Uno spazio per il tuo codice
Github Codespaces è una funzionalità relativamente nuova sviluppata da Github che ti offre un IDE direttamente nel browser per i tuoi repository. La tecnologia sottostante si basa sul "Monaco Editor", sviluppato da Microsoft. Potresti non aver sentito parlare dell'editor di Monaco, ma sicuramente conosci uno dei prodotti che si basa su di esso: Visual Studio Code di Microsoft!
Poiché “Monaco Editor” si basa esclusivamente su tecnologie web, può essere utilizzato nativamente, per così dire, nel browser. E poiché Codespaces è sviluppato da Github, hai accesso a tutti i tuoi repository senza concedere l'accesso a una società di terze parti.
Nota che "Github Codespaces" è attualmente in versione beta chiusa, quindi devi ottenere l'accesso concesso per usarlo. Fortunatamente, sono uno degli sviluppatori che è stato sbloccato, quindi diamo un'occhiata a questa nuova entusiasmante funzionalità!
Utilizzo per app del mondo reale
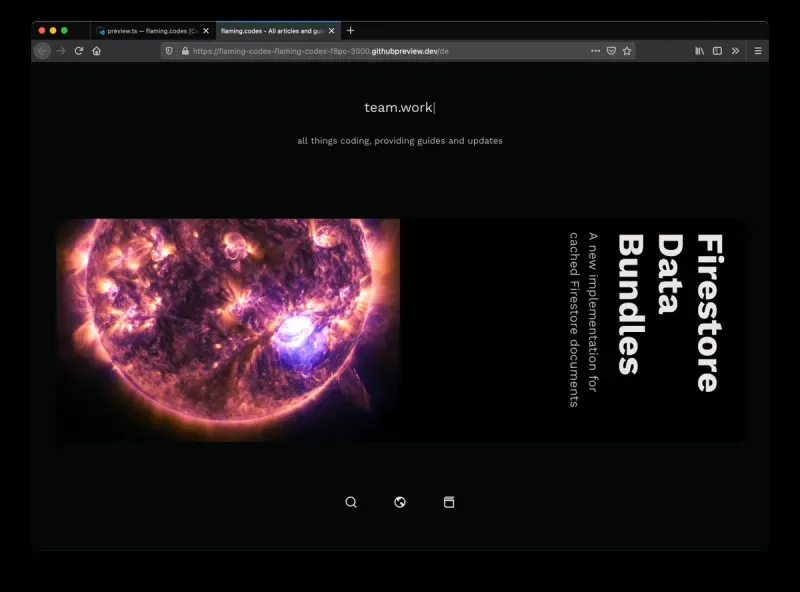
Per questo articolo, ho usato Github Codespaces con il repository che ospita questa app web molto progressiva che stai attualmente guardando.
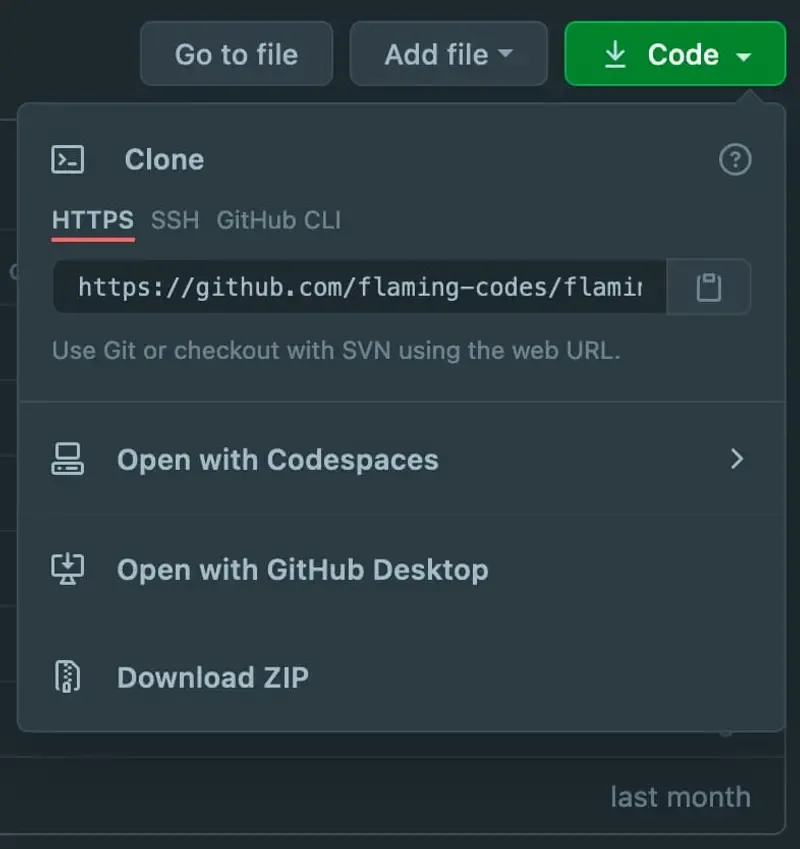
Avviare l'editor è semplicissimo: ti basta navigare nella vista "Codice" del tuo repository, da dove puoi selezionare "Apri con Codespaces". Questa azione avvia l'editor in un ambiente ospitato sotto un sottodominio su "github.dev". Se scegli di accedere con l'account che stai utilizzando in Visual Studio Code per sincronizzare le tue impostazioni, tutte le tue estensioni e personalizzazioni vengono caricate automaticamente. Tutto sommato, l'onboarding e il tempo per iniziare a programmare mi hanno richiesto solo pochi secondi, il che è davvero impressionante.


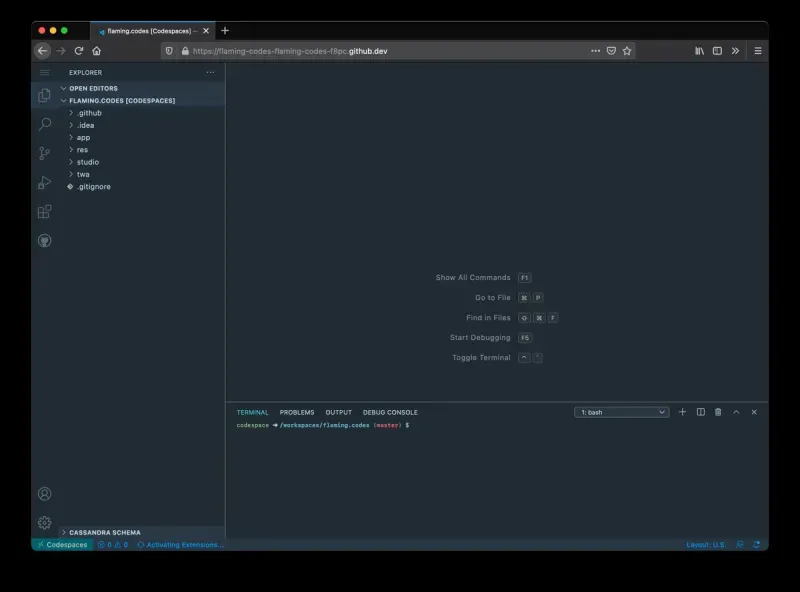
Quello che ottieni è un ambiente di codifica completo: tutte le scorciatoie da Visual Studio Code sono disponibili anche in Github Codespaces. Lo stesso vale per il completamento del codice, che funziona molto bene, anche se non così velocissimo come nell'editor locale.

Hai pieno accesso al tuo terminale e un accesso completo al file system! E la gestione del tuo repository con git viene eseguita al 100% allo stesso modo dell'istanza locale di Visual Studio Code. Puoi eseguire tutti i comandi git conosciuti, che è una caratteristica importante quando si lavora su codice reale.
E per quanto riguarda localhost?
Sembra tutto molto bello, ma a parte la codifica, puoi effettivamente eseguire la tua applicazione anche su localhost? Sì, è assolutamente possibile e il modo in cui Github lo ha integrato funziona molto bene nel mio uso reale!
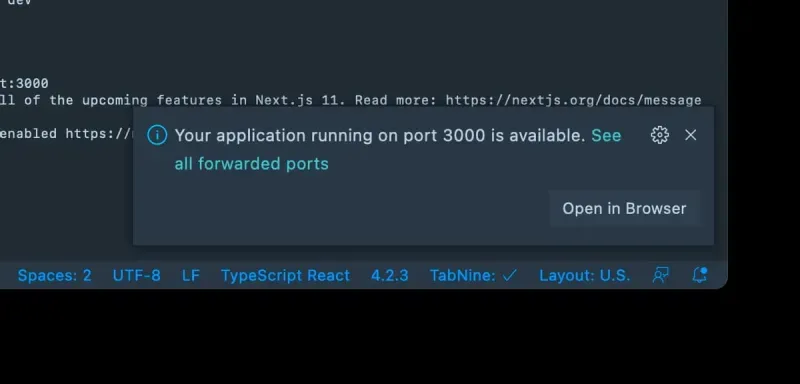
Quando avvii il tuo localhost, Github Codespaces rileva cosa vuoi fare e ti offre di aprire una nuova scheda in cui puoi utilizzare localhost. Ovviamente non è localhost direttamente disponibile nell'URL, ma un sito personalizzato generato da Github Codespaces ad-hoc che vive sotto il dominio "githubpreview.dev". Incanala efficacemente il tuo localhost su questo URL specifico in modo che tu possa usarlo per lo sviluppo.


Questo URL non è accessibile a tutti, quindi solo tu hai accesso durante lo sviluppo. Per aprire effettivamente il localhost proxy, devi essere registrato con un account consentito.
Gestire i segreti
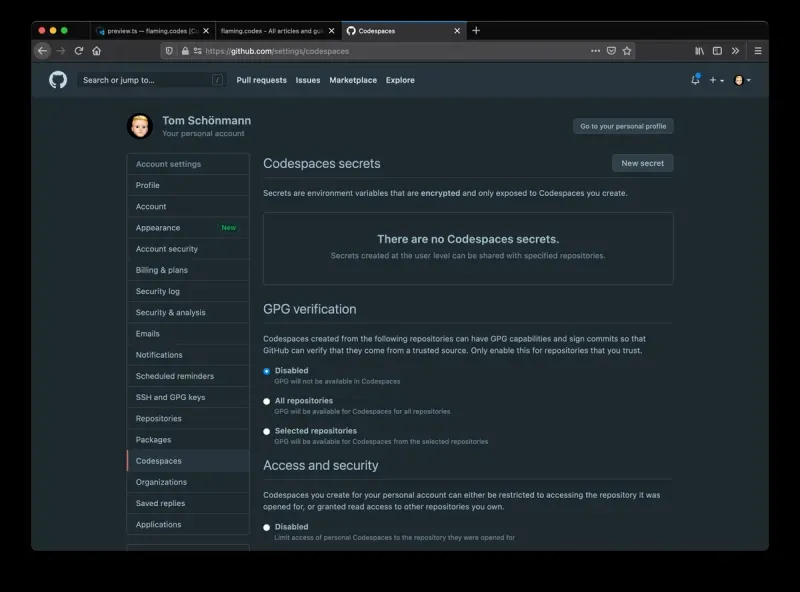
Se vuoi utilizzare in modo sicuro i segreti nelle variabili di ambiente, è possibile. Vai alla pagina delle impostazioni di Github e seleziona "Spazi di codice" dal menu. Lì puoi definire i segreti disponibili da utilizzare nei tuoi repository.

Accesso a più di un repository
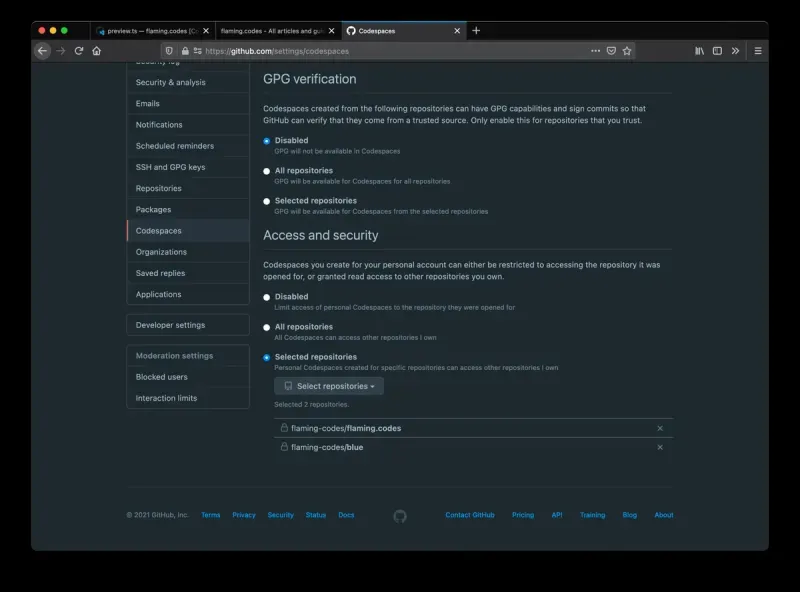
Una funzionalità avanzata che potrebbe non funzionare con Github Codespaces è l'utilizzo di vari repository contemporaneamente per far funzionare il servizio. Supponiamo che tu gestisca i repository "frontend" e "api" e che entrambi abbiano bisogno di essere eseguiti localmente per lo sviluppo. Fortunatamente, Github Codespaces supporta anche questa funzione. Puoi scegliere tra le opzioni disponibili direttamente nelle impostazioni di Github.

Conclusione
L'utilizzo di Github Workspaces è un'esperienza di sviluppo molto piacevole. Inizialmente ho pensato di usarlo solo per questo articolo, ma dopo aver scritto del codice che utilizzerò effettivamente con la mia app web, sono sicuro che Github Workspaces sia una seria alternativa al tuo IDE locale. Poiché il tuo spazio di lavoro è completamente ospitato nel cloud, l'installazione delle dipendenze è incredibilmente veloce. Lo stato del tuo lavoro rimane sempre come lo hai lasciato, il che può evitare tempo extra per configurare le cose su nuovi dispositivi localmente. Sono molto impressionato dal prodotto e lo userò molto più spesso d'ora in poi, soprattutto quando si lavora su dispositivi deboli come il mio vecchio MacBook.