Navigateur Arc pour les développeurs
J'ai récemment eu accès au nouveau "Arc Browser", créé par "The Browser Company" et l'ai testé depuis lors dans mon flux de travail quotidien, qui consiste à développer des applications Web. Il a de grandes améliorations UX qui rendent le travail beaucoup plus facile, c'est pourquoi j'ai décidé d'écrire un article à ce sujet. Peut-être que ça peut aussi t'aider ! Mais juste une note avant de commencer : au moment de la rédaction, Arc n'est disponible que sur macOS.
Voici un aperçu rapide des meilleures fonctionnalités
- les onglets restent épinglés même après les redémarrages
les onglets sont organisés en espaces pour permettre un regroupement facile (par exemple par projets) - le titre d'un onglet peut être renommé
une nouvelle vue minimale sans aucune interface utilisateur de navigateur
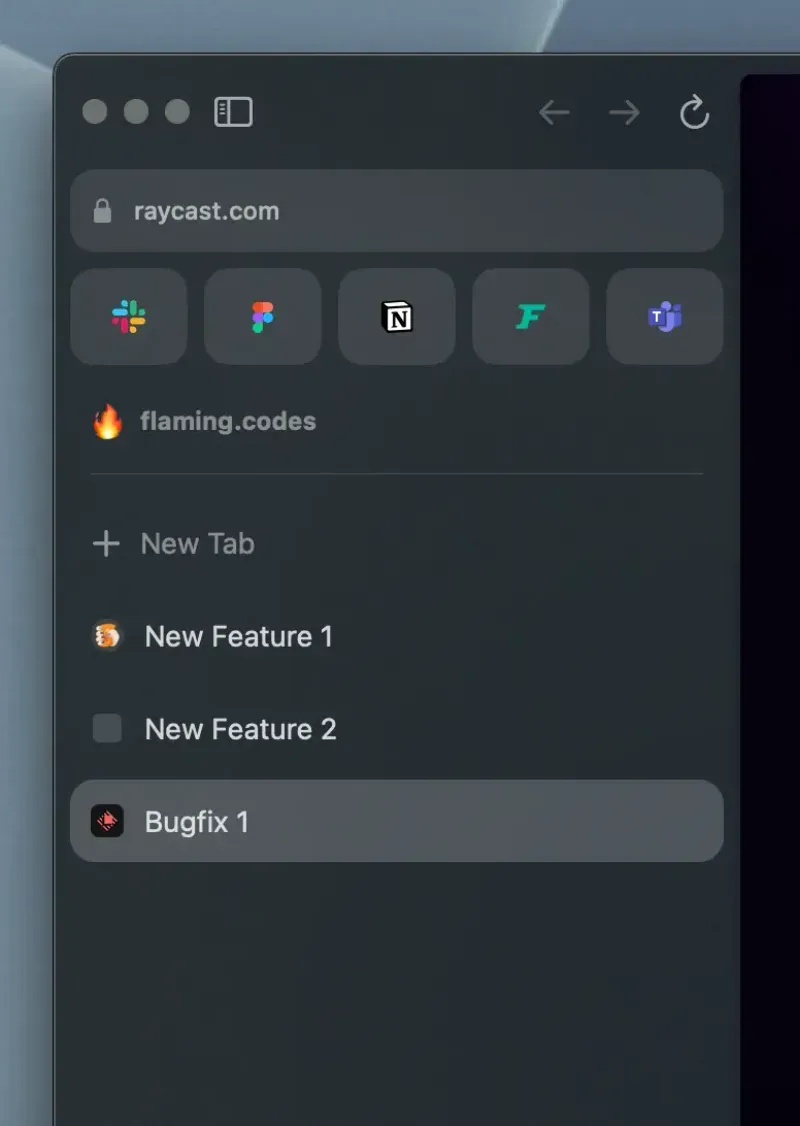
Onglets, onglets, onglets
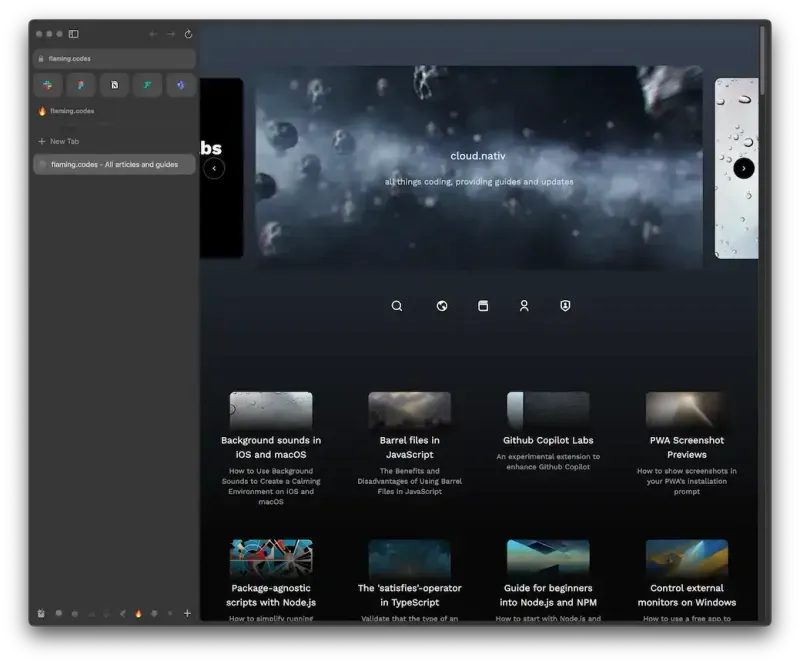
Le «Navigateur d'arc» garde tous vos onglets épinglés de manière persistante sur le côté gauche de la fenêtre. Cela signifie que même après le redémarrage d'un navigateur ou d'une machine, tout est là où vous l'avez laissé une fois que vous ouvrez à nouveau le navigateur. Je garde beaucoup d'onglets ouverts à tout moment, donc cette fonctionnalité est une véritable amélioration par rapport à la gestion des onglets de Chrome.
L'autre grande amélioration est que les onglets sont disponibles en deux variantes : vous pouvez avoir les sites les plus importants épinglés en haut en tant que favoris et le reste disponible en tant qu'onglets communs dans les espaces (plus à ce sujet dans une minute). L'ouverture de liens dans les favoris épinglés les ouvre également dans un grand modal au lieu d'un nouvel onglet - pensez à "peak and pop" d'iOS.

Les espaces
Les espaces sont essentiellement des dossiers pour regrouper vos onglets, mais l'UX est améliorée en permettant de changer rapidement d'espace et en rendant tous les onglets visibles instantanément. Chaque espace reçoit un Emoji ou une icône, ce qui vous permet de les différencier rapidement. C'est génial pendant le développement, par exemple j'ai un espace pour un projet et un autre pour les références d'API.

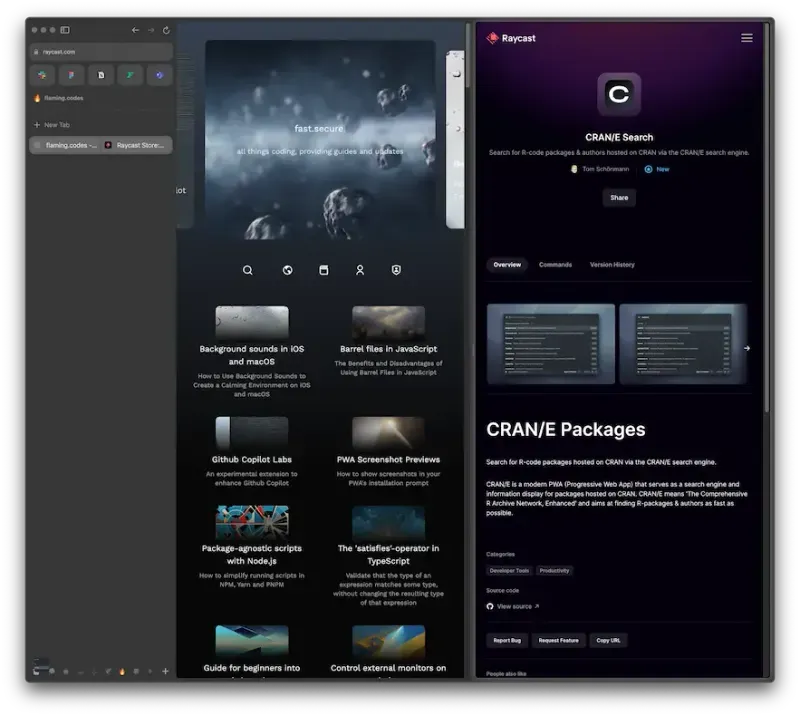
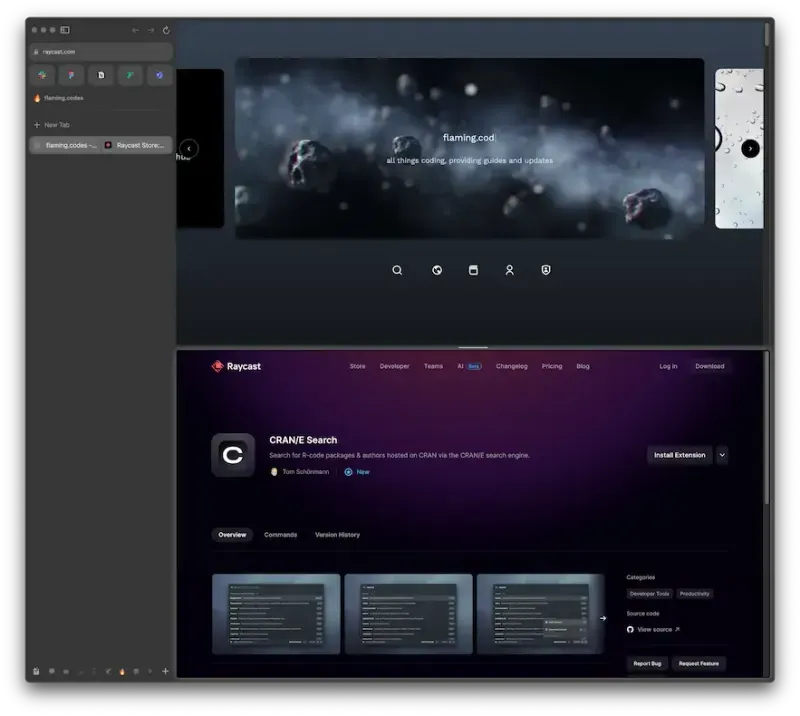
Vue partagé
Pour améliorer encore la convivialité du navigateur, plusieurs onglets peuvent être disposés horizontalement ou verticalement dans la même fenêtre pour améliorer le multitâche.


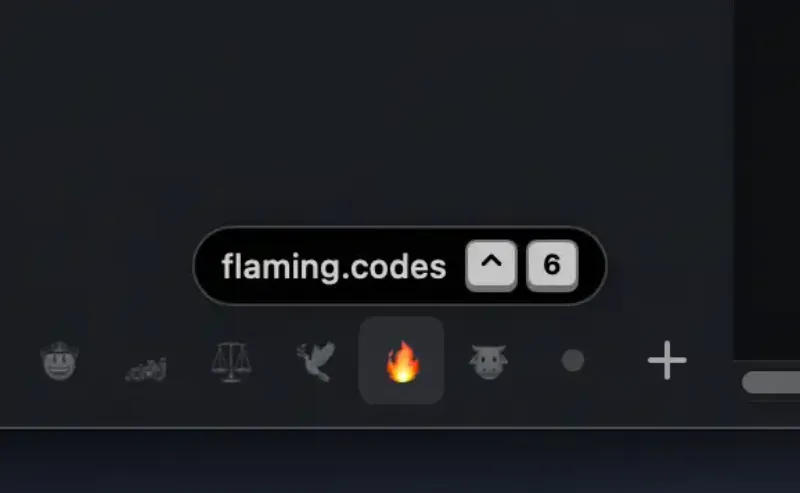
Renommer l'onglet
Vous ne le savez peut-être pas encore, mais renommer les onglets peut être très pratique lorsque vous présentez votre travail à des coéquipiers ou à des clients. Au lieu de vous perdre pendant la présentation, vous pouvez simplement ouvrir les onglets avant l'appel et leur attribuer des titres personnalisés.
Par exemple, j'utilise le changement de nom d'onglet lors de la présentation de nouvelles fonctionnalités aux clients. En partageant mon écran, il est facile pour moi de garder une trace de ma présentation, et le client peut également voir facilement où nous en sommes, car les onglets renommés sont visibles pour tout le monde pendant l'appel.

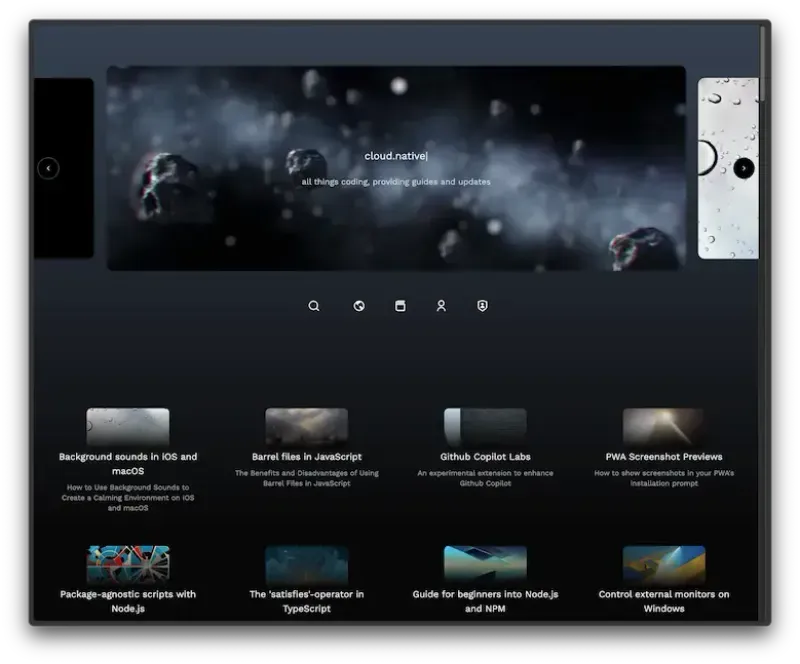
Interface utilisateur minimale du navigateur
Une autre amélioration que j'aime beaucoup pour les présentations est la vue minimale du navigateur appelée "Mini Arc". Vous pouvez simplement masquer toutes les commandes de navigation et l'interface utilisateur du navigateur, de sorte que seul le site actuel soit visible. Cela peut aider à rester concentré sur la présentation et à éviter tout bruit visuel provenant des onglets.