Arc Browser por programistoj
Mi ĵus ricevis aliron al la nova "Arc-Retumilo", kreita de "The Browser Company" kaj provis ĝin ekde tiam en mia ĉiutaga laborfluo, kiu konsistas el evoluigado de TTT-aplikoj. Ĝi havas bonegajn UX-plibonigojn, kiuj efektive faciligas labori, tial mi decidis skribi artikolon pri tio. Eble ĝi ankaŭ povas helpi vin! Sed nur unu noto antaŭ ol ni komencu: skribe, Arc disponeblas nur ĉe macOS.
Jen rapida superrigardo de la plej bonaj funkcioj
- langetoj restas fiksitaj eĉ post rekomencoj
langetoj estas organizitaj en spacoj por ebligi facilan grupigon (ekzemple laŭ projektoj) - la titolo de langeto povas esti renomita
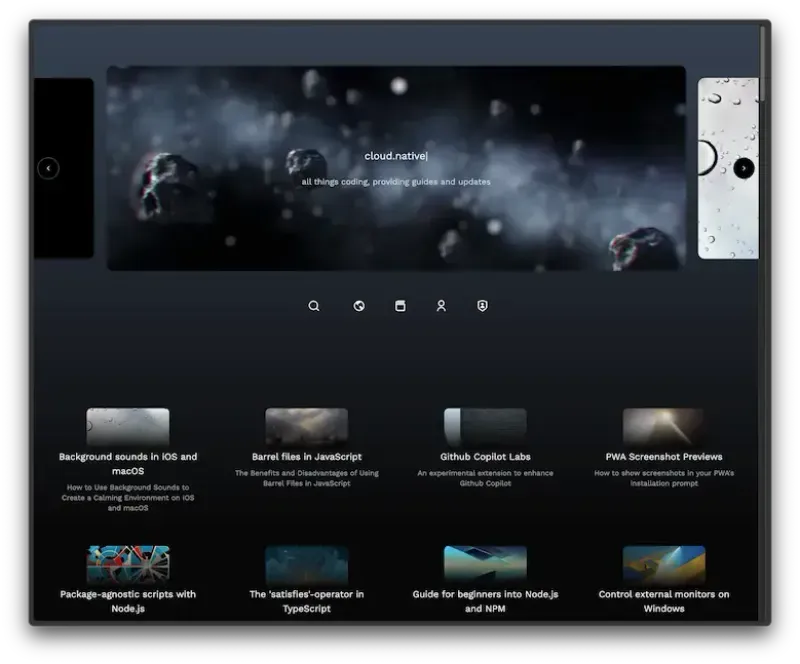
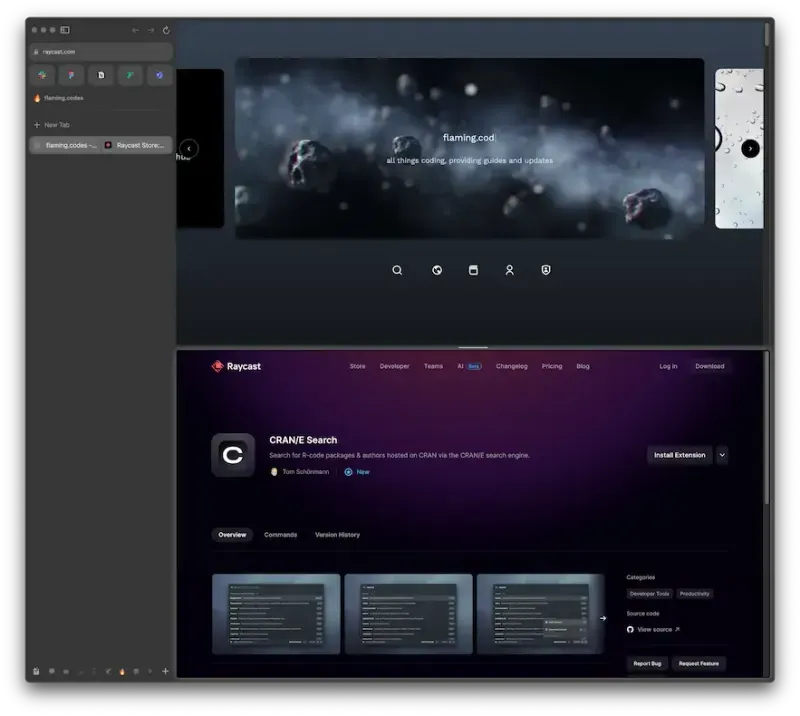
nova minimuma vido sen iu ajn retumila UI
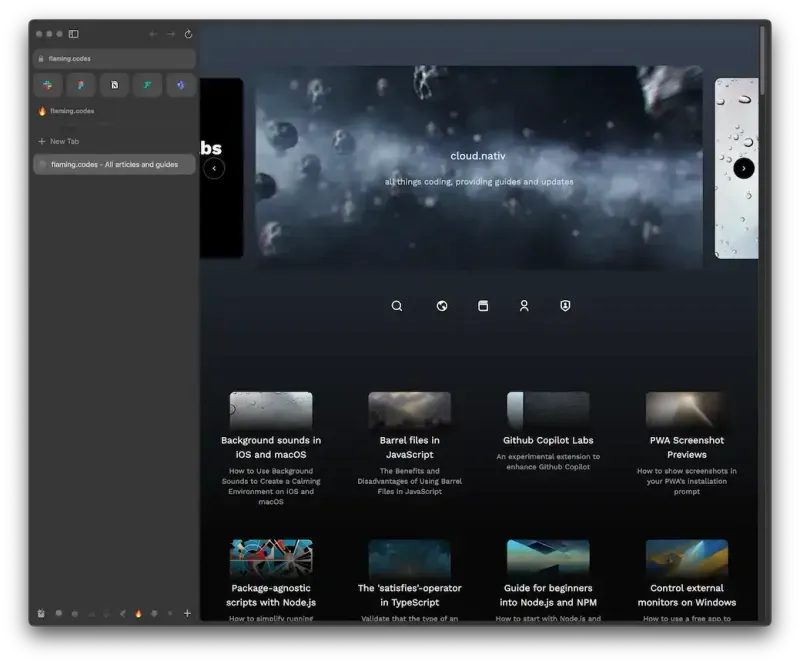
Tabs, Tabs, Tabs
La "Arka Foliumilo" tenas ĉiujn viajn langetojn konstante fiksitaj ĉe la maldekstra flanko de la fenestro. Tio signifas, ke eĉ post retumilo aŭ maŝina rekomenco, ĉio estas kie vi lasis ĝin post kiam vi denove malfermas la retumilon. Mi tenas multajn langetojn malfermitaj iam ajn, do ĉi tiu funkcio estas vera plibonigo super la klapeta administrado de Chrome.
La alia granda plibonigo estas, ke langetoj estas disponeblaj en du variantoj: vi povas havi la plej gravajn retejojn alpinglitaj supre kiel plej ŝatataj kaj kaj la ceteraj disponeblaj kiel komunaj langetoj en spacoj (pli pri tio en minuto). Malfermi ligilojn en alpinglitaj plej ŝatataj ankaŭ malfermas ilin en granda modalo anstataŭ nova langeto - pensu pri "pinto kaj popo" de iOS.

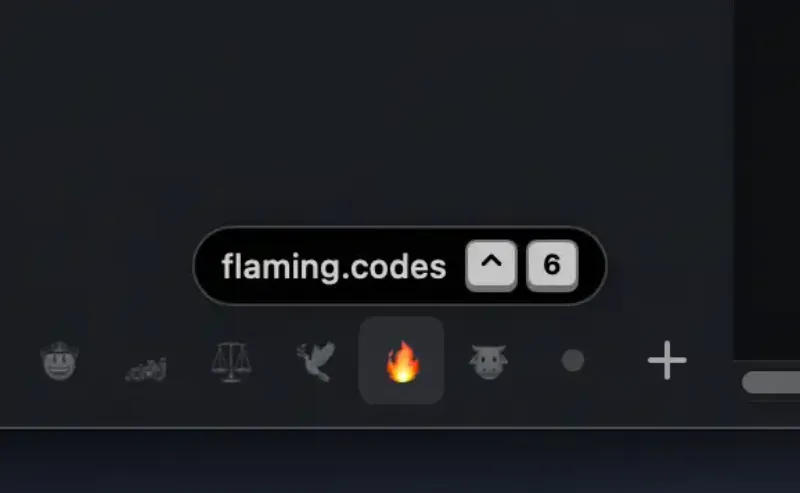
Spacoj
Spacoj estas esence dosierujoj por grupigi viajn langetojn, sed la UX estas plibonigita ebligante rapide ŝanĝi spacojn kaj igante ĉiujn langetojn tuj videblaj. Ĉiu spaco ricevas Emoji aŭ ikonon asignita, do vi povas rapide diferencigi ilin. Estas bonege dum evoluado, ekzemple mi havas unu spacon por projekto kaj alian por API-referencoj.

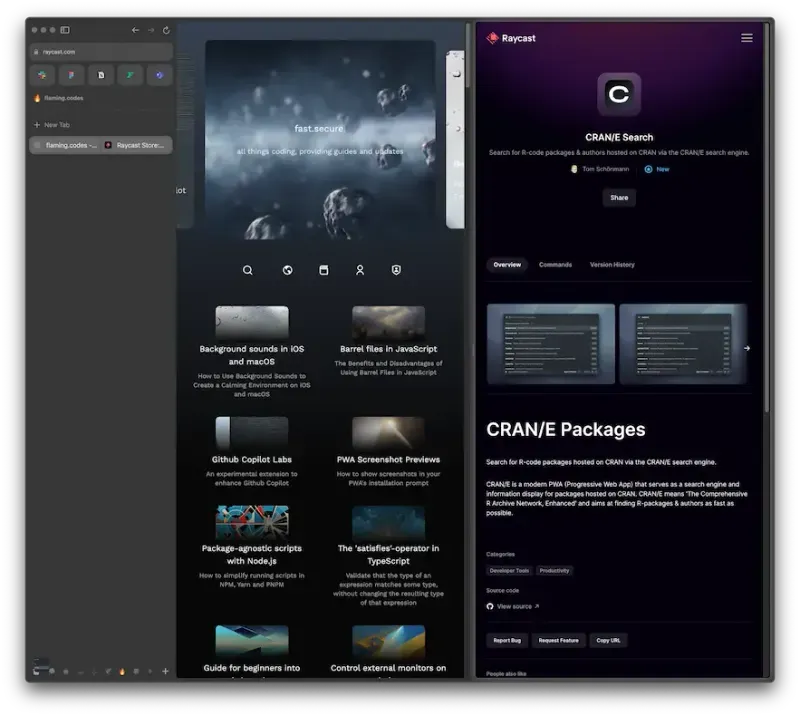
Dividita vido
Por plue plibonigi la uzeblecon de la retumilo, pluraj langetoj povas esti aranĝitaj aŭ horizontale aŭ vertikale en la sama fenestro por plibonigi multitasking.


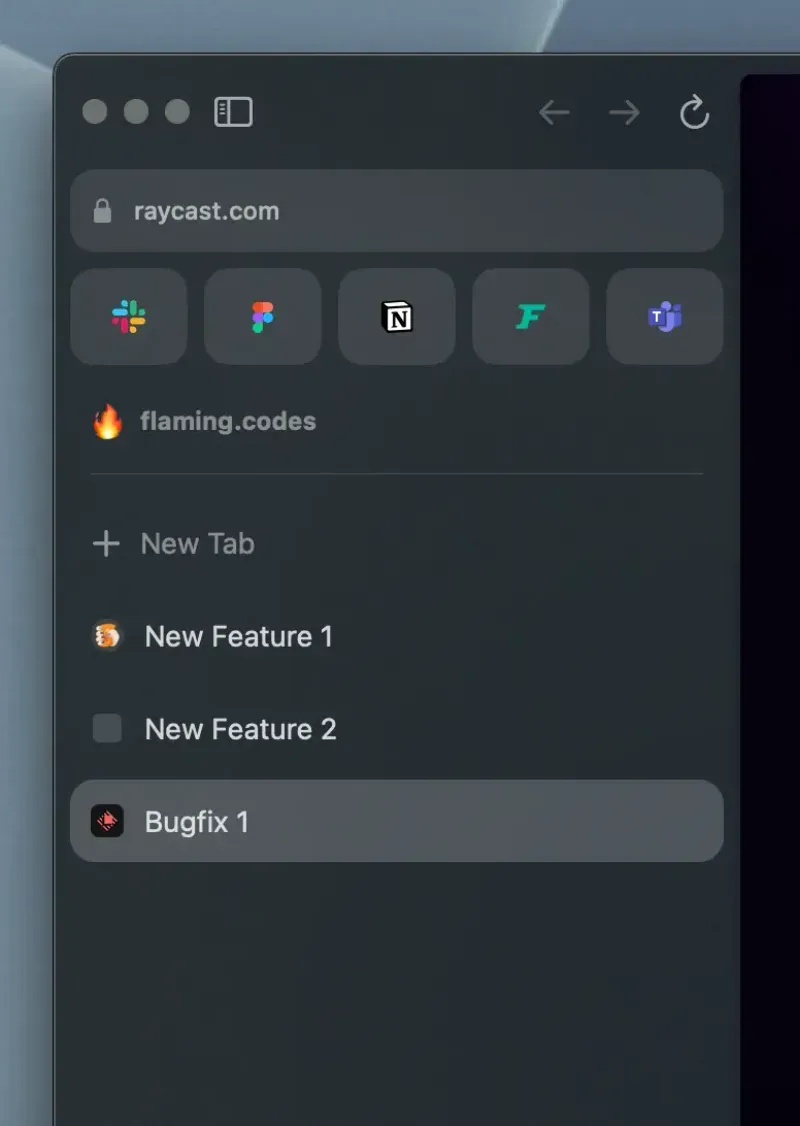
Alinomado de langeto
Vi eble ankoraŭ ne scias ĝin, sed renomi langetojn povas esti vere oportuna kiam vi prezentas vian laboron al samteamanoj aŭ klientoj. Anstataŭ perdiĝi dum la prezento, vi povas simple malfermi la langetojn antaŭ la voko kaj atribui al ili kutimajn titolojn.
Ekzemple, mi uzas langetan renomadon kiam montras novajn funkciojn al klientoj. Dum mi dividas mian ekranon, estas facile por mi konservi trakon de mia prezento, kaj la kliento ankaŭ povas facile vidi kie ni estas, ĉar la renomitaj langetoj estas videblaj por ĉiuj dum la voko.

Minimuma retumila UI
Alia plibonigo, kiun mi tre ŝatas por prezentoj, estas la minimuma vido de la retumilo nomata "Mini Arko". Vi povas simple kaŝi ĉiujn navigadajn kontrolojn kaj retumilon UI, tiel ke nur la nuna retejo estas videbla. Ĉi tio povas helpi konservi fokuson sur la prezento kaj eviti ajnan vidan bruon de langetoj.