React.js . में टेलीपोर्टेशन
क्या आप जानते हैं कि रिएक्ट "पोर्टल" नामक एक विशेष और बहुत शक्तिशाली घटक प्रदान करता है जो अपने बच्चों को आपके ऐप के अंदर पूरी तरह से अलग जगह पर माउंट कर सकता है? यदि नहीं, तो कुछ नया सीखने का समय आ गया है!
एक React.js पोर्टल की शारीरिक रचना
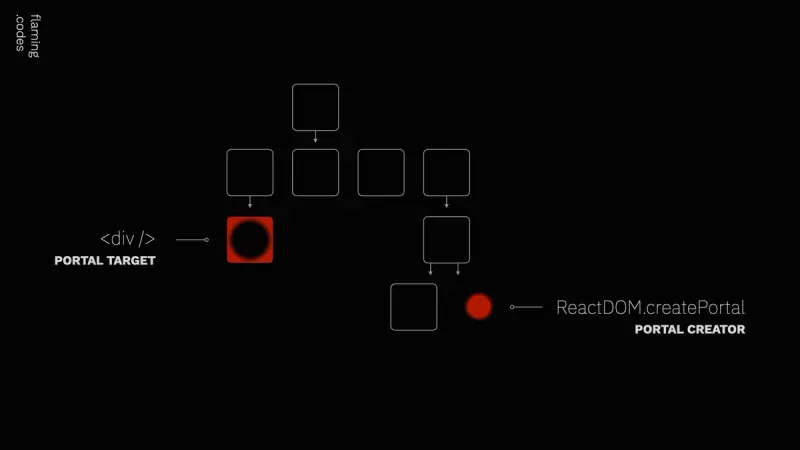
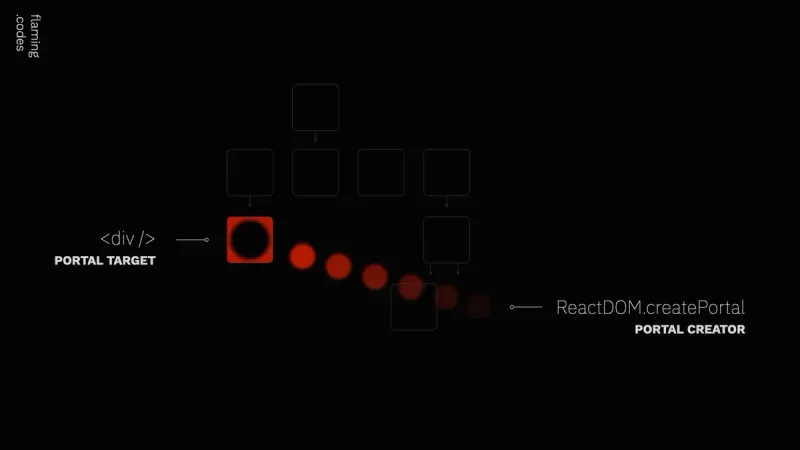
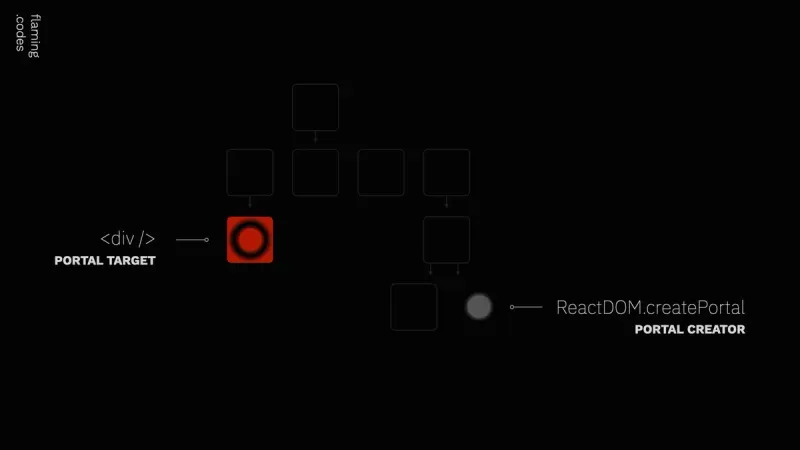
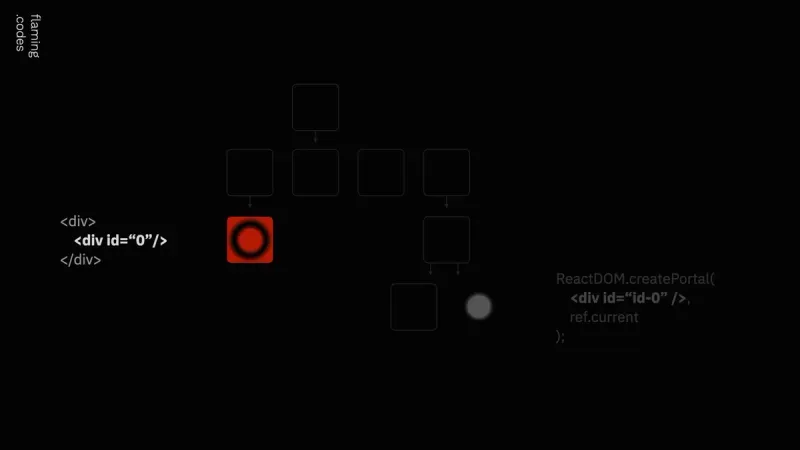
यहां एक त्वरित अवलोकन दिया गया है कि कैसे React.js में पोर्टल-घटक पहले काम करता है।
- कहीं आपके कोड में, आप एक ऐसा तत्व माउंट करते हैं जो पोर्टल के बच्चों को होस्ट करेगा
- तब आपको इस तत्व का संदर्भ मिलता है
- अपने ऐप में कहीं और, आप पोर्टल-घटक को माउंट करते हैं और होस्ट-एलिमेंट से प्राप्त संदर्भ को पास करते हैं
- सब कुछ जो अब पोर्टल के अंदर माउंट किया गया है वास्तव में पहले चरण से होस्ट में माउंट किया जाएगा
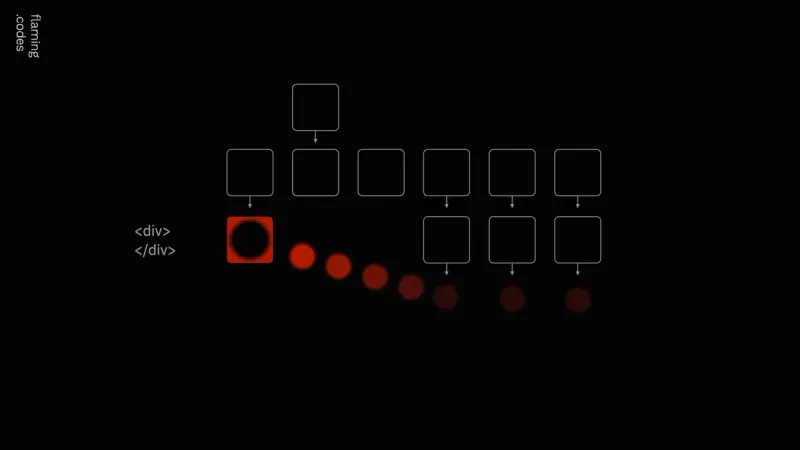
क्या हो रहा है इसे बेहतर ढंग से समझने के लिए, मैंने पोर्टल-कार्यक्षमता को स्पष्ट करने के लिए निम्नलिखित सरल विज़ुअलाइज़ेशन बनाए हैं।



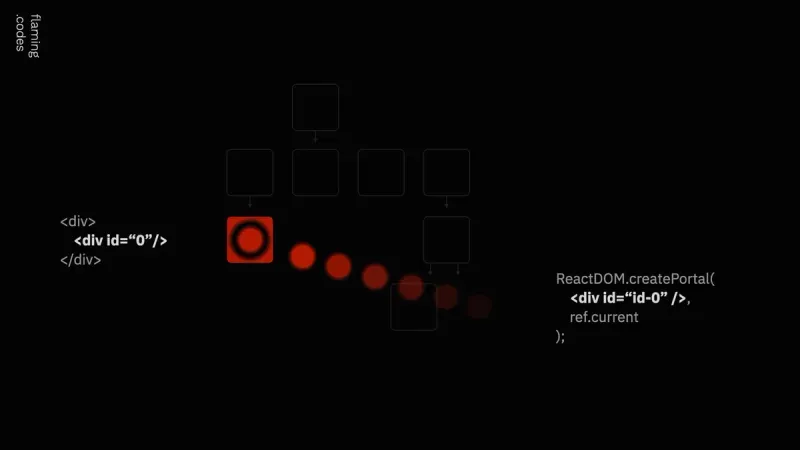
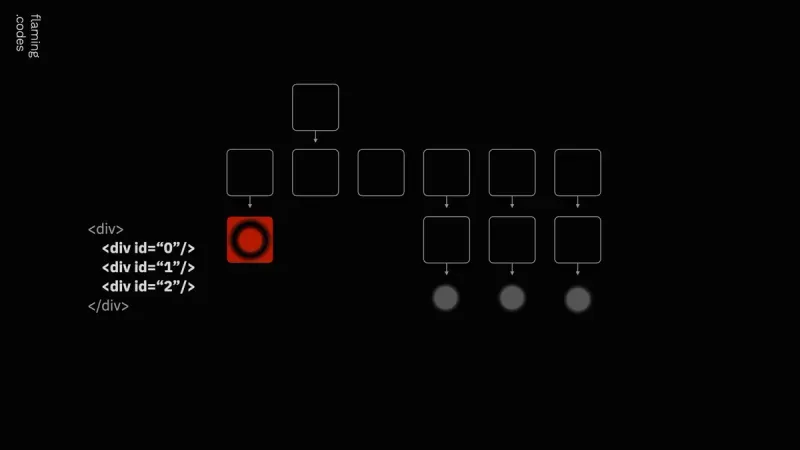
इन छवियों पर निर्माण, निम्नलिखित ग्राफिक्स समान प्रक्रिया दिखाते हैं, लेकिन इस बार सरलीकृत कोड उदाहरणों के साथ।


पोर्टल जितना आप शुरू में सोच सकते हैं उससे कहीं अधिक शक्तिशाली है। यहां तक कि यह कई पोर्टलों से कई बच्चों को एक ही लक्ष्य तत्व में प्रस्तुत करने की अनुमति देता है। पोर्टलों के माउंटिंग का क्रम भी मेजबान में तत्वों के क्रम को परिभाषित करता है।


होस्ट-एलिमेंट के संदर्भ को साझा करना जिसमें सभी टेलीपोर्ट किए गए बच्चे शामिल होंगे, भी बहुत आसान है। आधिकारिक दस्तावेज document.getElementById के उपयोग का वर्णन करता है, लेकिन आप React.js के useRef-hook का भी उपयोग कर सकते हैं। निम्नलिखित कोड उदाहरण एक सरल कार्यान्वयन को दर्शाता है जो अब तक वर्णित सब कुछ दिखाता है।
import React, { useEffect, useRef, useState } from "react";
import ReactDOM, { createPortal } from "react-dom";
//
// Link to sandbox:
// 👉 https://codesandbox.io/s/react-16-8-0-forked-d8lm1?file=/src/index.js:0-1067
//
// A simple demonstration of the React-Portal
// w/ multiple portals for the same target.
function App() {
const ref = useRef(null);
const [isRefReady, setIsRefReady] = useState(false);
// Run one more render to actually
// show the content of our portal.
// This is necessary, as the setter
// for the 'ref' alone won't trigger
// a render.
useEffect(() => {
setIsRefReady(Boolean(ref));
}, []);
return (
<div>
<div>
{/* The 'target' aka host for our portals. */}
<header ref={ref} style={{display: "flex", gap: 8 }} />
<hr/>
</div>
<h1>
Debug
</h1>
{isRefReady && createPortal(<button>one</button>, ref.current)}
{isRefReady && createPortal(<button>two</button>, ref.current)}
<div>
{isRefReady && createPortal(<button>three</button>, ref.current)}
</div>
</div>
);
}
ReactDOM.render(<App />, document.querySelector("#root"));
पोर्टल-घटक कैसे सरल कोडिंग को सक्षम बनाता है
संभवतः React.js पोर्टल के लिए सबसे आम उपयोग का मामला एक मॉडल घटक का कार्यान्वयन है। आप बस अपने ऐप के पेड़ की जड़ में लक्ष्य को परिभाषित कर सकते हैं और पोर्टल-घटक का उपयोग हर जगह से एक मोडल माउंट करने के लिए कर सकते हैं, सभी सामग्री के ऊपर मज़बूती से तैरते हुए।
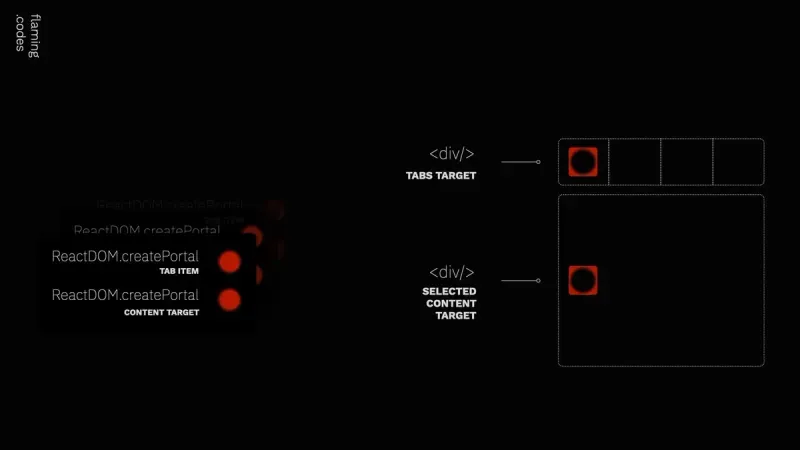
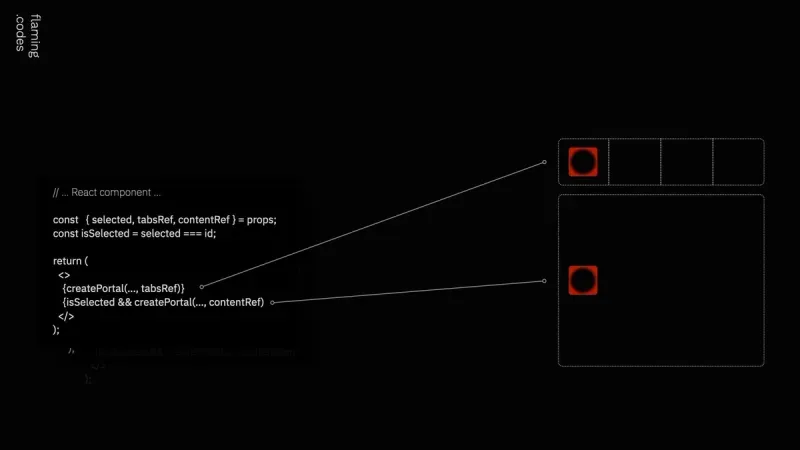
एक अन्य उपयोग का मामला जिसे मैंने वास्तव में लागू किया है वह एक टैब कंटेनर का उपयोग है। एक टैब कंटेनर के रूप में टैब आइटम के साथ-साथ टैब चयनित होने पर प्रस्तुत करने के लिए सामग्री दोनों की आवश्यकता होती है, मैं बस दो मेजबानों को परिभाषित करता हूं, एक टैब-पंक्ति के लिए और दूसरा चयनित सामग्री के लिए।
फिर मैं केवल घटकों की एक सरणी माउंट करता हूं जो प्रत्येक टैब-आइटम के साथ-साथ चयनित सामग्री के लिए एक पोर्टल का उपयोग करते हैं। यह मुझे व्यापार तर्क रखने की अनुमति देता है जहां यह वास्तव में संबंधित है - प्रत्येक अलग घटक में।


पोर्टल-घटक के लिए निश्चित रूप से और भी दिलचस्प उपयोग के मामले हैं। सबसे बड़ा लाभ जो मुझे लगता है कि यह सक्षम बनाता है वह एक घटक में व्यावसायिक तर्क का तंग युग्मन है, जिसके बच्चे अलग-अलग जगहों पर चढ़ जाते हैं। यह पैटर्न महान लचीलेपन और अनुकूलन की अनुमति देता है, लेकिन आपके कोडबेस में भ्रम पैदा कर सकता है कि विचार वास्तव में कैसे संबंधित हैं।
कृपया React.js पोर्टल के संबंध में सभी विवरणों के लिए आधिकारिक दस्तावेज़ीकरण पर एक नज़र डालें।