Arc Browser para desarrolladores
Recientemente obtuve acceso al nuevo “Arc Browser”, creado por “The Browser Company” y lo probé desde entonces en mi flujo de trabajo diario, que consiste en desarrollar aplicaciones web. Tiene algunas mejoras geniales de UX que realmente hacen que trabajar sea mucho más fácil, por lo tanto, decidí escribir un artículo al respecto. ¡Quizás te pueda ayudar a ti también! Pero solo una nota antes de comenzar: al momento de escribir, Arc solo está disponible en macOS.
Aquí hay una descripción general rápida de las mejores características
- las pestañas permanecen fijas incluso después de reiniciar
las pestañas están organizadas en espacios para permitir una fácil agrupación (por ejemplo, por proyectos) - el título de una pestaña se puede renombrar
una nueva vista mínima sin ninguna interfaz de usuario del navegador
Pestañas, Pestañas, Pestañas
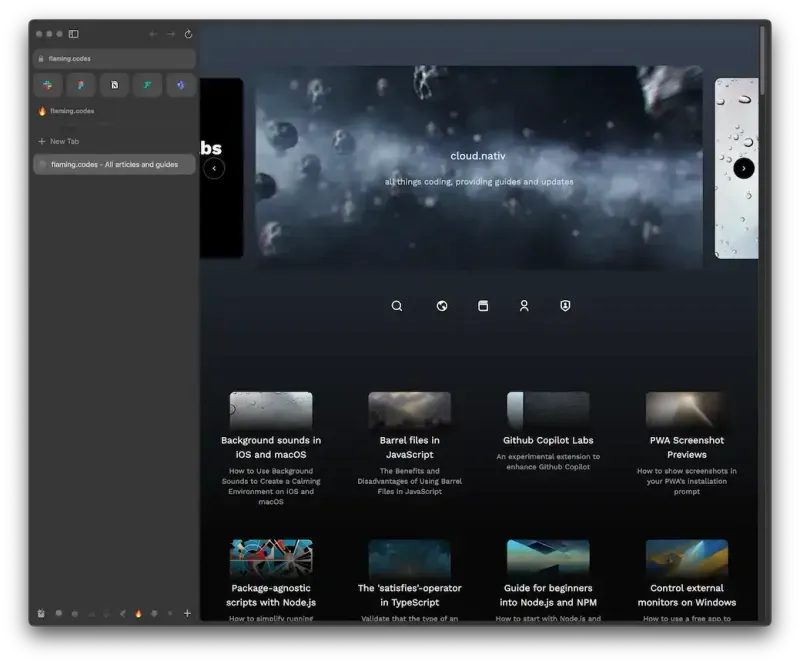
El "navegador de arco" mantiene todas sus pestañas ancladas de forma persistente en el lado izquierdo de la ventana. Eso significa que incluso después de reiniciar el navegador o la máquina, todo está donde lo dejó una vez que abre el navegador nuevamente. Mantengo muchas pestañas abiertas en cualquier momento, por lo que esta función es una verdadera mejora con respecto a la administración de pestañas de Chrome.
La otra gran mejora es que las pestañas están disponibles en dos variantes: puede tener los sitios más importantes anclados en la parte superior como favoritos y el resto disponible como pestañas comunes en espacios (más sobre eso en un minuto). Abrir enlaces en favoritos anclados también los abre en un modal grande en lugar de una nueva pestaña: piense en "pico y pop" de iOS.

Espacios
Los espacios son básicamente carpetas para agrupar sus pestañas, pero la UX se mejora al permitir cambiar rápidamente de espacio y hacer que todas las pestañas sean visibles al instante. A cada espacio se le asigna un emoji o icono, para que puedas diferenciarlos rápidamente. Es genial durante el desarrollo, por ejemplo, tengo un espacio para un proyecto y otro para referencias de API.

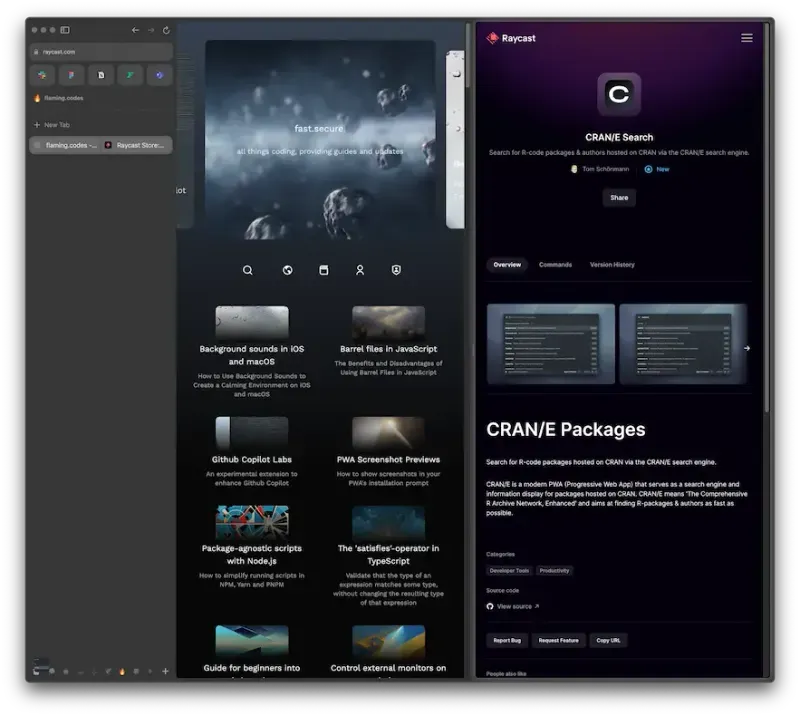
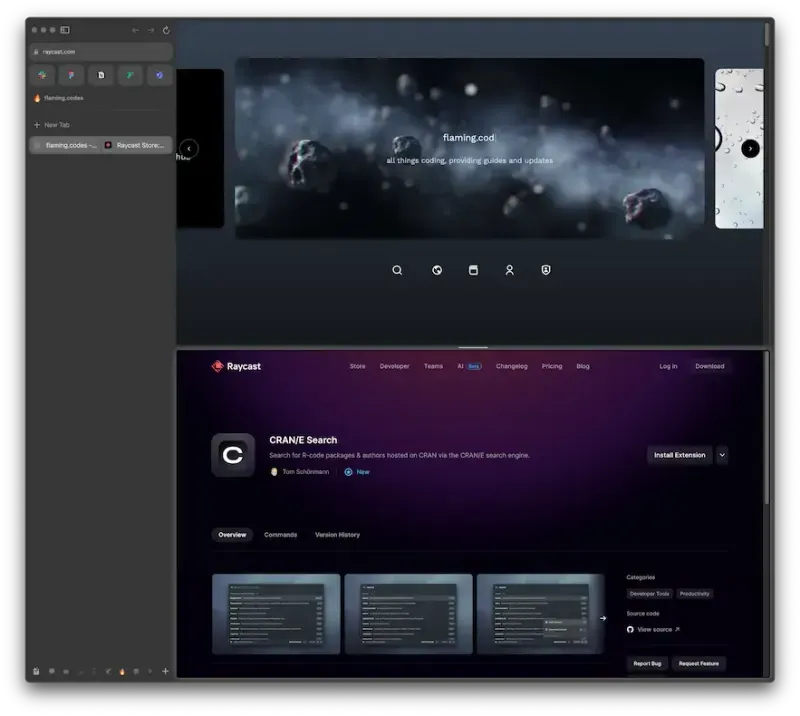
Vista dividida
Para mejorar aún más la usabilidad del navegador, se pueden organizar múltiples pestañas en forma horizontal o vertical en la misma ventana para mejorar la multitarea.


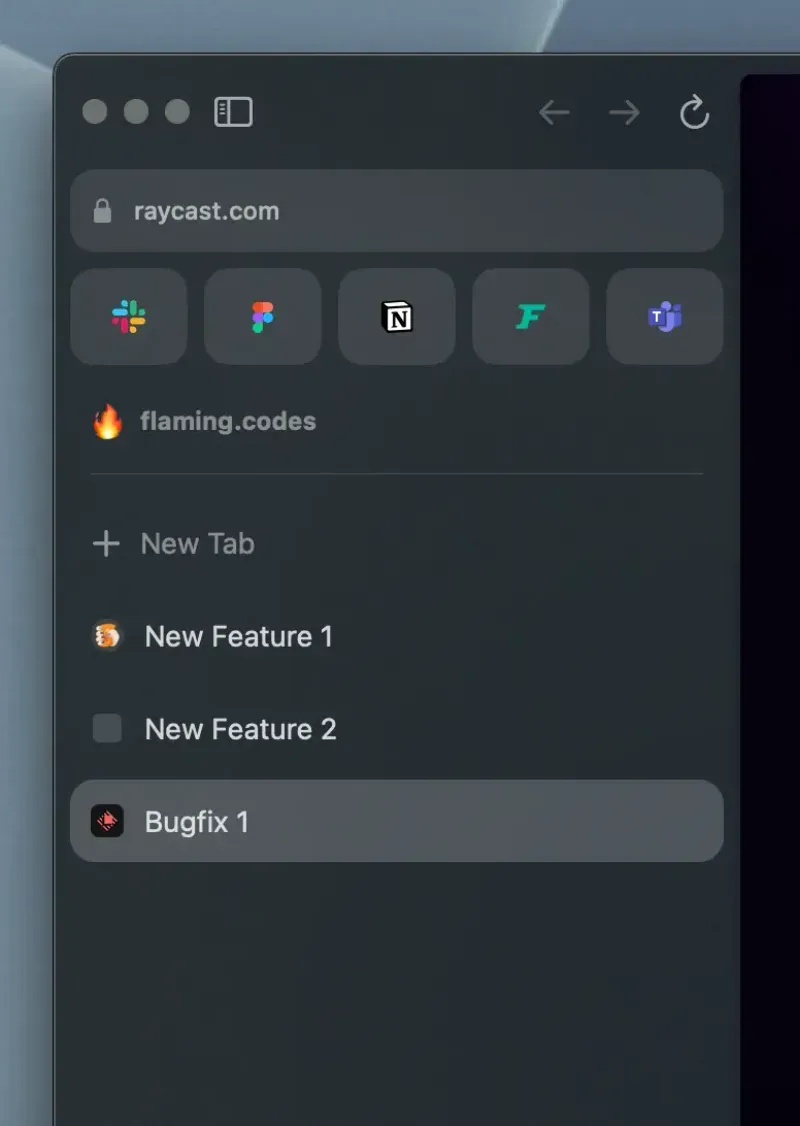
Cambio de nombre de pestaña
Puede que aún no lo sepas, pero cambiar el nombre de las pestañas puede ser muy útil cuando presentas tu trabajo a compañeros de equipo o clientes. En lugar de perderse durante la presentación, simplemente puede abrir las pestañas antes de la llamada y asignarles títulos personalizados.
Por ejemplo, uso el cambio de nombre de pestañas cuando muestro nuevas funciones a los clientes. Mientras comparto mi pantalla, es fácil para mí hacer un seguimiento de mi presentación, y el cliente también puede ver fácilmente dónde estamos, ya que las pestañas renombradas están visibles para todos durante la llamada.

Interfaz de usuario mínima del navegador
Otra mejora que me gusta mucho para las presentaciones es la vista mínima del navegador llamada "Mini Arc". Simplemente puede ocultar todos los controles de navegación y la interfaz de usuario del navegador, de modo que solo se vea el sitio actual. Esto puede ayudar a mantener el enfoque en la presentación y evitar el ruido visual de las pestañas.