Νέες μονάδες θυρών προβολής
Μέχρι τώρα, τα 100vh ήταν το μεγαλύτερο ύψος που μπορούσατε να πάρετε για τα στυλ CSS σας. Το πρόβλημα με τα 100vh είναι ότι μπορεί στην πραγματικότητα να δείχνει περισσότερο περιεχόμενο από αυτό που ήταν αρχικά διαθέσιμο στην οθόνη. Ένα πρακτικό παράδειγμα που μπορείτε να σκεφτείτε είναι το πρόγραμμα περιήγησης Safari του iOS.
Αυτό αλλάζει τώρα, καθώς το πρότυπο βελτιώνεται με μικρές, μεγάλες και δυναμικές μονάδες θυρών προβολής. Ανέφερα μόνο το ύψος μέχρι τώρα, αλλά και οι τρεις αυτές κατηγορίες μεγέθους ισχύουν και για το widt. Για απλότητα, θα χρησιμοποιήσω το ύψος μόνο σε αυτό το άρθρο.
Μικρή μονάδα προβολής (svh, svw)
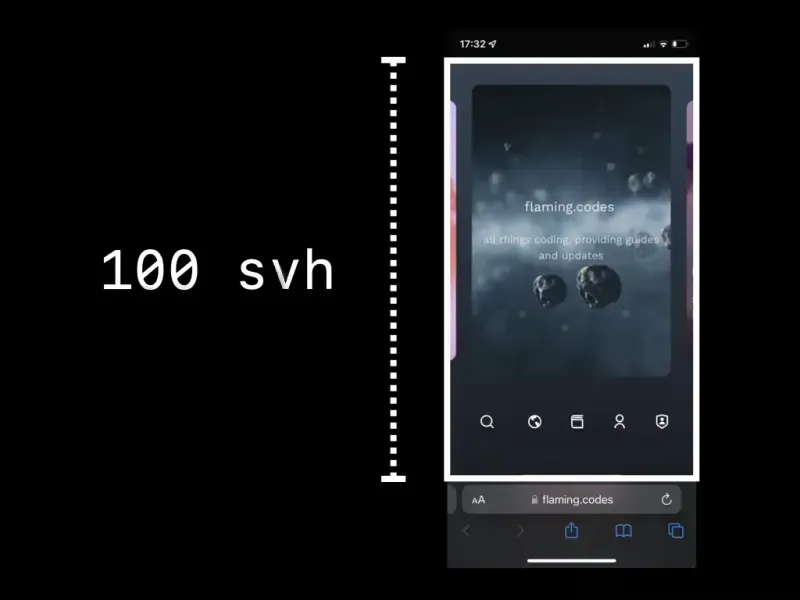
Οι μικρές μονάδες θυρών προβολής, που προσδιορίζονται με sv*, ευθυγραμμίζονται με το "μικρό παράθυρο προβολής". Αυτή η μονάδα σέβεται τα δυναμικά μεταβαλλόμενα στοιχεία διεπαφής χρήστη από τον παράγοντα χρήστη και ουσιαστικά σας επιτρέπει να συμπληρώσετε την ιδιότητα της θύρας προβολής όταν το ορατό περιεχόμενο του εγγράφου είναι το μικρότερο μέγεθος και τα στοιχεία διεπαφής χρήστη έχουν το μεγαλύτερο μέγεθος.

Ένα παράδειγμα θα ήταν η προεπιλεγμένη διάταξη διεπαφής χρήστη του Safari όταν φορτώνετε μια σελίδα. Η γραμμή διευθύνσεων στο κάτω μέρος επεκτείνεται και καταλαμβάνει πολύ χώρο. Σε αυτήν την κατάσταση, τα στοιχεία διεπαφής χρήστη του παράγοντα χρήστη χρησιμοποιούν το μέγιστο του διαθέσιμου χώρου τους και δίνεται στο ορατό περιεχόμενο της σελίδας σας το ελάχιστο ορατό μέγεθος.
Μεγάλη μονάδα προβολής (lvh, lvw)
Απέναντι από τη μικρή θύρα προβολής, η μεγάλη θύρα προβολής έχει ως αποτέλεσμα μια μέγιστη τιμή που γεμίζει την ορατή σελίδα όταν η διεπαφή χρήστη είναι στη μικρότερη παραλλαγή της και το περιεχόμενο της σελίδας στη μεγαλύτερη. Εάν αυτή η προδιαγραφή ακούγεται γνωστή, μπορεί να οφείλεται στο γεγονός ότι η τρέχουσα υλοποίηση για το "vh" και το "vw" λειτουργεί το ίδιο.

Ένα πρακτικό παράδειγμα θα ήταν η προβολή του Safari όταν κάνετε κύλιση προς τα κάτω σε μια δεδομένη σελίδα με δυνατότητα κύλισης. Όπως θα παρατηρήσετε, η γραμμή διευθύνσεων συρρικνώνεται, οδηγώντας έτσι στο μικρότερο ορατό αποτύπωμα της διεπαφής χρήστη. Το περιεχόμενό σας έχει τον μέγιστο δυνατό χώρο σε αυτήν την κατάσταση.
Μονάδα δυναμικής θύρας προβολής (dvh, dvw)
Ίσως το έχετε ήδη μαντέψει, οι μονάδες δυναμικής θυρίδας προβολής μπορούν ενδεχομένως να αλλάξουν όταν ο χρήστης κάνει κύλιση. Καλύπτουν το πολύ το μεγάλο παράθυρο προβολής και τουλάχιστον το μικρό παράθυρο προβολής. Αυτή η τιμή μπορεί να είναι πολύ βολική αν θέλετε να ευθυγραμμιστείτε με το ύψος της θύρας προβολής, αλλά να διατηρείτε πάντα ορατό το περιεχόμενό σας, ακόμα κι αν ο χρήστης κάνει κύλιση.

Ένα πρακτικό παράδειγμα μιας τέτοιας περίπτωσης χρήσης θα ήταν απευθείας σε αυτό το PWA. Κάθε ενότητα "πάνω από το πάσο" για ένα άρθρο διατηρεί το υποσέλιδο ευθυγραμμισμένο στο κάτω μέρος της θύρας προβολής.
Διαθεσιμότητα
Μέχρι στιγμής, αυτές οι νέες μονάδες θυρών προβολής είναι διαθέσιμες μόνο από το Safari 15.4 και μετά. Για το Chrome, η δυνατότητα βρίσκεται πίσω από μια σημαία δυνατότητας, αλλά δεν είναι ακόμη σταθερή. Εκτός από αυτά τα δύο προγράμματα περιήγησης, κανένας άλλος προμηθευτής δεν υποστηρίζει τις νέες μονάδες αυτήν τη στιγμή.