متصفح Arc للمطورين
حصلت مؤخرًا على حق الوصول إلى "متصفح Arc" الجديد ، الذي أنشأته شركة "The Browser Company" واختبرته منذ ذلك الحين في سير العمل اليومي الخاص بي ، والذي يتكون من تطوير تطبيقات الويب. لقد حصلت على بعض تحسينات UX الرائعة التي تجعل العمل أسهل كثيرًا ، لذلك قررت كتابة مقال عنه. ربما يمكن أن يساعدك أيضًا! لكن ملاحظة واحدة فقط قبل أن نبدأ: اعتبارًا من كتابة هذا التقرير ، يتوفر Arc فقط على نظام macOS.
إليك نظرة عامة سريعة على أفضل الميزات
- تظل علامات التبويب مثبتة حتى بعد إعادة التشغيل
علامات التبويب منظمة في مسافات لتمكين التجميع السهل (على سبيل المثال حسب المشاريع) - يمكن إعادة تسمية عنوان علامة التبويب
حد أدنى جديد للعرض بدون أي واجهة مستخدم للمتصفح
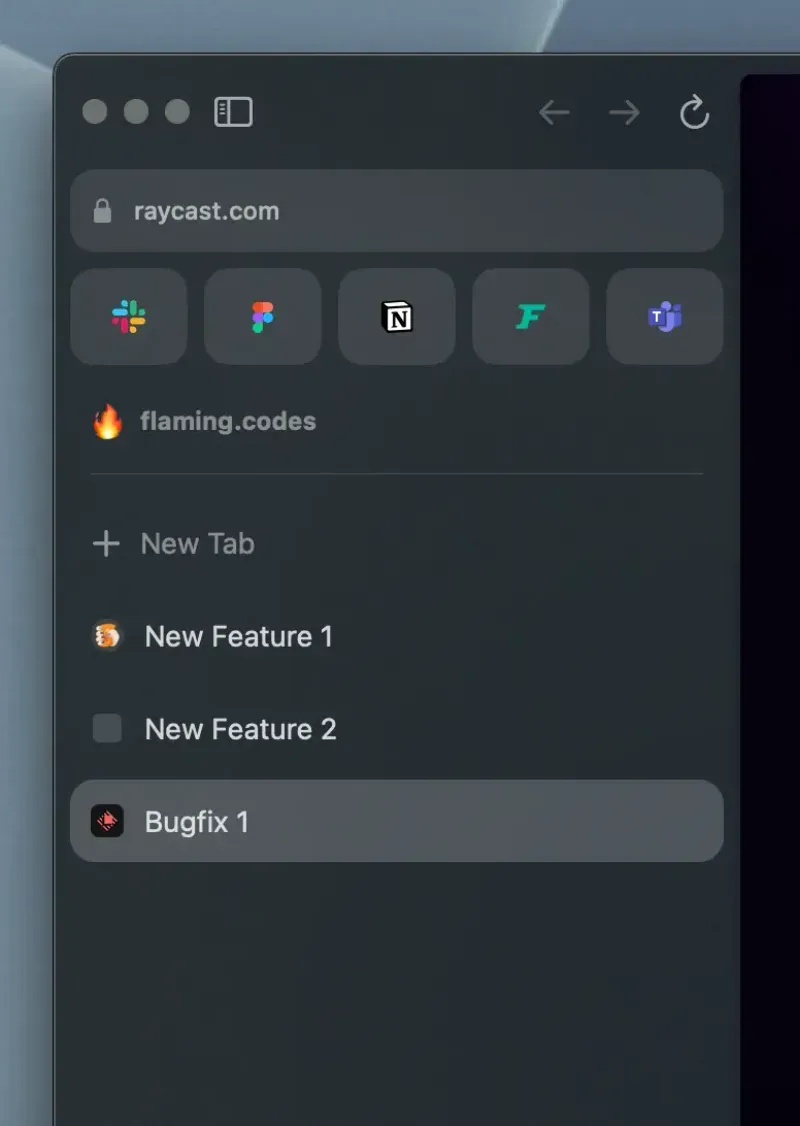
علامات التبويب ، وعلامات التبويب ، وعلامات التبويب
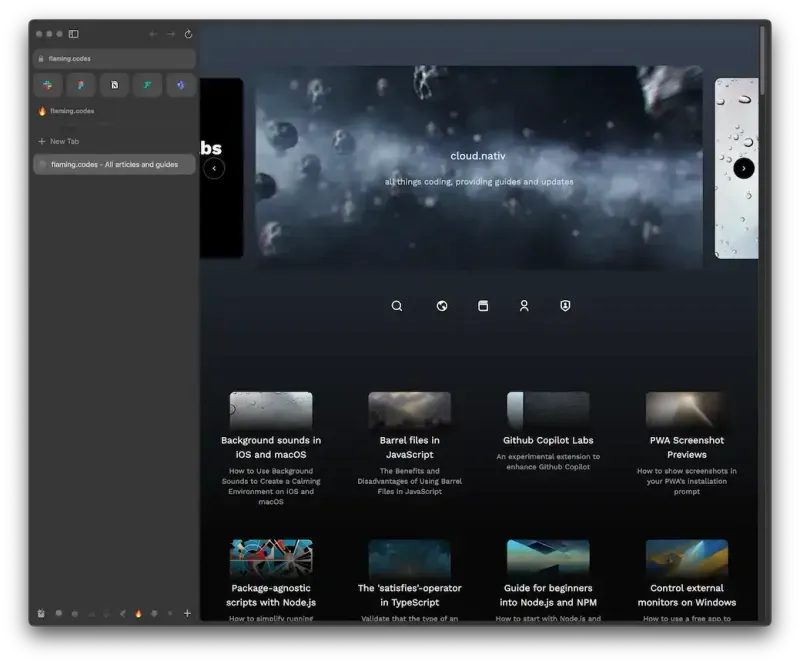
يحافظ "متصفح القوس" على تثبيت جميع علامات التبويب الخاصة بك باستمرار في الجانب الأيسر من النافذة. هذا يعني أنه حتى بعد إعادة تشغيل المتصفح أو الجهاز ، فإن كل شيء سيكون في المكان الذي تركته فيه بمجرد فتح المتصفح مرة أخرى. أبقي الكثير من علامات التبويب مفتوحة في أي وقت ، لذلك تعد هذه الميزة تحسينًا حقيقيًا على إدارة علامات التبويب في Chrome.
التحسين الكبير الآخر هو أن علامات التبويب متاحة في نوعين مختلفين: يمكنك تثبيت أهم المواقع في الأعلى كمفضلة والباقي متاح كعلامات تبويب مشتركة في المساحات (المزيد عن ذلك في دقيقة واحدة). يؤدي فتح الروابط في المفضلة المثبتة إلى فتحها أيضًا في شكل كبير بدلاً من علامة تبويب جديدة - فكر في "الذروة والاندفاع" من iOS.

مسافات
المسافات هي في الأساس مجلدات لتجميع علامات التبويب الخاصة بك ، ولكن تم تحسين UX من خلال السماح بتبديل المسافات بسرعة وجعل جميع علامات التبويب مرئية على الفور. يتم تخصيص رمز تعبيري أو رمز لكل مساحة ، بحيث يمكنك التمييز بينها بسرعة. إنه أمر رائع أثناء التطوير ، على سبيل المثال لدي مساحة واحدة لمشروع وآخر لمراجع واجهة برمجة التطبيقات.

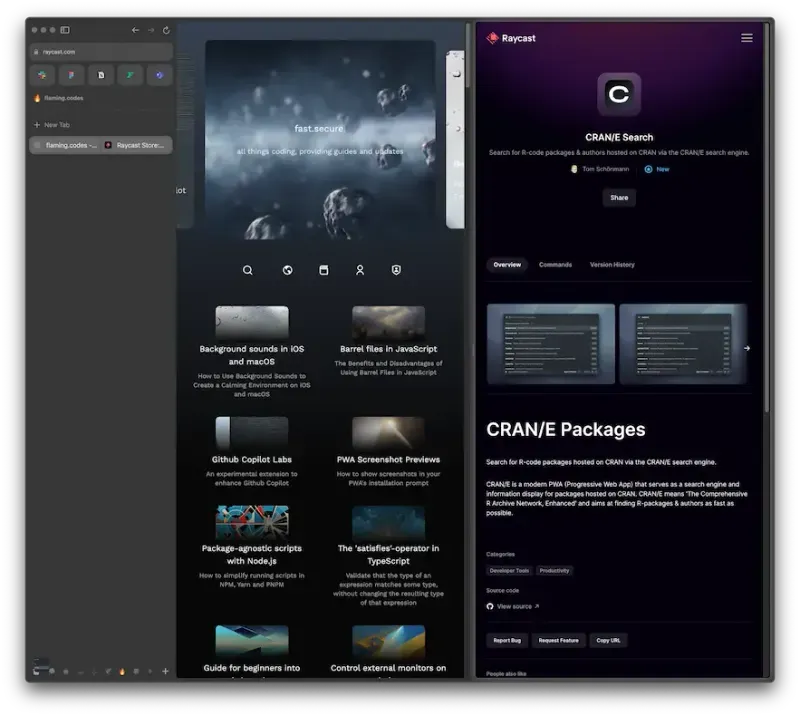
انقسام الرأي
لزيادة تحسين قابلية استخدام المتصفح ، يمكن ترتيب العديد من علامات التبويب إما أفقيًا أو رأسيًا في نفس النافذة لتحسين تعدد المهام.


إعادة تسمية علامة التبويب
قد لا تعرف ذلك حتى الآن ، ولكن إعادة تسمية علامات التبويب يمكن أن تكون مفيدة حقًا عند تقديم عملك إلى زملائك في الفريق أو العملاء. بدلاً من الضياع أثناء العرض التقديمي ، يمكنك ببساطة فتح علامات التبويب قبل المكالمة وتعيين عناوين مخصصة لها.
على سبيل المثال ، أستخدم إعادة تسمية علامات التبويب عند عرض ميزات جديدة للعملاء. أثناء مشاركة شاشتي ، من السهل بالنسبة لي تتبع عرضي التقديمي ، ويمكن للعميل أيضًا معرفة مكاننا بسهولة ، حيث تظهر علامات التبويب المعاد تسميتها للجميع أثناء المكالمة.

الحد الأدنى من واجهة مستخدم المتصفح
هناك تحسين آخر أحبه حقًا للعروض التقديمية وهو الحد الأدنى من عرض المتصفح المسمى "Mini Arc". يمكنك ببساطة إخفاء جميع عناصر التحكم في التنقل وواجهة مستخدم المتصفح ، بحيث يكون الموقع الحالي فقط مرئيًا. يمكن أن يساعد ذلك في الحفاظ على التركيز على العرض التقديمي وتجنب أي تشويش مرئي من علامات التبويب.