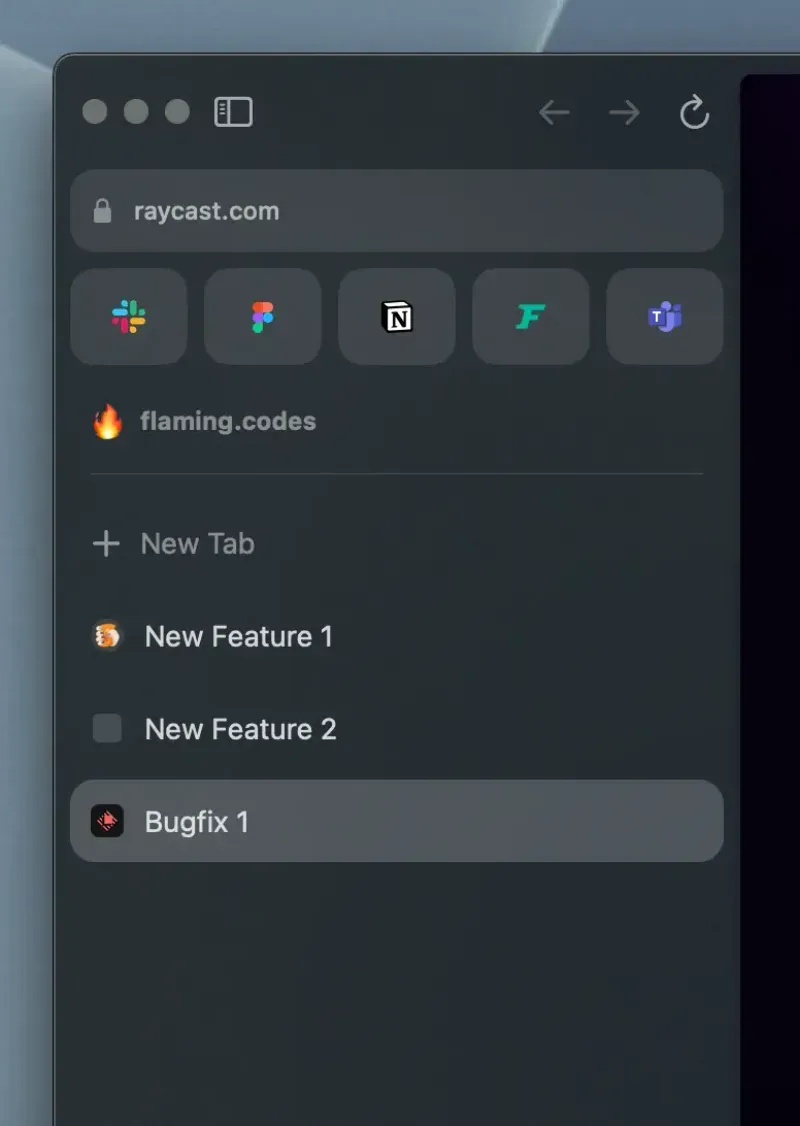
Tab renaming
You might not know it yet, but renaming tabs can be really handy when presenting your work to teammates or clients. Instead of getting lost during the presentation, you can simply open the tabs before the call and assign them custom titles.
For example, I use tab renaming when showing new features to clients. While sharing my screen, it’s easy for me to keep track of my presentation, and the client can also easily see where we’re at, as the renamed tabs are visible for everyone during the call.

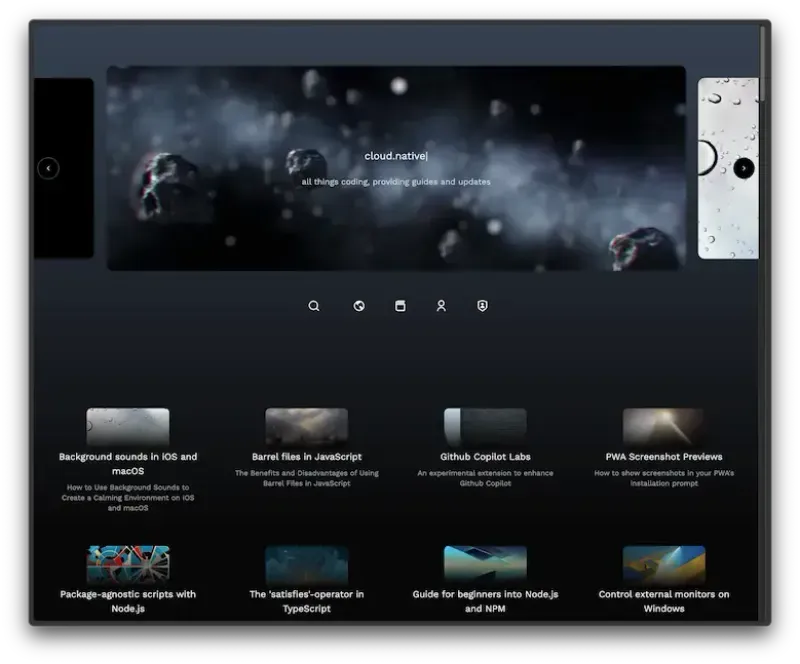
Minimal browser UI
Another improvement I really like for presentations is the browser’s minimal view called “Mini Arc”. You can simply hide all navigation controls and browser UI, so that only the current site is visible. This can help keep focus on the presentation and avoid any visual noise from tabs.