Arc Browser vir ontwikkelaars
Ek het onlangs toegang gekry tot die nuwe “Arc Browser”, geskep deur “The Browser Company” en het dit sedertdien getoets in my daaglikse werkvloei, wat bestaan uit die ontwikkeling van webtoepassings. Dit het 'n paar wonderlike UX-verbeterings wat werk eintlik baie makliker maak, daarom het ek besluit om 'n artikel oor te skryf. Miskien kan dit jou ook help! Maar net een nota voor ons begin: Arc is op die oomblik net op macOS beskikbaar.
Hier is 'n vinnige oorsig van die beste kenmerke
- oortjies bly vasgespeld selfs na herbegin
oortjies word in spasies georganiseer om maklike groepering moontlik te maak (byvoorbeeld volgens projekte) - die titel van 'n oortjie kan hernoem word
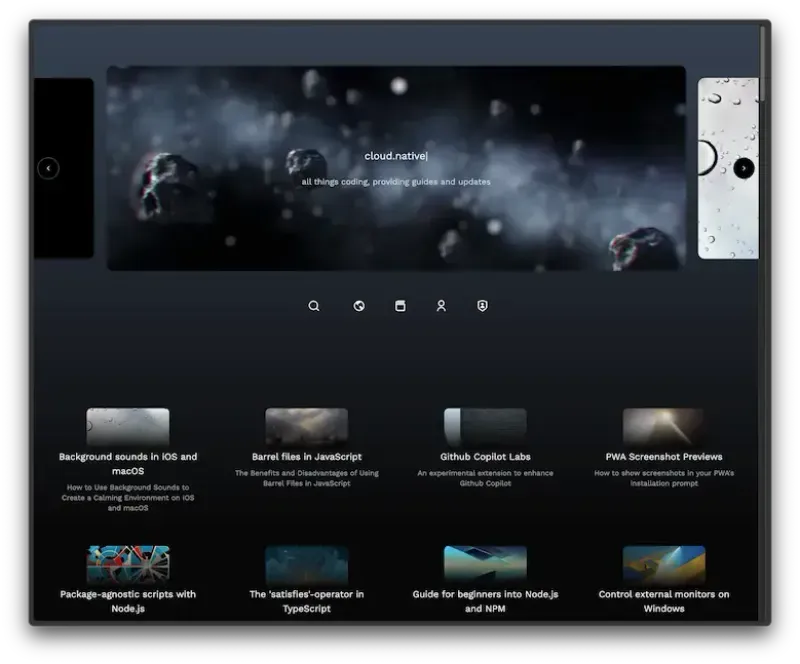
'n nuwe minimale aansig sonder enige blaaier-UI
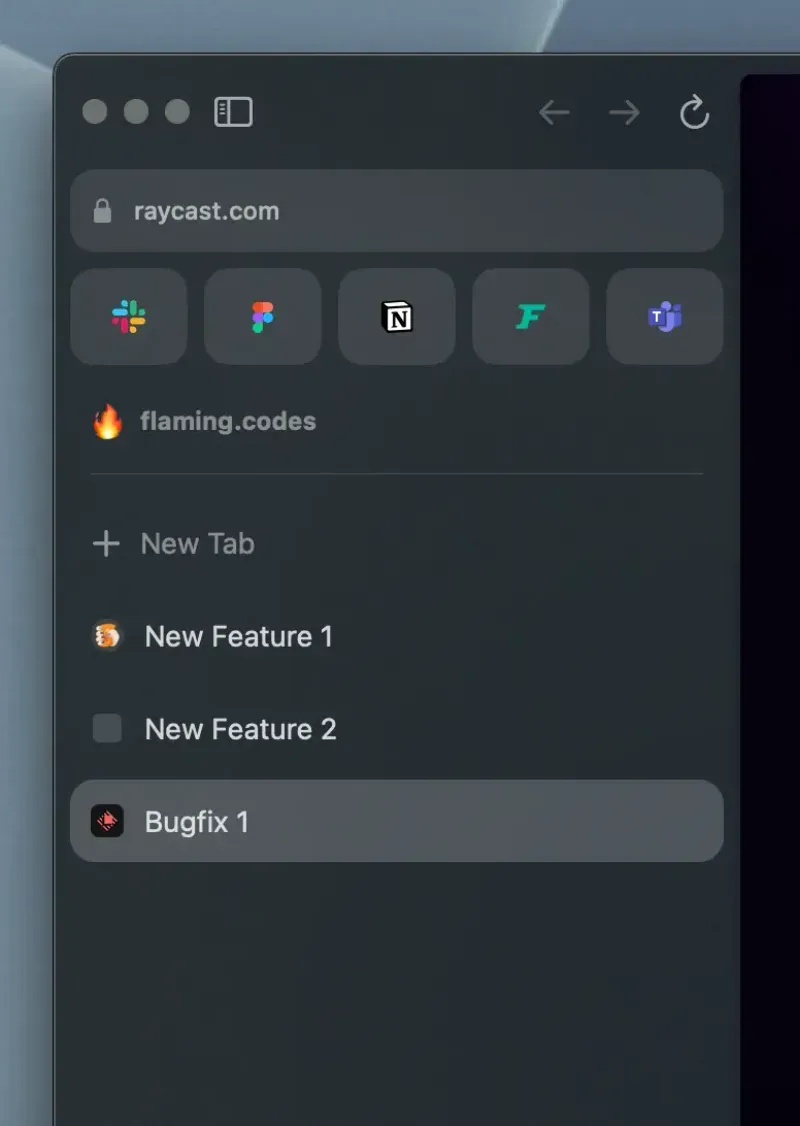
Oortjies, oortjies, oortjies
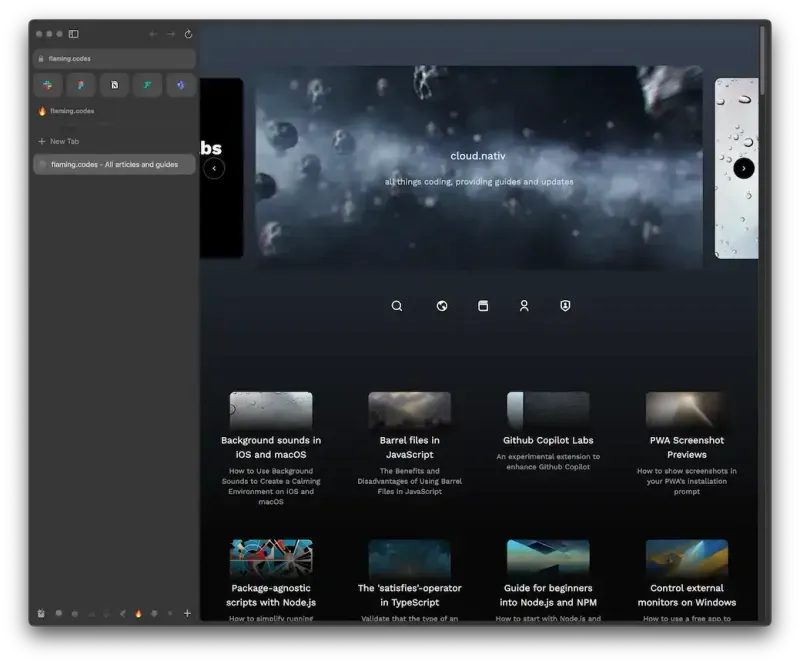
Die "Arc Browser" hou al jou oortjies aanhoudend vasgespeld aan die linkerkant van die venster. Dit beteken dat selfs nadat 'n blaaier of masjien herbegin het, alles is waar jy dit gelos het sodra jy die blaaier weer oopmaak. Ek hou te eniger tyd baie oortjies oop, so hierdie kenmerk is 'n ware verbetering bo Chrome se oortjiebestuur.
Die ander groot verbetering is dat oortjies in twee variante beskikbaar is: jy kan die belangrikste webwerwe boaan as gunstelinge vasgespeld hê en en die res beskikbaar as algemene oortjies in spasies (meer daaroor in 'n minuut). Om skakels in vasgespelde gunstelinge oop te maak, maak hulle ook in 'n groot modaal oop in plaas van 'n nuwe oortjie - dink aan "piek en pop" vanaf iOS.

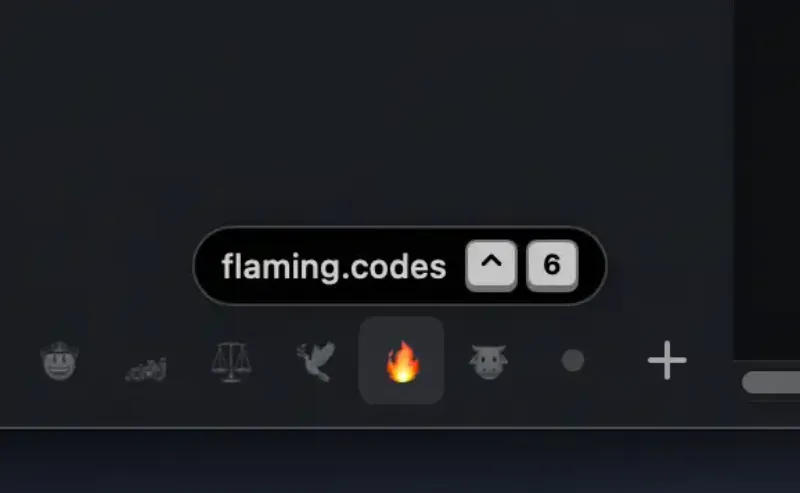
Spasies
Ruimtes is basies vouers om jou oortjies te groepeer, maar die UX word verbeter deur dit moontlik te maak om spasies vinnig te verander en alle oortjies onmiddellik sigbaar te maak. Elke spasie kry 'n Emoji of ikoon toegewys, sodat jy hulle vinnig kan onderskei. Dit is wonderlik terwyl dit ontwikkel word, ek het byvoorbeeld een spasie vir 'n projek en 'n ander een vir API-verwysings.

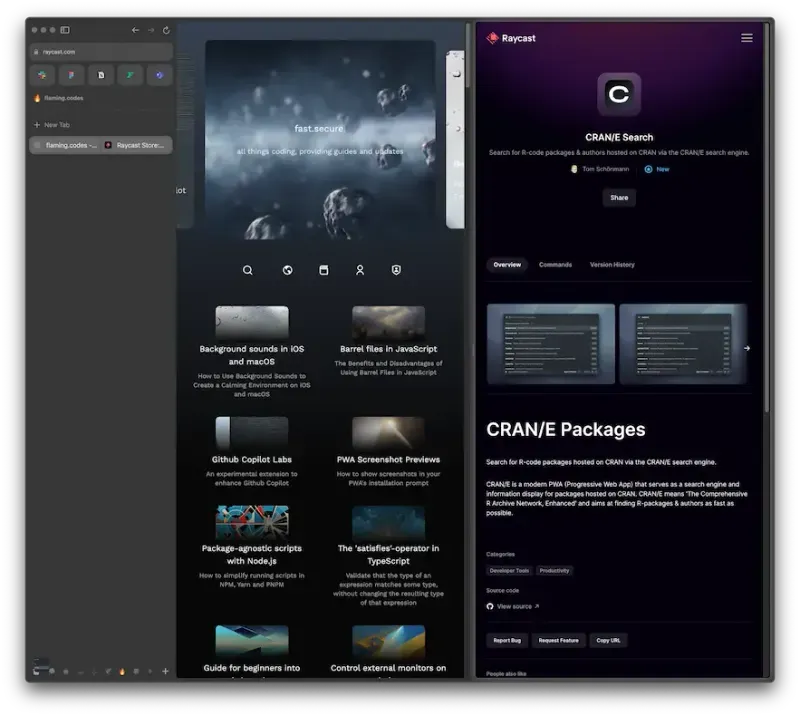
Verdeelde uitsig
Om die bruikbaarheid van die blaaier verder te verbeter, kan verskeie oortjies óf horisontaal óf vertikaal in dieselfde venster gerangskik word om multitasking te verbeter.


Oortjie hernoem
Jy weet dit dalk nog nie, maar die hernoem van oortjies kan baie handig wees wanneer jy jou werk aan spanmaats of kliënte aanbied. In plaas daarvan om tydens die aanbieding verlore te raak, kan jy eenvoudig die oortjies voor die oproep oopmaak en persoonlike titels aan hulle toewys.
Ek gebruik byvoorbeeld oortjie-hernoeming wanneer ek nuwe kenmerke aan kliënte wys. Terwyl ek my skerm deel, is dit maklik vir my om tred te hou met my aanbieding, en die kliënt kan ook maklik sien waar ons is, aangesien die hernoemde oortjies vir almal sigbaar is tydens die oproep.

Minimale blaaier-UI
Nog 'n verbetering waarvan ek baie hou vir aanbiedings, is die blaaier se minimale aansig genaamd "Mini Arc". U kan eenvoudig alle navigasiekontroles en blaaier-UI versteek, sodat slegs die huidige webwerf sigbaar is. Dit kan help om op die aanbieding te fokus en enige visuele geraas van oortjies te vermy.