مساحة للرمز الخاص بك
Github Codespaces هي ميزة جديدة نسبيًا تم تطويرها بواسطة Github والتي توفر لك IDE مباشرة في متصفح مستودعاتك. تعتمد التقنية الأساسية على "محرر موناكو" الذي طورته شركة Microsoft. ربما لم تسمع عن محرر موناكو ، لكنك بالتأكيد تعرف أحد المنتجات المبنية عليه: كود Microsoft Visual Studio!
نظرًا لأن "محرر موناكو" يعتمد فقط على تقنيات الويب ، فيمكن استخدامه محليًا ، إذا جاز التعبير ، في المتصفح. ونظرًا لأن Codespaces تم تطويره بواسطة Github ، يمكنك الوصول إلى جميع مستودعاتك دون منح شركة خارجية حق الوصول إليها.
لاحظ أن "Github Codespaces" موجود حاليًا في مرحلة تجريبية مغلقة ، لذلك تحتاج إلى الحصول على حق الوصول لاستخدامه. لحسن الحظ ، أنا أحد المطورين الذين تم إلغاء تأمينهم ، لذلك دعونا نلقي نظرة على هذه الميزة الجديدة والمثيرة!
استخدام تطبيقات العالم الحقيقي
بالنسبة لهذه المقالة ، لقد استخدمت Github Codespaces مع المستودع الذي يستضيف تطبيق الويب التقدمي للغاية الذي تبحث عنه حاليًا.
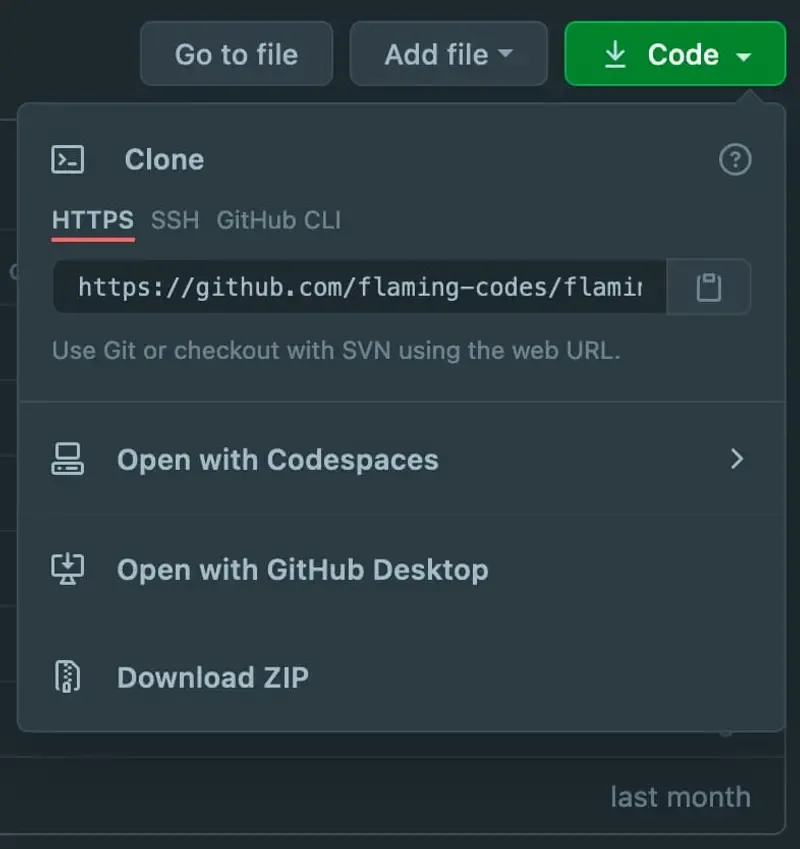
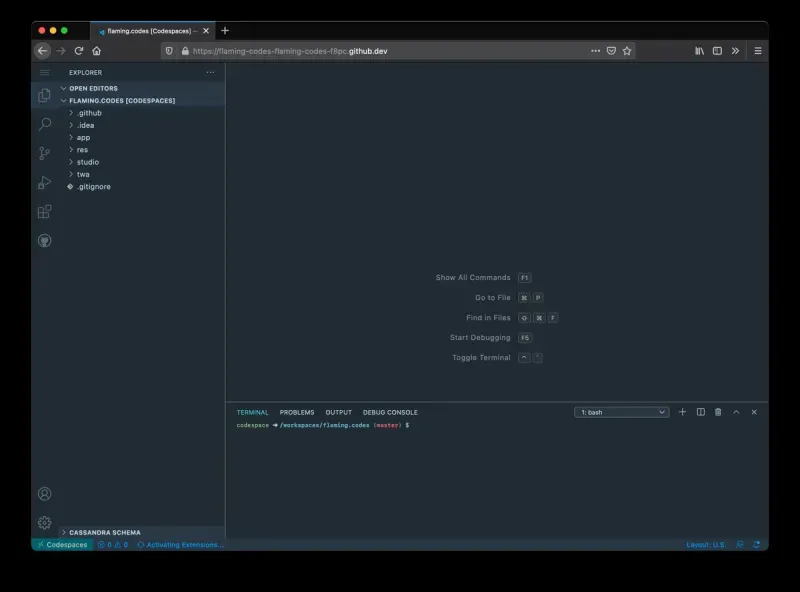
يعد بدء تشغيل المحرر أمرًا بسيطًا: ما عليك سوى الانتقال إلى عرض "الشفرة" في المستودع الخاص بك ، حيث يمكنك تحديد "فتح باستخدام Codespaces". يؤدي هذا الإجراء إلى تشغيل المحرر في بيئة مستضافة ضمن نطاق فرعي على "github.dev". إذا اخترت تسجيل الدخول بالحساب الذي تستخدمه في Visual Studio Code لمزامنة إعداداتك ، فسيتم تحميل جميع الإضافات والتخصيصات تلقائيًا. بشكل عام ، استغرقني الإعداد والوقت لبدء البرمجة بضع ثوانٍ فقط ، وهو أمر مثير للإعجاب حقًا.


ما تحصل عليه هو بيئة تشفير كاملة: جميع الاختصارات من Visual Studio Code متاحة في Github Codespaces أيضًا. وينطبق الشيء نفسه على إكمال الكود ، والذي يعمل جيدًا حقًا ، وإن لم يكن سريعًا كما هو الحال في المحرر المحلي.

لديك حق الوصول الكامل إلى جهازك بالإضافة إلى وصول كامل إلى نظام الملفات! وتتم إدارة المستودع الخاص بك باستخدام git بنسبة 100٪ بنفس الطريقة كما في مثيل Visual Studio Code المحلي. يمكنك تشغيل جميع أوامر git المعروفة ، وهي ميزة مهمة عند العمل على كود حقيقي.
وماذا عن المضيف المحلي؟
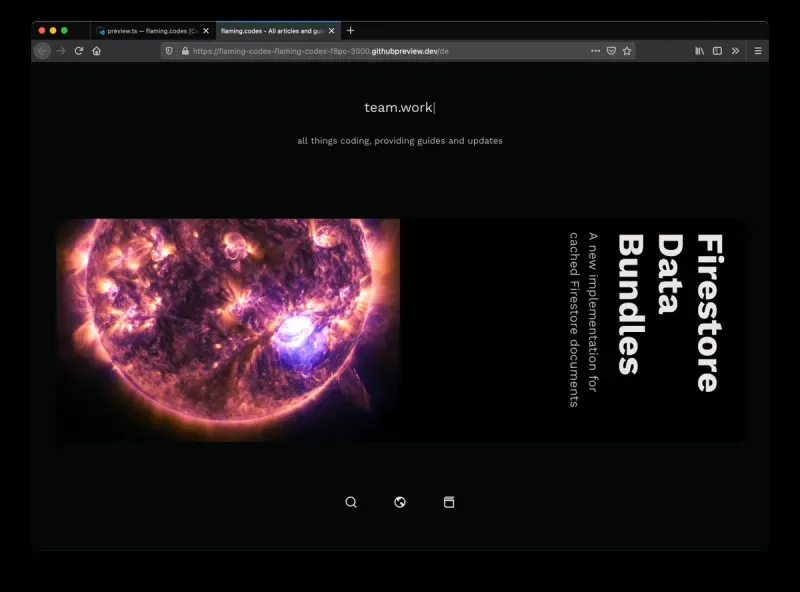
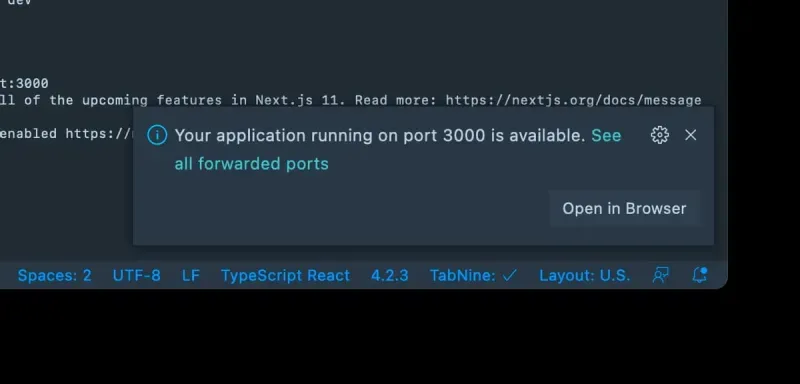
يبدو كل هذا جيدًا جدًا ، ولكن بصرف النظر عن الترميز ، هل يمكنك بالفعل تشغيل التطبيق الخاص بك على المضيف المحلي أيضًا؟ نعم ، هذا ممكن تمامًا والطريقة التي تم بها دمج Github تعمل بشكل جيد جدًا في استخدامي الحقيقي!
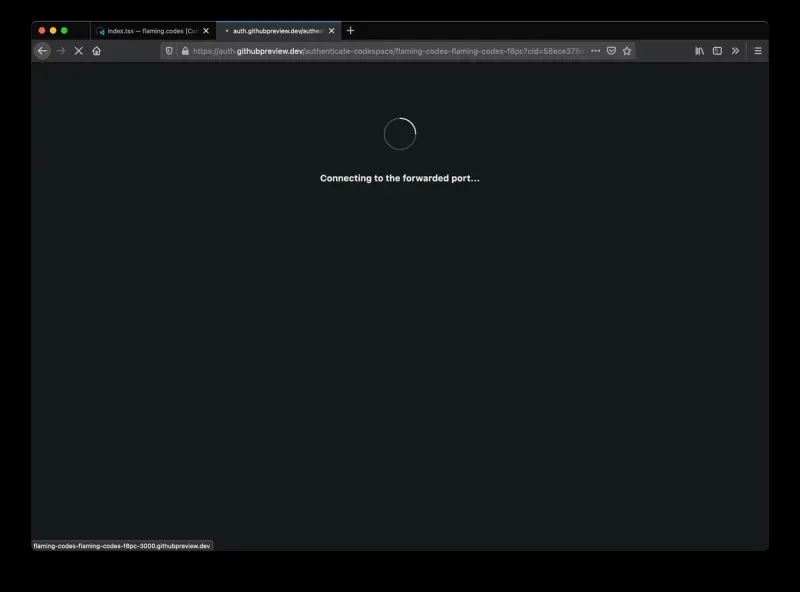
عندما تقوم بتشغيل المضيف المحلي الخاص بك ، يكتشف Github Codespaces ما تريد القيام به ويقدم لك فتح علامة تبويب جديدة حيث يمكنك استخدام المضيف المحلي. بالطبع ، ليس المضيف المحلي متاحًا بشكل مباشر في عنوان URL ، ولكنه موقع مخصص تم إنشاؤه بواسطة Github Codespaces ad-hoc والذي يعيش ضمن النطاق "githubpreview.dev". إنه ينفق بشكل فعال مضيفك المحلي إلى عنوان URL المحدد بحيث يمكنك استخدامه للتطوير.


لا يمكن الوصول إلى عنوان URL هذا للجميع ، لذلك أنت فقط لديك حق الوصول أثناء التطوير. لفتح المضيف المحلي الوكيل فعليًا ، يجب عليك تسجيل الدخول باستخدام حساب مسموح به.
إدارة الأسرار
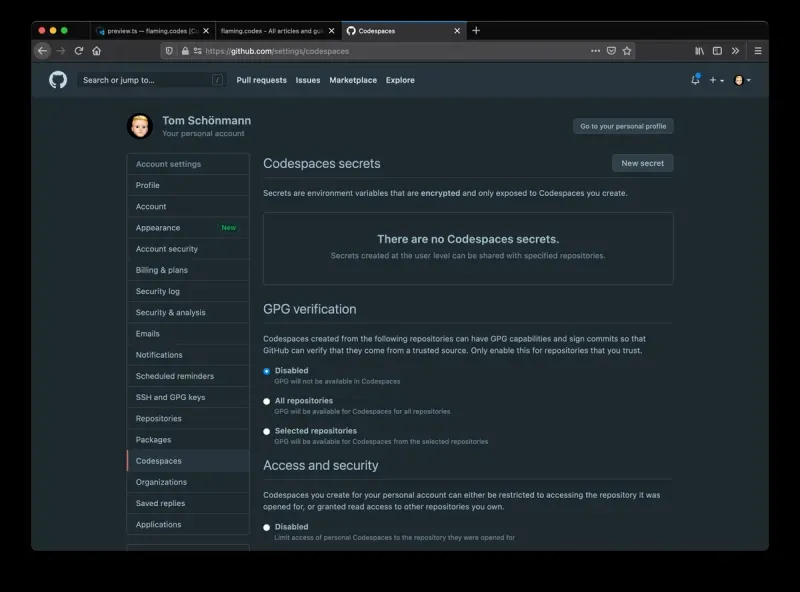
إذا كنت تريد استخدام الأسرار بأمان في متغيرات البيئة الخاصة بك ، فهذا ممكن. ما عليك سوى التوجه إلى صفحة إعدادات Github وتحديد "Codespaces" من القائمة. هناك يمكنك تحديد الأسرار المتاحة لاستخدامها في مستودعاتك.

الوصول إلى أكثر من الريبو
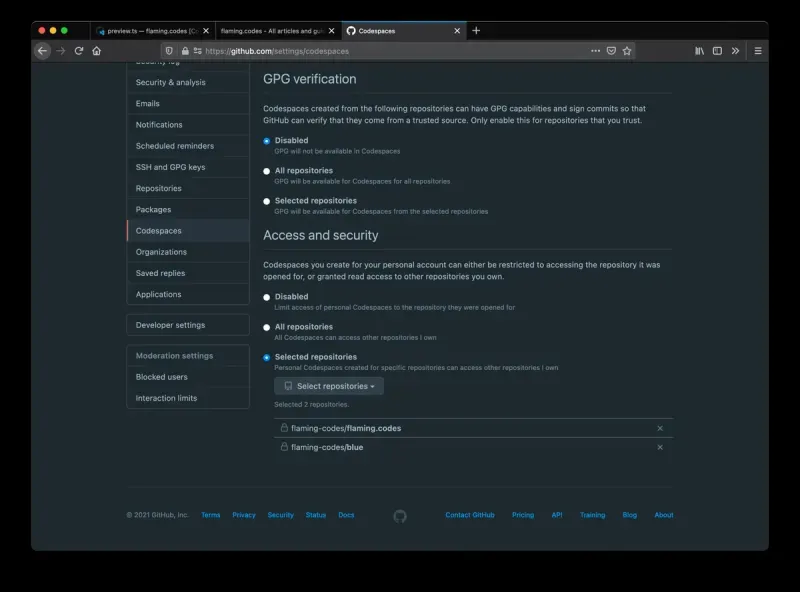
الميزة المتقدمة التي قد لا تعمل مع Github Codespaces هي استخدام العديد من المستودعات في نفس الوقت لجعل خدمتك تعمل. لنفترض أنك تدير المستودعات "الواجهة الأمامية" و "api" وتحتاج إلى كليهما للتشغيل محليًا لتتمكن من تطويرهما. لحسن الحظ ، تدعم Github Codespaces هذه الميزة. يمكنك الاختيار من بين الخيارات المتاحة مباشرة في إعدادات Github الخاصة بك.

استنتاج
يعد استخدام مساحات عمل Github تجربة تطوير ممتعة للغاية. في البداية ، فكرت فقط في استخدامه لهذه المقالة ، ولكن بعد كتابة بعض التعليمات البرمجية التي سأستخدمها بالفعل مع تطبيق الويب الخاص بي ، أنا متأكد من أن Github Workspaces بديل جاد لـ IDE المحلي الخاص بك. نظرًا لأن مساحة العمل الخاصة بك مستضافة بالكامل في السحابة ، فإن تثبيت التبعيات يكون سريعًا للغاية. تظل حالة عملك دائمًا هي الطريقة التي تركتها بها ، والتي يمكن أن تتجنب الوقت الإضافي لإعداد الأشياء على الأجهزة الجديدة محليًا. أنا معجب جدًا بالمنتج وسأستخدمه كثيرًا من الآن فصاعدًا ، خاصة عند العمل على أجهزة ضعيفة مثل جهاز MacBook القديم.