Arc Browser для разработчиков
Недавно я получил доступ к новому «Arc Browser», созданному «The Browser Company», и с тех пор тестировал его в своем повседневном рабочем процессе, который состоит из разработки веб-приложений. В нем есть несколько замечательных улучшений UX, которые на самом деле значительно облегчают работу, поэтому я решил написать статью об этом. Может быть, это может помочь и вам! Но прежде чем мы начнем, одно замечание: на момент написания статьи Arc был доступен только на macOS.
Вот краткий обзор лучших функций
- вкладки остаются закрепленными даже после перезагрузки
вкладки организованы в пространствах, чтобы их можно было легко группировать (например, по проектам) - заголовок вкладки можно переименовать
новый минимальный вид без какого-либо пользовательского интерфейса браузера
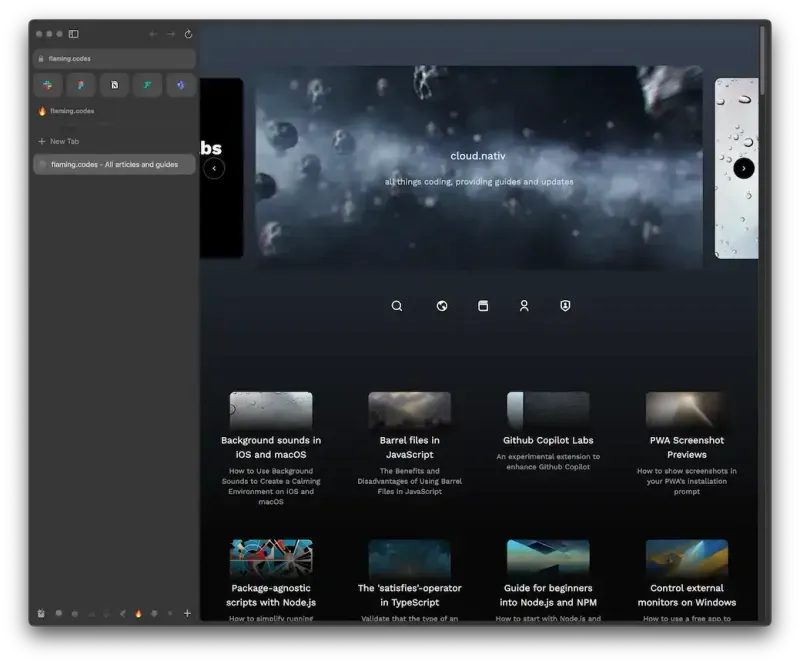
Вкладки, вкладки, вкладки
«Arc Browser» постоянно закрепляет все ваши вкладки в левой части окна. Это означает, что даже после перезагрузки браузера или компьютера все останется там, где вы его оставили, когда снова откроете браузер. Я всегда держу открытыми множество вкладок, поэтому эта функция является настоящим улучшением по сравнению с управлением вкладками в Chrome.
Другим большим улучшением является то, что вкладки доступны в двух вариантах: вы можете закрепить самые важные сайты вверху как избранные, а остальные доступны как обычные вкладки в пробелах (подробнее об этом через минуту). Открытие ссылок в закрепленных избранных также открывает их в большом модальном окне, а не в новой вкладке — подумайте о «пик и поп» из iOS.

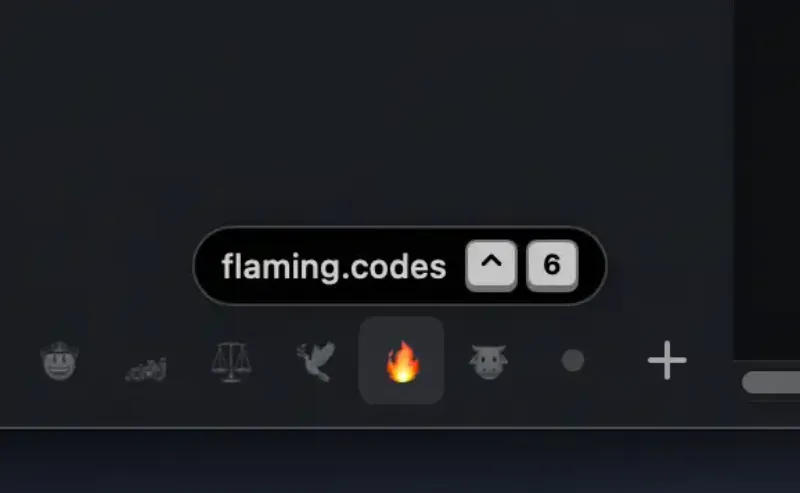
Пространства
Пространства — это в основном папки для группировки ваших вкладок, но UX улучшен за счет возможности быстрого переключения пространств и мгновенного отображения всех вкладок. Каждому пространству назначается эмодзи или значок, поэтому вы можете быстро их отличить. Это здорово при разработке, например, у меня есть одно место для проекта и другое для ссылок на API.

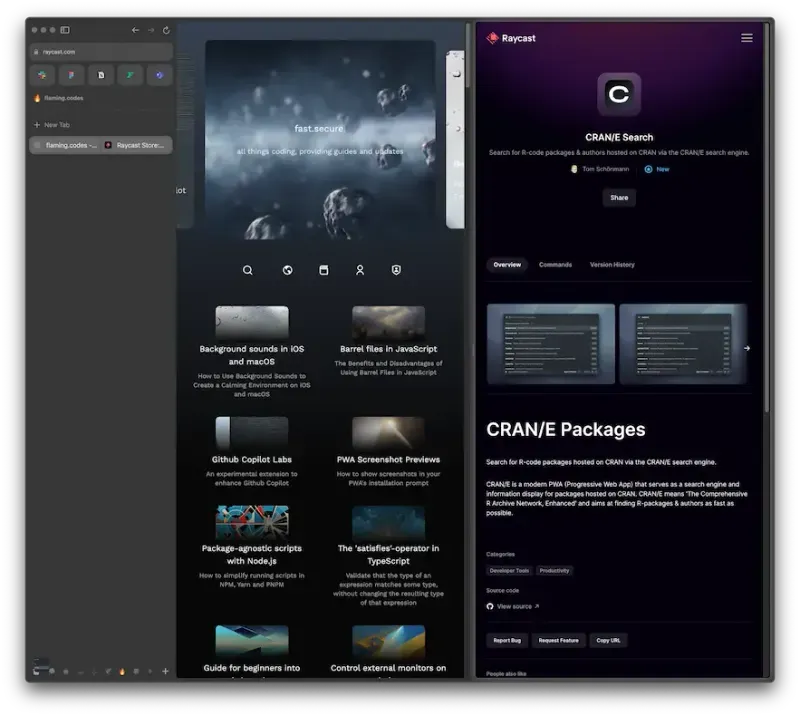
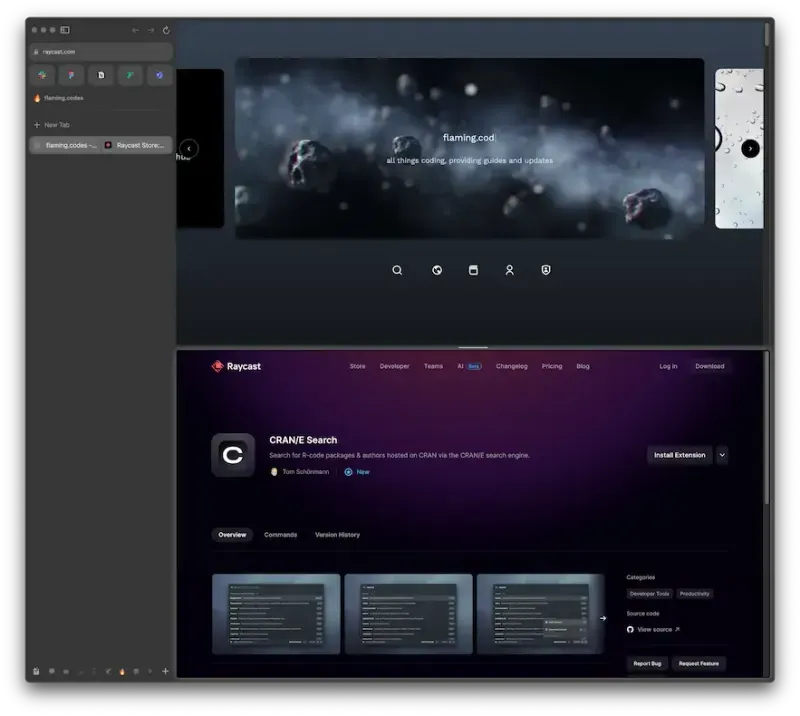
Разделенный вид
Чтобы еще больше повысить удобство использования браузера, несколько вкладок можно расположить горизонтально или вертикально в одном окне для улучшения многозадачности.


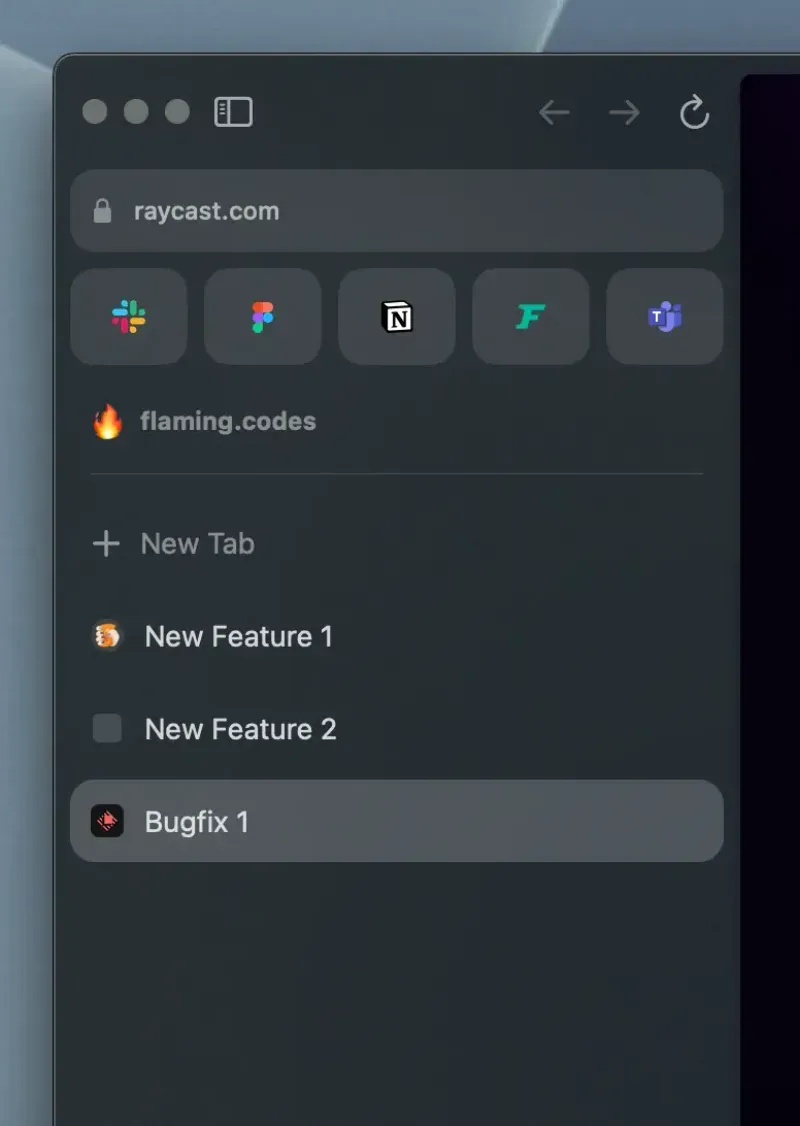
Переименование вкладки
Возможно, вы еще этого не знаете, но переименование вкладок может быть очень удобно, когда вы представляете свою работу коллегам или клиентам. Вместо того, чтобы теряться во время презентации, вы можете просто открыть вкладки перед звонком и присвоить им собственные названия.
Например, я использую переименование вкладок, когда показываю клиентам новые функции. Пока я делюсь своим экраном, мне легко следить за своей презентацией, и клиент также может легко видеть, где мы находимся, поскольку переименованные вкладки видны всем во время звонка.

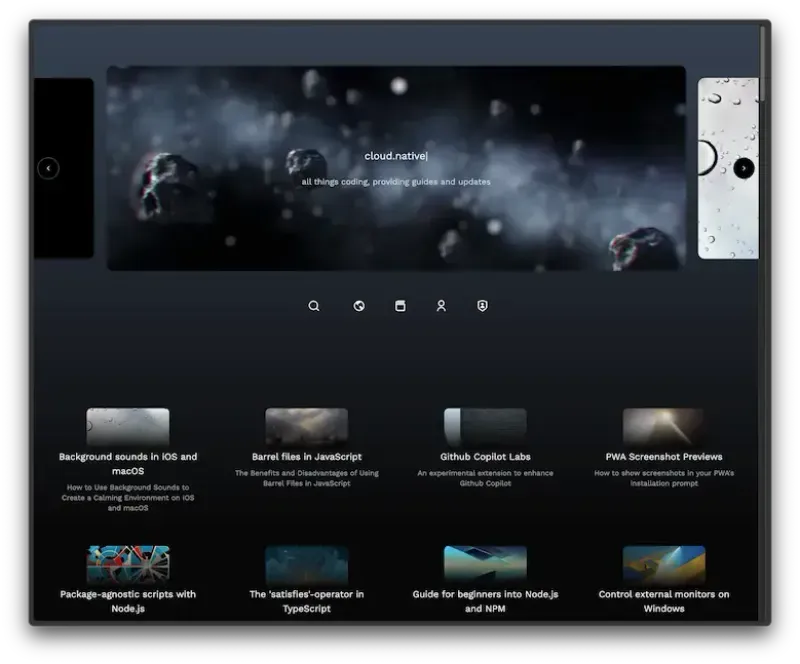
Минимальный интерфейс браузера
Еще одно улучшение, которое мне очень нравится для презентаций, — это минимальное представление браузера под названием «Mini Arc». Вы можете просто скрыть все элементы управления навигацией и пользовательский интерфейс браузера, чтобы был виден только текущий сайт. Это может помочь сосредоточиться на презентации и избежать визуального шума от вкладок.