Управление вашими DevTools
Chromium DevTools - один из самых мощных инструментов для отладки веб-приложений. Мало того, они также переносимы благодаря протоколу Chrome DevTools, который приводит к созданию утилиты отладчика для приложений React Native («React Native Debugger»), просто чтобы назвать один пример.
Но постоянно расширяющийся набор функций DevTools затрудняет быстрый поиск того, что вам нужно. Благодаря одной из последних новых функций (о ирония судьбы) теперь вы можете перемещаться по DevTools намного быстрее, используя «Меню команд».
Если вам знакомо «Меню команд», возможно, это потому, что инженеры Google черпали вдохновение из очень похожего инструмента в VS Code, который называется «Палитра команд». Оба работают одинаково: набрав команду в доступном вводе, вы можете быстро выбрать и запустить действие без необходимости искать его в пользовательском интерфейсе.
Некоторые примеры для командного меню.
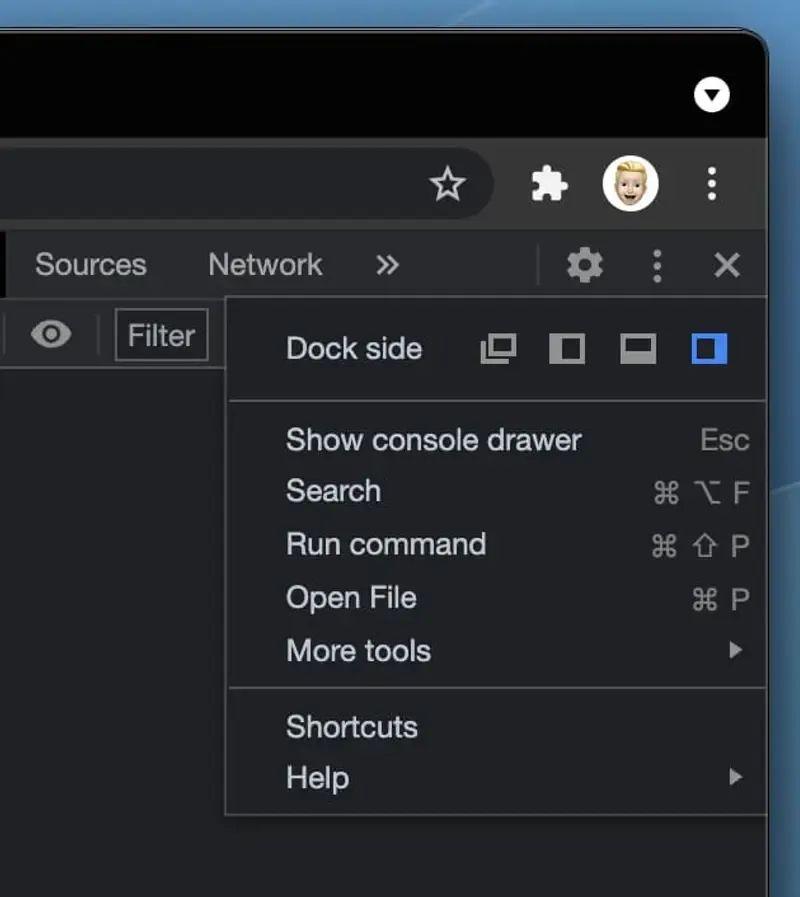
Это делает использование DevTools настоящим удовольствием. Чтобы быстро получить к нему доступ, вы можете использовать сочетание клавиш «Command + Shift + P» в macOS или «Control + Shift + P» в Windows. Конечно, меню команд также доступно непосредственно из пользовательского интерфейса DevTools, щелкнув три точки, а затем «Выполнить команду».

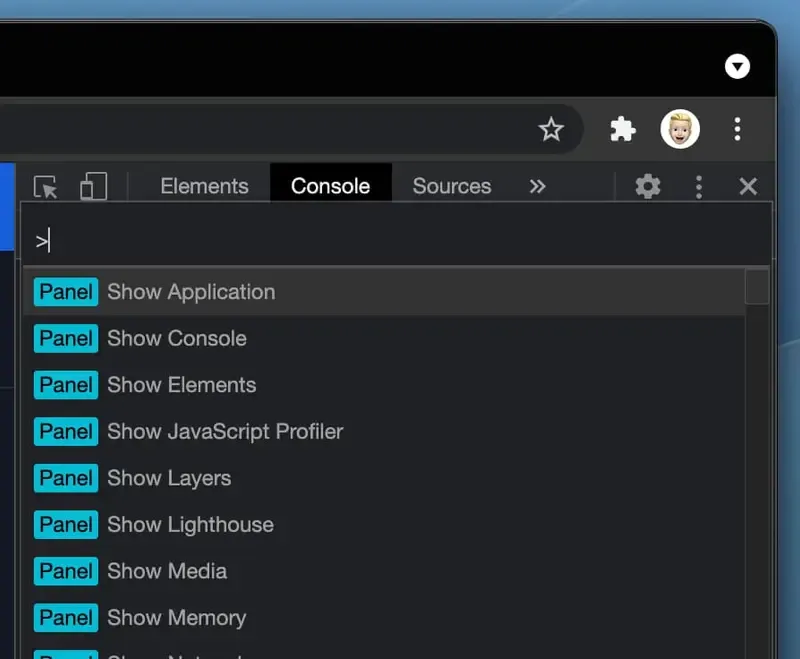
После открытия новый компонент обеспечивает простой ввод текста для ввода ваших команд. Обратите внимание на знак «больше», он означает, что вы находитесь в командном режиме. Хорошая новость заключается в том, что вам не нужно точно запоминать все команды, поскольку DevTools выполняет нечеткий поиск. Например, я довольно часто использовал «сеть» в качестве входных данных с тех пор, как использовал эту функцию для быстрого перехода на вкладку сети.

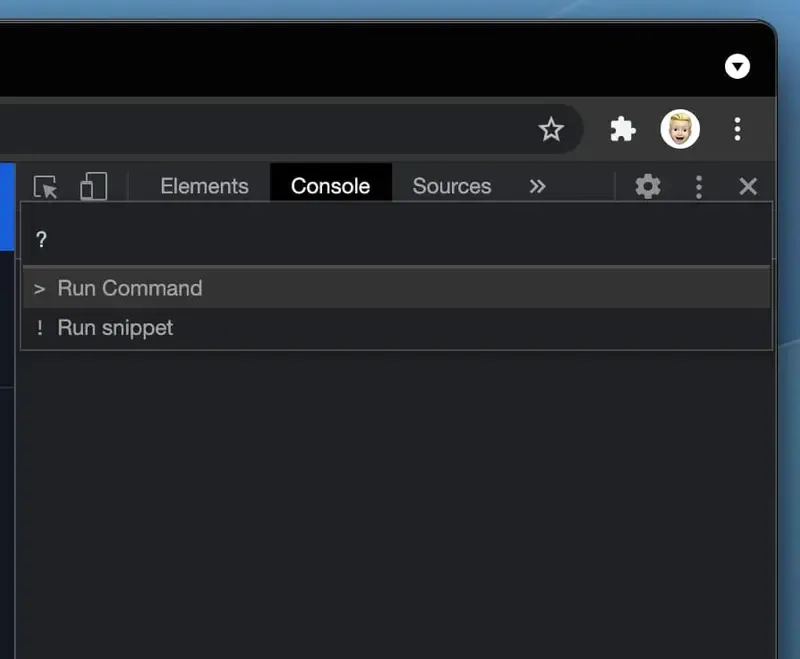
Конечно, это также относится ко всем другим вкладкам, что мгновенно ускоряет навигацию по DevTools. А если вы застряли и не знаете, какие данные необходимы для запуска действия, просто введите вопросительный знак, чтобы переключить режим и выполнить поиск по руководству.

Теперь вам нужно изучить новое меню команд DevTools! Я думаю, что это одна из лучших функций, добавленных за последнее время, которая значительно улучшит ваш повседневный рабочий процесс при отладке веб-приложений. Если вы использовали VS Code в прошлом, эта новая функция будет вам знакома при первом использовании.