開発者向け Arc Browser
私は最近、「The Browser Company」によって作成された新しい「Arc Browser」にアクセスし、それ以来、Web アプリケーションの開発で構成される日常のワークフローでテストしました。実際に作業がはるかに簡単になるいくつかの優れた UX の改善があるため、記事を書くことにしました。たぶんそれもあなたを助けることができます!ただし、始める前に 1 つだけ注意してください。執筆時点では、Arc は macOS でのみ使用できます。
これが最高の機能の簡単な概要です
- タブは再起動後も固定されたままです
タブは、簡単にグループ化できるようにスペースに整理されています (たとえば、プロジェクトごと)。 - タブのタイトルは名前を変更できます
ブラウザー UI のない新しい最小限のビュー
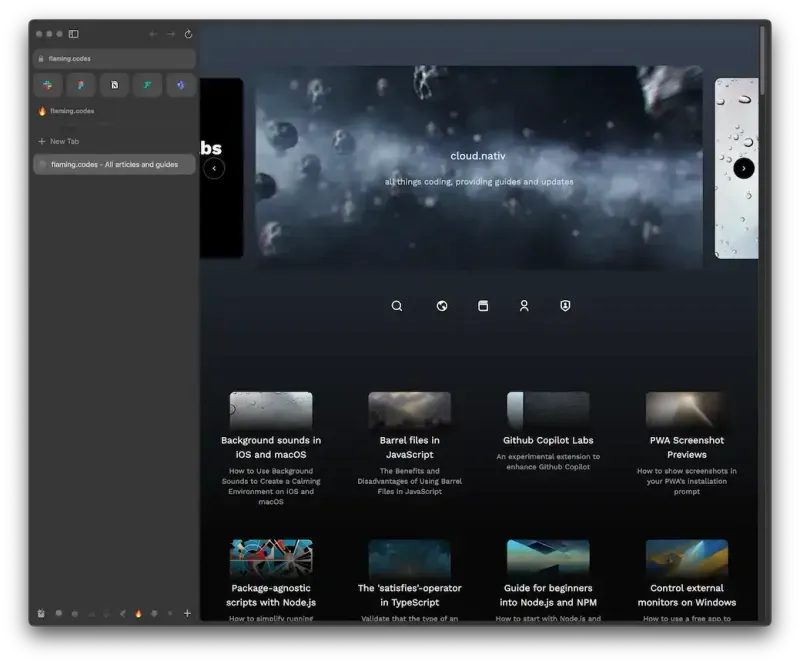
タブ、タブ、タブ
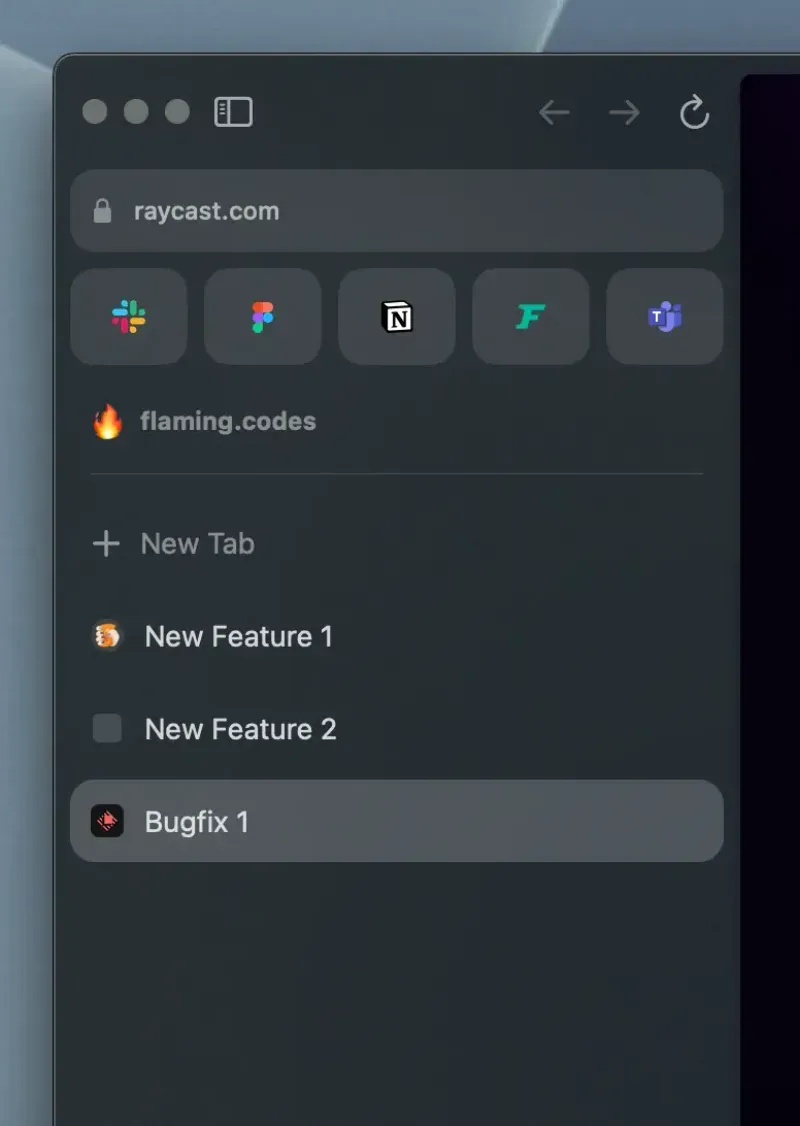
「Arc Browser」は、すべてのタブをウィンドウの左側に永続的に固定します。つまり、ブラウザまたはマシンを再起動した後でも、ブラウザを再度開くと、すべてが元の場所にあるということです。私は常に多くのタブを開いたままにしているので、この機能は Chrome のタブ管理よりも真に優れています。
もう 1 つの大きな改善点は、タブが 2 つのバリエーションで利用できることです。最も重要なサイトをお気に入りとして一番上にピン留めし、残りのサイトをスペースの共通タブとして利用できます (詳細は後で説明します)。固定されたお気に入りのリンクを開くと、新しいタブではなく大きなモーダルで開きます。iOS の「ピークとポップ」を考えてみてください。

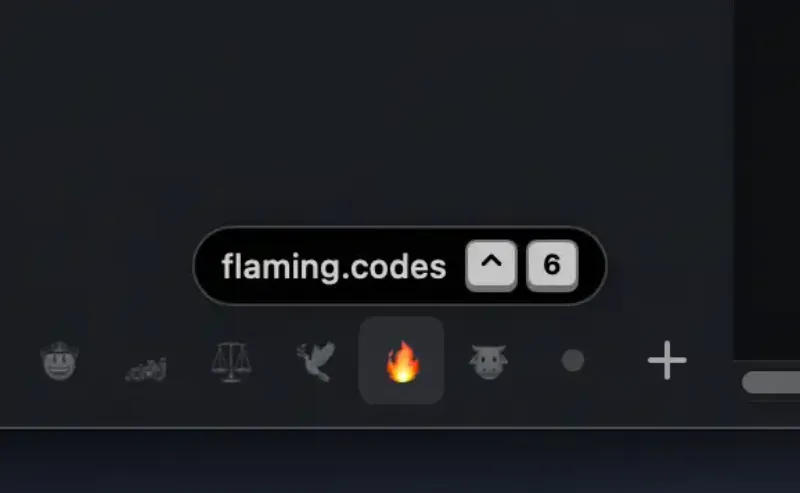
スペース
スペースは基本的にタブをグループ化するためのフォルダーですが、スペースをすばやく切り替えてすべてのタブを即座に表示できるようにすることで、UX が改善されます。各スペースには絵文字またはアイコンが割り当てられるため、すばやく区別できます。たとえば、プロジェクト用のスペースと API 参照用のスペースがあります。

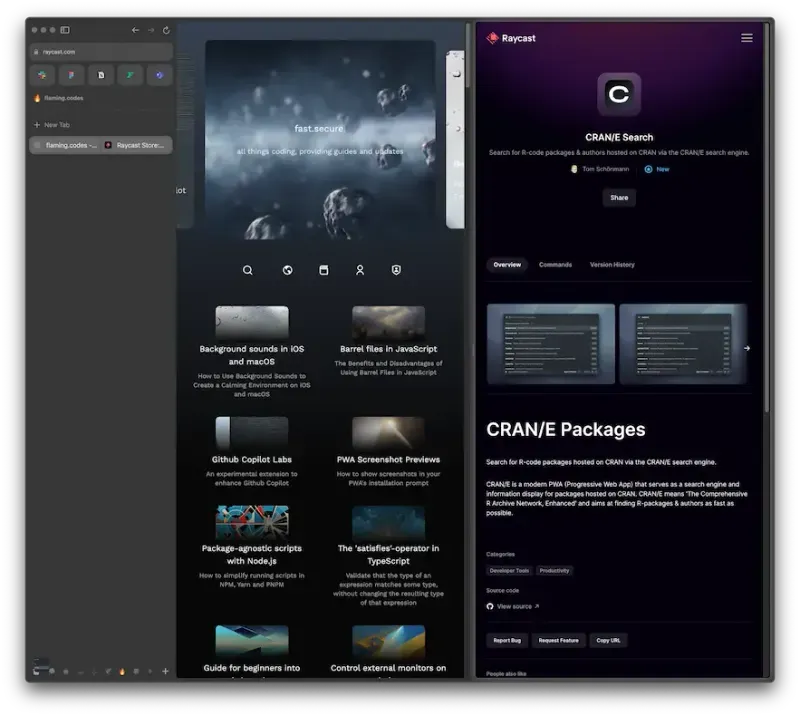
分割ビュー
ブラウザの使いやすさをさらに向上させるために、同じウィンドウ内に複数のタブを水平または垂直に配置して、マルチタスクを改善できます。


タブの名前変更
まだご存じないかもしれませんが、タブの名前を変更すると、チームメイトやクライアントに作品を提示するときに非常に便利です。プレゼンテーション中に迷子になる代わりに、通話の前にタブを開いてカスタム タイトルを割り当てることができます。
たとえば、新しい機能をクライアントに見せるときは、タブの名前変更を使用します。画面を共有している間、自分のプレゼンテーションを簡単に追跡できます。クライアントは、通話中に名前が変更されたタブが全員に表示されるため、現在どこにいるかを簡単に確認できます。

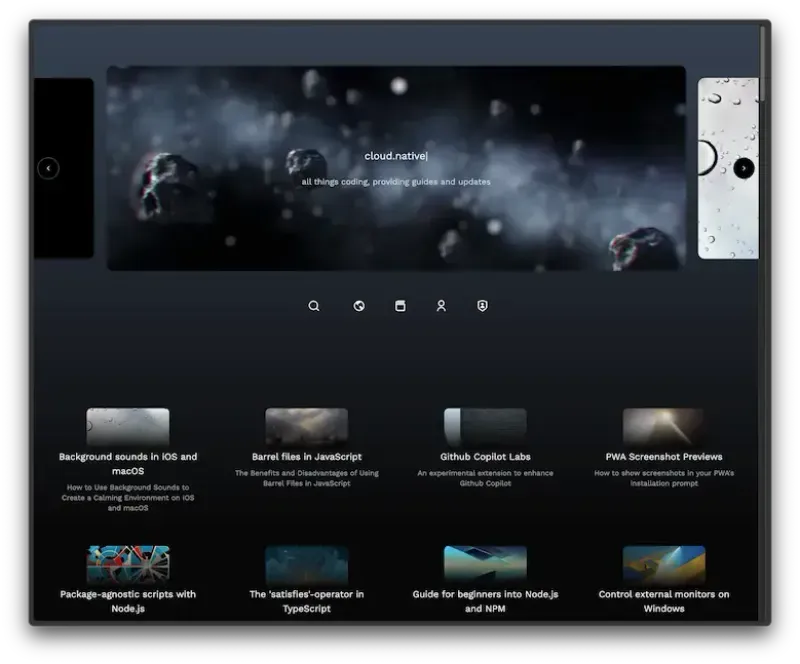
最小限のブラウザ UI
プレゼンテーションで私が本当に気に入っているもう 1 つの改善点は、「ミニ アーク」と呼ばれるブラウザーの最小ビューです。現在のサイトのみが表示されるように、すべてのナビゲーション コントロールとブラウザー UI を単純に非表示にすることができます。これにより、プレゼンテーションに集中でき、タブからの視覚的なノイズを回避できます。