Geliştiriciler için Arc Tarayıcı
Kısa bir süre önce "The Browser Company" tarafından oluşturulan yeni "Arc Browser"a eriştim ve o zamandan beri web uygulamalarını geliştirmekten oluşan günlük iş akışımda test ettim. Çalışmayı gerçekten çok daha kolaylaştıran bazı harika UX geliştirmeleri var, bu yüzden hakkında bir makale yazmaya karar verdim. Belki size de yardımcı olabilir! Ancak başlamadan önce sadece bir not: Yazım itibariyle Arc yalnızca macOS'ta mevcuttur.
İşte en iyi özelliklere hızlı bir genel bakış
- sekmeler yeniden başlatıldıktan sonra bile sabitlenmiş durumda kalır
sekmeler, kolay gruplama sağlamak için boşluklar halinde düzenlenmiştir (örneğin, projelere göre) - bir sekmenin başlığı yeniden adlandırılabilir
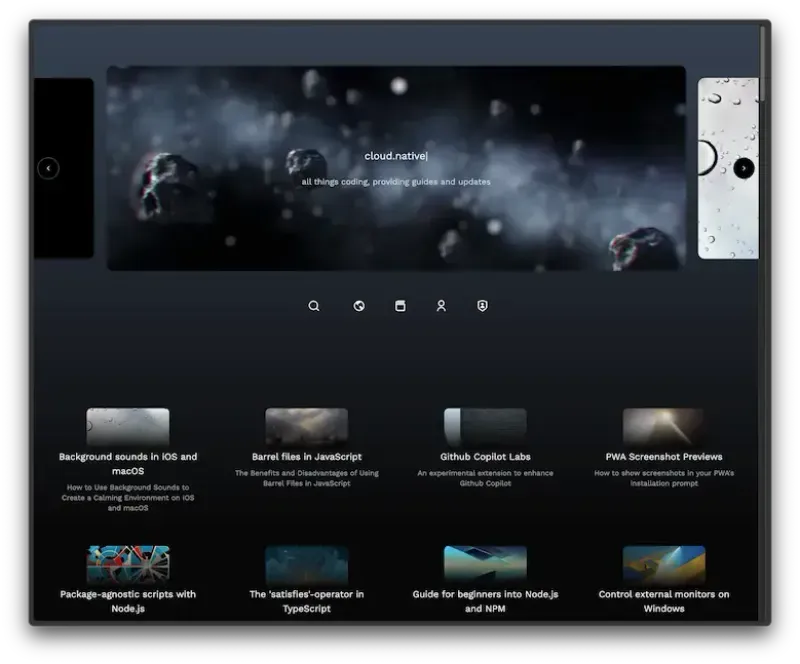
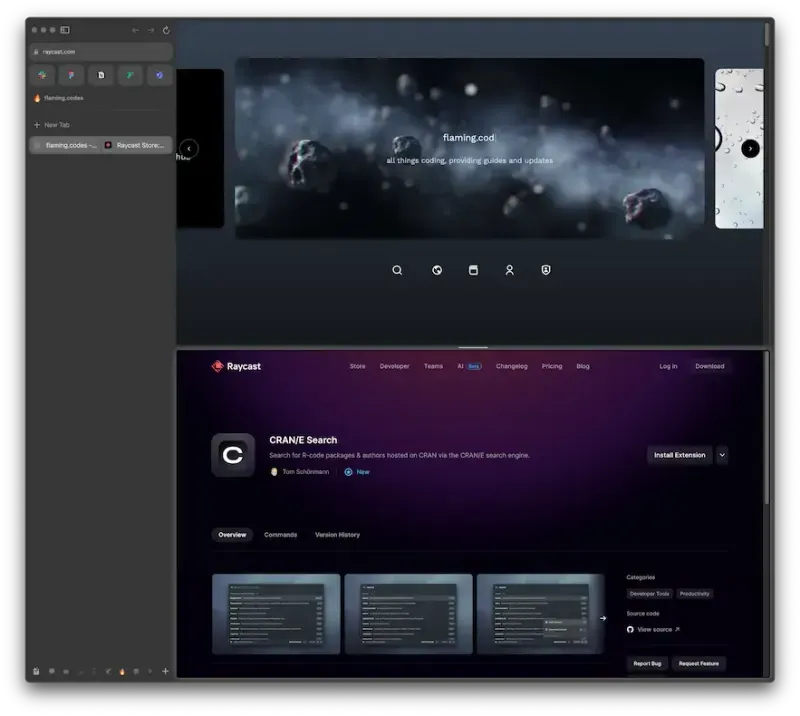
herhangi bir tarayıcı arayüzü olmadan yeni bir minimum görünüm
Sekmeler, Sekmeler, Sekmeler
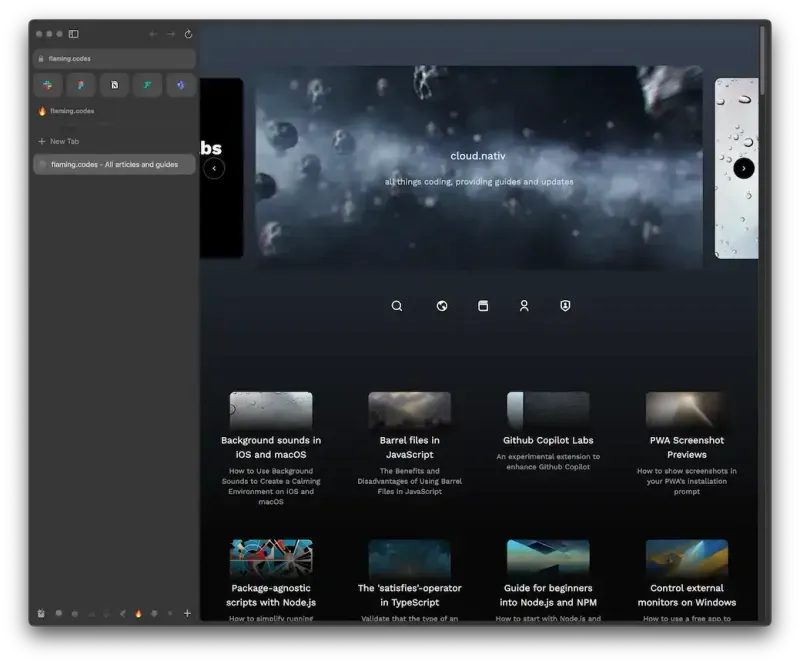
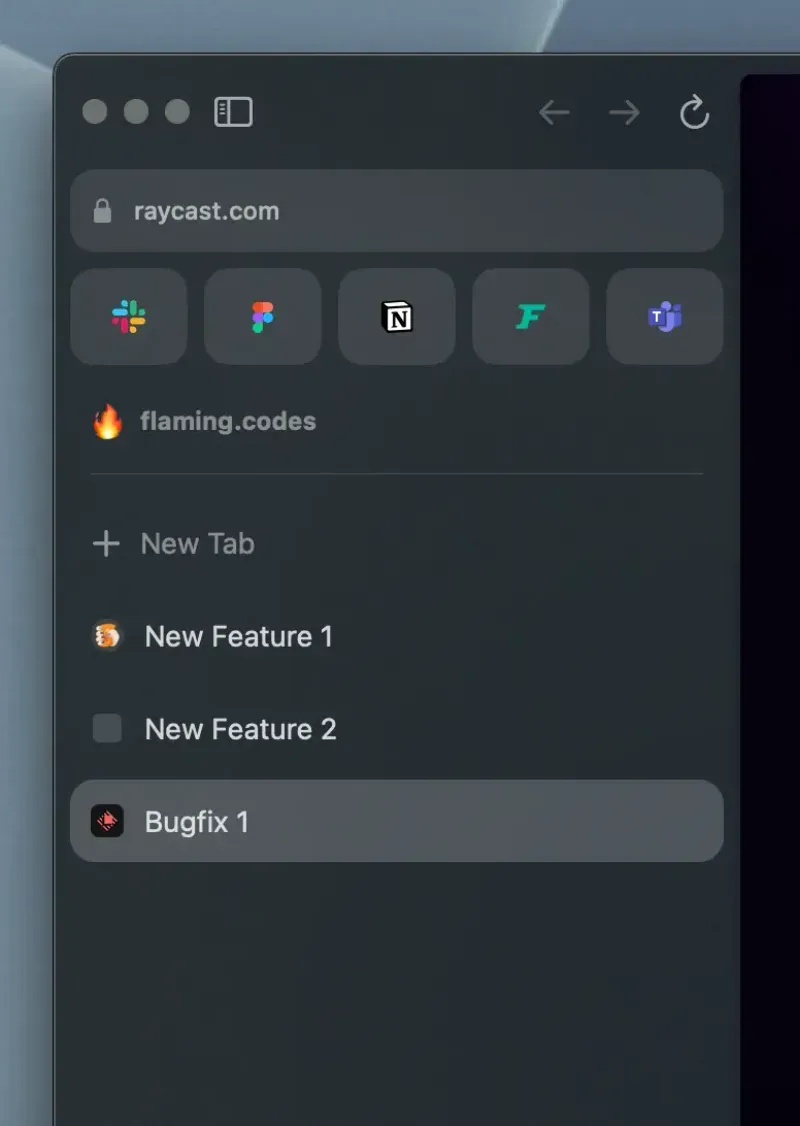
"Arc Browser", tüm sekmelerinizi sürekli olarak pencerenin sol tarafında sabitler. Bu, bir tarayıcı veya makine yeniden başlatıldıktan sonra bile, tarayıcıyı tekrar açtığınızda her şeyin bıraktığınız yerde olduğu anlamına gelir. İstediğim zaman birçok sekmeyi açık tutuyorum, dolayısıyla bu özellik, Chrome'un sekme yönetimine göre gerçek bir gelişme.
Diğer büyük gelişme, sekmelerin iki varyantta mevcut olmasıdır: en önemli siteleri sık kullanılanlar olarak en üste sabitleyebilirsiniz ve geri kalanı boşluklarda ortak sekmeler olarak kullanabilirsiniz (bir dakika içinde daha fazlası). Bağlantıları sabitlenmiş favorilerde açmak, onları yeni bir sekme yerine büyük bir modelde de açar - iOS'tan "zirve ve pop" düşünün.

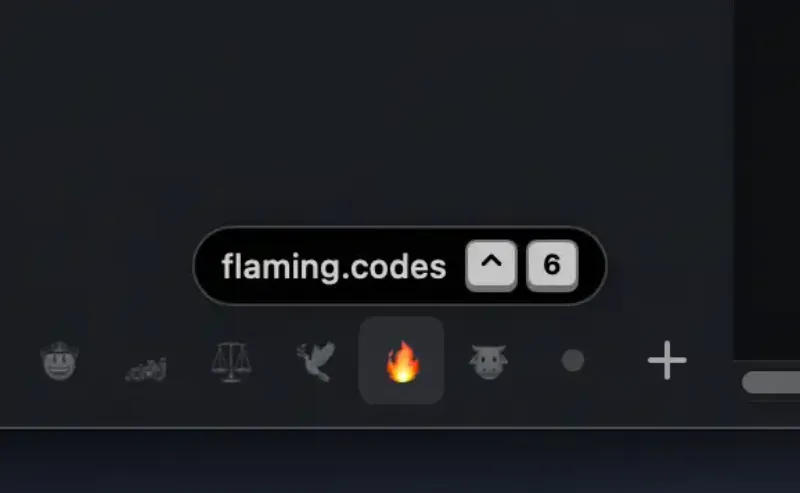
boşluklar
Boşluklar temel olarak sekmelerinizi gruplamak için kullanılan klasörlerdir, ancak UX, boşlukların hızla değiştirilmesine izin vererek ve tüm sekmeleri anında görünür hale getirerek geliştirildi. Her alana bir Emoji veya simge atanır, böylece onları hızla ayırt edebilirsiniz. Geliştirme sırasında harika, örneğin bir proje için bir alanım ve API referansları için başka bir alanım var.

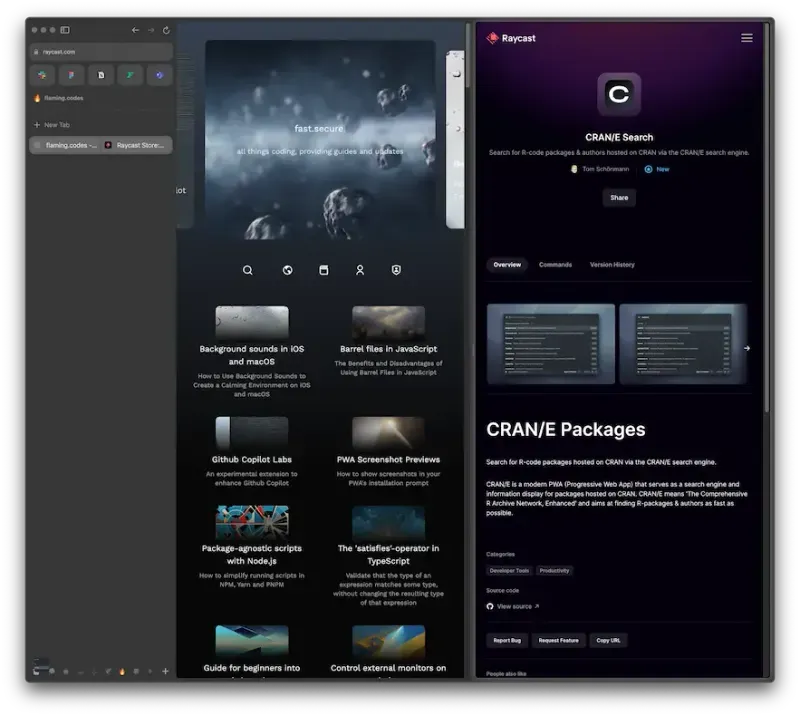
Bölünmüş görünüm
Tarayıcının kullanılabilirliğini daha da geliştirmek için, çoklu görevi iyileştirmek amacıyla aynı pencerede birden çok sekme yatay veya dikey olarak düzenlenebilir.


Sekme yeniden adlandırma
Henüz bilmiyor olabilirsiniz, ancak çalışmanızı ekip arkadaşlarınıza veya müşterilerinize sunarken sekmeleri yeniden adlandırmak gerçekten kullanışlı olabilir. Sunum sırasında kaybolmak yerine, çağrıdan önce sekmeleri açıp bunlara özel başlıklar atayabilirsiniz.
Örneğin, istemcilere yeni özellikler gösterirken sekme yeniden adlandırmayı kullanıyorum. Ekranımı paylaşırken sunumumu takip etmem benim için kolay ve müşteri, görüşme sırasında yeniden adlandırılan sekmeler herkes tarafından görülebildiği için nerede olduğumuzu kolayca görebilir.

Minimum tarayıcı kullanıcı arayüzü
Sunumlar için gerçekten sevdiğim bir başka gelişme de tarayıcının “Mini Arc” adı verilen minimal görünümü. Yalnızca mevcut sitenin görünür olması için tüm gezinme kontrollerini ve tarayıcı kullanıcı arabirimini kolayca gizleyebilirsiniz. Bu, sunuya odaklanmaya yardımcı olabilir ve sekmelerden kaynaklanan görsel gürültüyü önleyebilir.