Commander vos DevTools
Les Chromium DevTools sont l'un des outils les plus puissants en matière de débogage d'applications Web. Non seulement cela, ils sont également portables grâce au protocole Chrome DevTools, qui se traduit par un utilitaire de débogueur pour les applications React Native (le « React Native Debugger »), pour ne citer qu'un exemple.
Mais l'ensemble toujours croissant de fonctionnalités de DevTools rend de plus en plus difficile de trouver ce que vous voulez, rapidement. Grâce à l'une des dernières nouvelles fonctionnalités (oh l'ironie), vous pouvez désormais naviguer beaucoup plus rapidement dans DevTools en utilisant le "Menu de commande".
Si "Command Menu" vous semble familier, c'est probablement parce que les ingénieurs de Google se sont inspirés d'un outil très similaire dans VS Code, appelé "Command Palette". Les deux fonctionnent de la même manière : en tapant une commande dans l'entrée disponible, vous pouvez rapidement sélectionner et exécuter une action, sans avoir besoin de la rechercher dans l'interface utilisateur.
Quelques exemples pour le menu de commande.
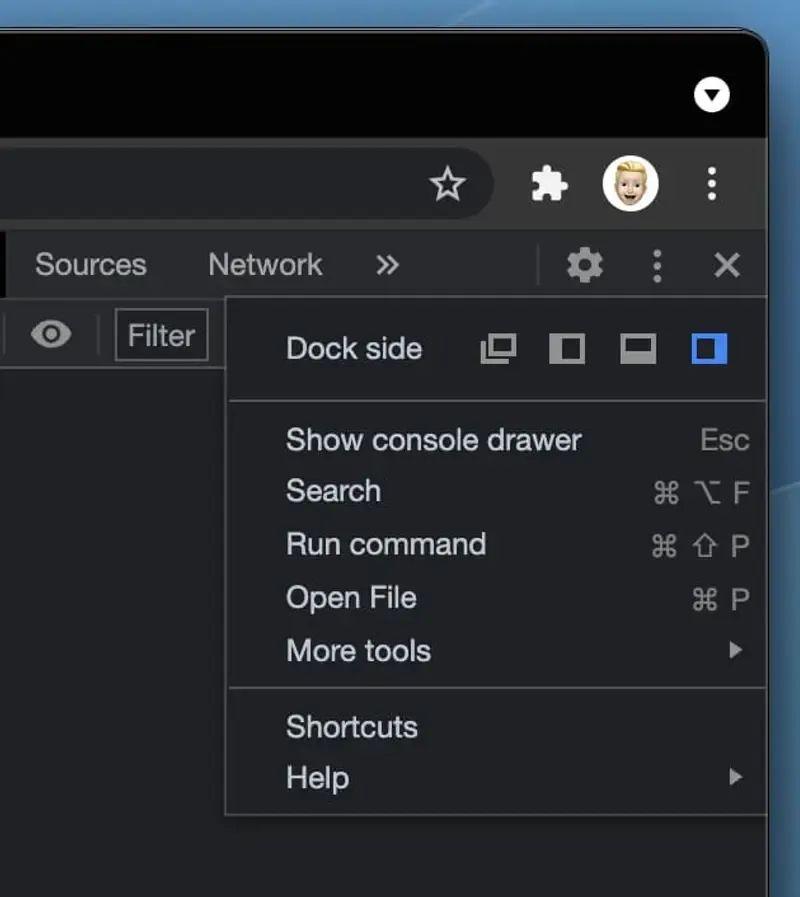
Cela rend l'utilisation de DevTools un vrai plaisir. Pour y accéder rapidement, vous pouvez utiliser le raccourci « Commande + Maj + P » sur macOS ou « Contrôle + Maj + P » sur Windows. Bien entendu, le menu de commande est également disponible directement depuis l'interface utilisateur de DevTools en cliquant sur les trois points, puis sur « Exécuter la commande ».

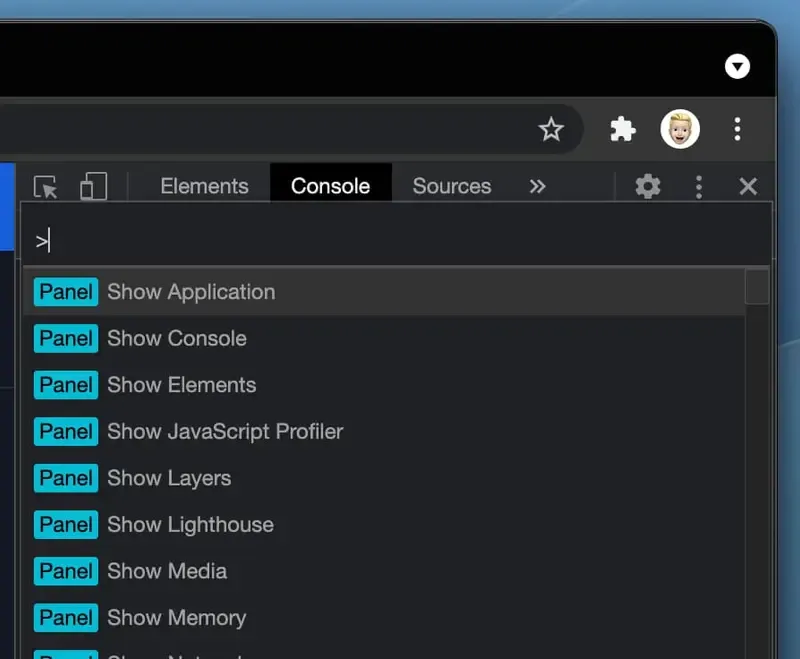
Une fois ouvert, le nouveau composant fournit une entrée de texte simple pour entrer vos commandes. Remarquez le signe "supérieur à", il indique que vous êtes en mode commande. La bonne nouvelle est que vous n'avez pas besoin de vous souvenir exactement de toutes les commandes, car DevTools exécute une recherche floue. Par exemple, j'utilise assez souvent "réseau" comme entrée depuis que j'utilise la fonctionnalité pour accéder rapidement à l'onglet réseau.

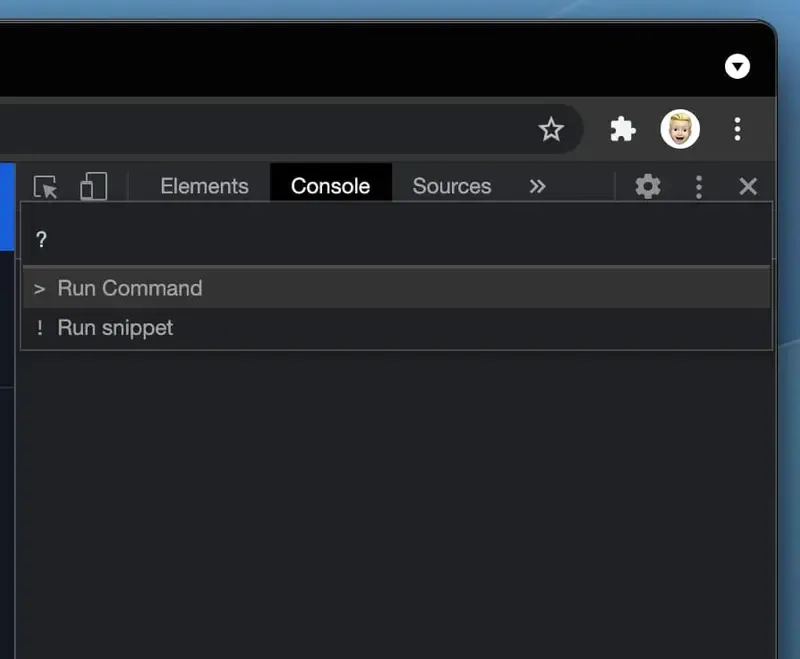
Bien entendu, cela s'applique également à tous les autres onglets, ce qui accélère instantanément la navigation dans DevTools. Et si vous êtes bloqué et que vous ne savez pas quelle entrée est nécessaire pour lancer une action, tapez simplement un point d'interrogation pour changer de mode et rechercher dans le guide.

Maintenant, c'est à vous d'explorer le nouveau menu de commandes DevTools ! Je pense que c'est l'une des meilleures fonctionnalités ajoutées récemment et qui améliorera considérablement votre flux de travail quotidien lors du débogage d'applications Web. Si vous avez déjà utilisé VS Code, cette nouvelle fonctionnalité vous semblera familière la première fois que vous l'utiliserez.