איך'ווע גאַט פּראָבלעמס
בשעת איך געניסן פון די זייער וועב אַפּ, איך ווע שטענדיק באמערקט אַז די אינהאַלט אויבן פאַרלייגן אויף רירעוודיק סאַפאַרי איז געווען עפּעס צעבראכן. אויב איר רילאָוד די בלאַט, איר וועט זען אַז דער ערשטער אינהאַלט לאָודיד פֿאַר יעדער בלאָג פּאָסטן כּולל די פאלגענדע ייטאַמז:
- טיטל פון דעם פּאָסטן
- סאַבטייטאַל מיט אַ קורץ באַשרייַבונג
- פוטער מיט מחבר, קאַטעגאָריע & דאַטע
דער פוטער איז בדעה צו שטענדיק זיין קענטיק אין די דנאָ פון די Viewport ווען די בלאַט איז לאָודיד און נאָכמאַכן אַ מאַגאַזין-ווי דעקן מיינונג. עס קוקט פייַן, קאַמיונאַקייץ אַ קלאָר אָנזאָג (ד"ה וואָס דאָס פּאָסטן איז וועגן) און ויסמיידן קיין דעפלעקטיאָנס. דער גאנצער העלד איז ימפּלאַמענאַד אויף אַ סטרייטפאָרווערד וועג מיט די CSS ווערט הייך: 100 ווה, ניצן אַלע פאַראַנען הייך פון די מיטל פאַרשטעלן.
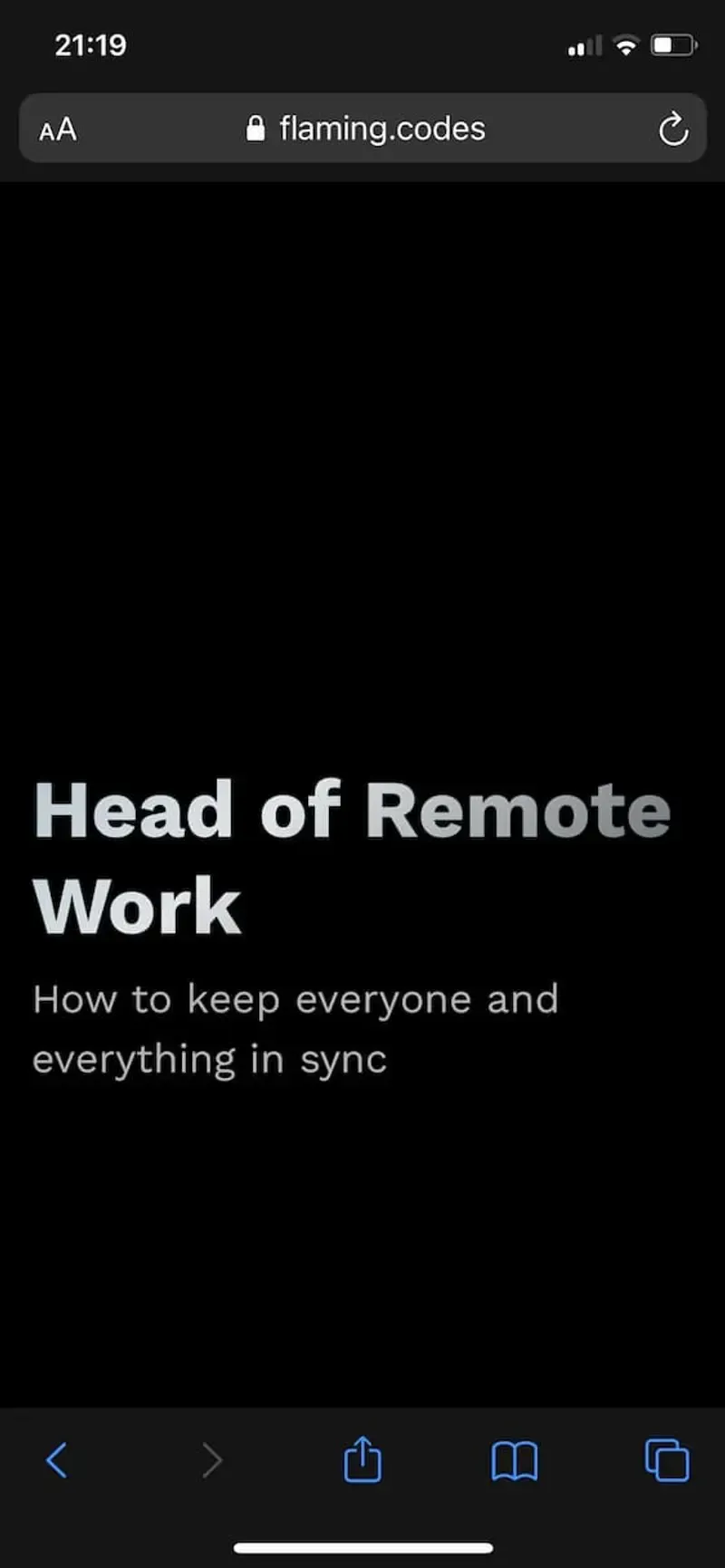
ווען דער באַניצער סקראָולז אַ ביסל אַראָפּ, דעם העלד דעקן פיידז אַוועק און מאַכן אָרט פֿאַר די פאַקטיש אינהאַלט. מאָדנע זאַך איז כאָטש, דאָס קיינמאָל געארבעט אויף יאָס. דאָ ס וואָס עס געקוקט ווי:

ווי איר קענען זען, קיין פוטער איז קענטיק. אין פאַקט, עס איז פאַרבאָרגן אונטער די דנאָ באַר פון Safari.
איך האָבן אַ לייזונג
נאָך פּאַטינג מיין שערלאַק הוט און סטאַרטינג אַן ויספאָרשונג אין די וועלט, איך אַוואַדע דיסקאַווערד אַ לייזונג ווי אנדערע האָבן דעם פּראָבלעם פריער.
tl; dr: ניצן וועבקיט -וועבקיט-פּלאָמבירן-בנימצא טוט די טריק. דאָ ס ווי עס קוקט ווי:
.hero-container {
min-height: 100vh;
/* fix for mobile webkit */
min-height: -webkit-fill-available;
}
די נוצן פון דעם ווי אַ מוסטער פֿאַר מיין JSS לייזונג קען נישט אַרבעטן 100%. די הייך בלויז רידוסט די ינטרינסיק הייך פון דעם קאַנטיינער. דעריבער, איך האָבן צו דעטעקט וואָס מיטל איך בין אויף און קאַנדישאַנאַלי צולייגן די ריכטיק סטילינג.
/**
* Check if current session runs in
* a mobile webkit instance.
*/
export function isMobileWebkit() {
const ua = window.navigator.userAgent;
const iOS = !!ua.match(/iPad/i) || !!ua.match(/iPhone/i);
const webkit = !!ua.match(/WebKit/i);
return iOS && webkit && !ua.match(/CriOS/i);
}
/**
* As I'm using Next.js, window is undefined
* on the server, therefore we need to call
* 'isMobileWebkit' after mounting.
*/
export function useIsMobileWebkit() {
const [flag, setFlag] = useState(false);
useEffect(() => setFlag(isMobileWebkit()), []);
return flag;
}
וואָס איז איצט לינקס איז די קאַנדישאַנאַל באַניץ:
// We're using 'clsx' for classname merging.
import clsx from "clsx";
function Hero(){
const classes = useStyles();
return (
<div
className={clsx(classes.hero, {
[classes.heroCssWebkitFix]: isMobileWebKit,
})}>
...
</div>
);
}
// ... slice of the styling:
const useStyles = makeStyles(theme => ({
hero: {
minHeight: "100vh",
width: "100%",
display: "flex",
flexDirection: "column",
alignItems: "stretch",
paddingBottom: theme.spacing(2),
paddingTop: theme.spacing(2),
},
heroCssWebkitFix: {
// mobile viewport bug fix
minHeight: "-webkit-fill-available",
paddingBottom: 0,
},
}))
אויב איר נוצן די פאַרריכטן אויבן, אַלץ אַרבעט איצט פייַן. דאַנקען פֿאַר די לייענען! סאָורסעס פֿאַר די דערמאנט אָריגינעל אַרטיקלען אונטן אין די אַדדענדום.
- Tom