Teleportasie in React.js
Het u geweet dat React 'n spesiale en baie kragtige komponent genaamd 'Portal' bied wat sy kinders op 'n heeltemal ander plek in u app kan monteer? Indien nie, is dit tyd om iets nuuts te leer!
Die anatomie van 'n React.js -portaal
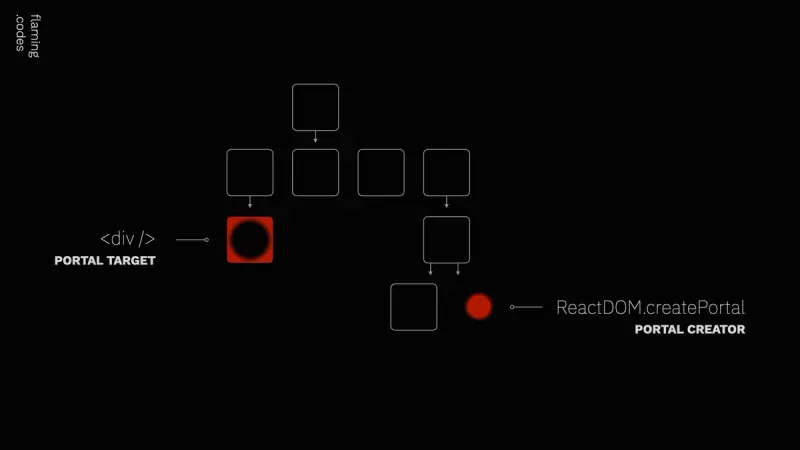
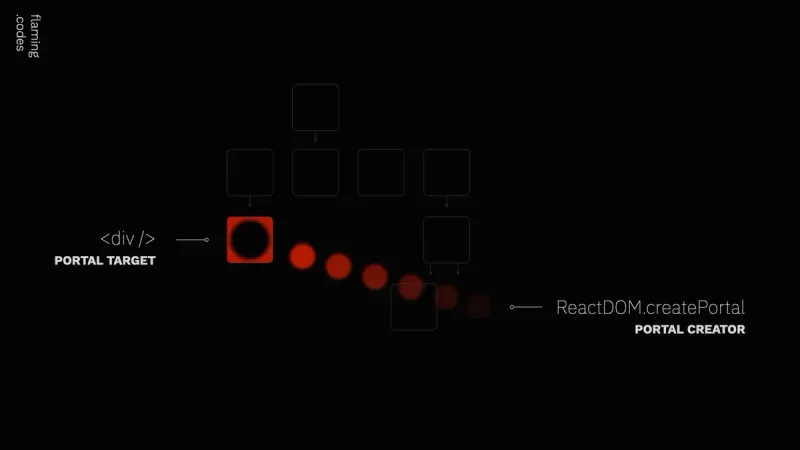
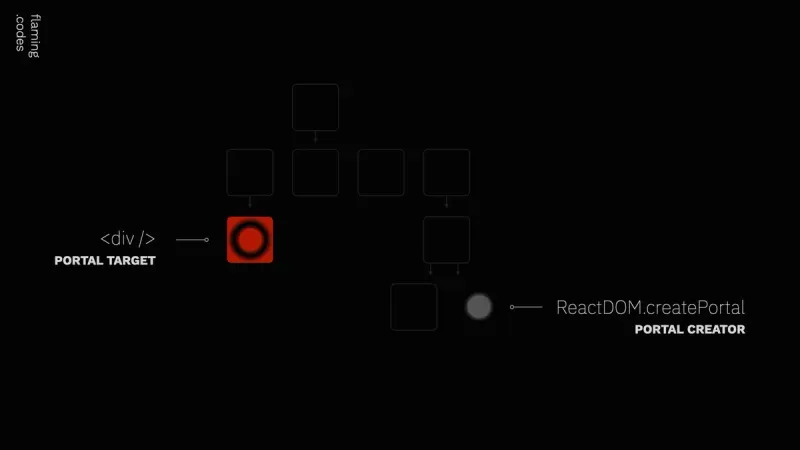
Hier is 'n vinnige oorsig van hoe die Portal-komponent in React.js voorheen werk.
- Iewers in u kode monteer u 'n element wat die kinders van die portaal huisves
- Dan kry u 'n verwysing na hierdie element
- Op 'n ander plek in u app monteer u dan die Portal-komponent en gee u die verwysing wat van die gasheer-element verkry is, deur
- Alles wat nou binne -in die portaal gemonteer is, sal eintlik vanaf die eerste stap in die gasheer aangebring word
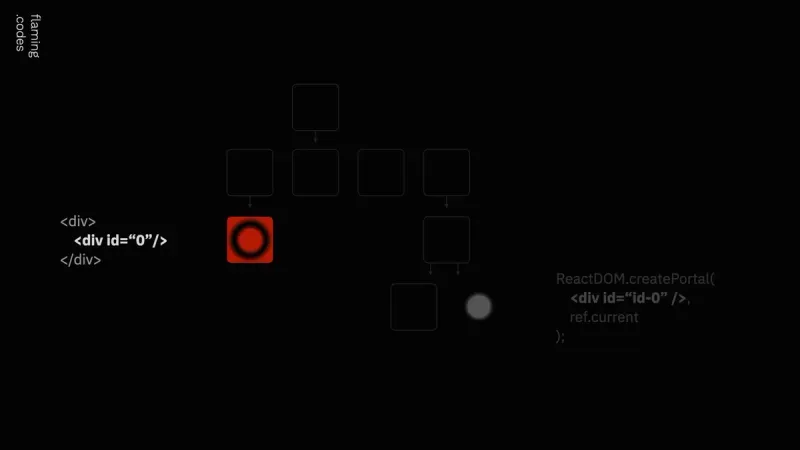
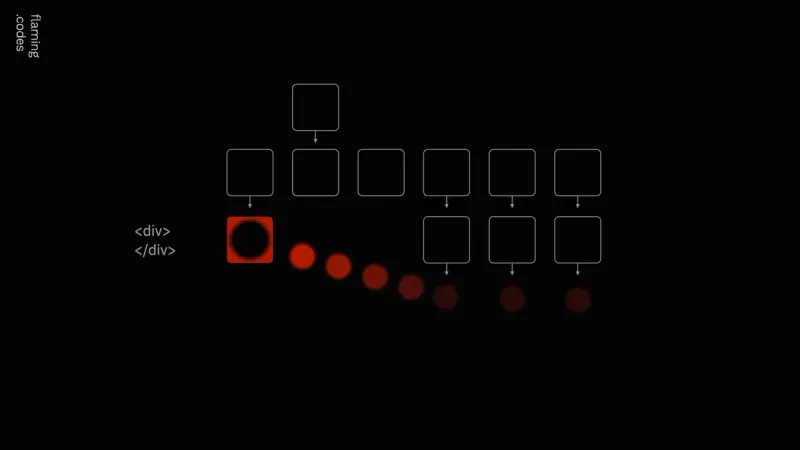
Om beter te verstaan wat aan die gang is, het ek die volgende eenvoudige visualisasies gemaak om die portaalfunksionaliteit te illustreer.



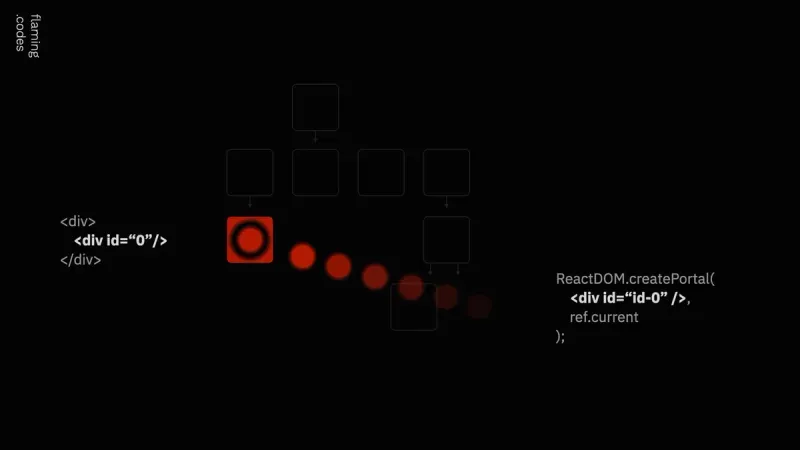
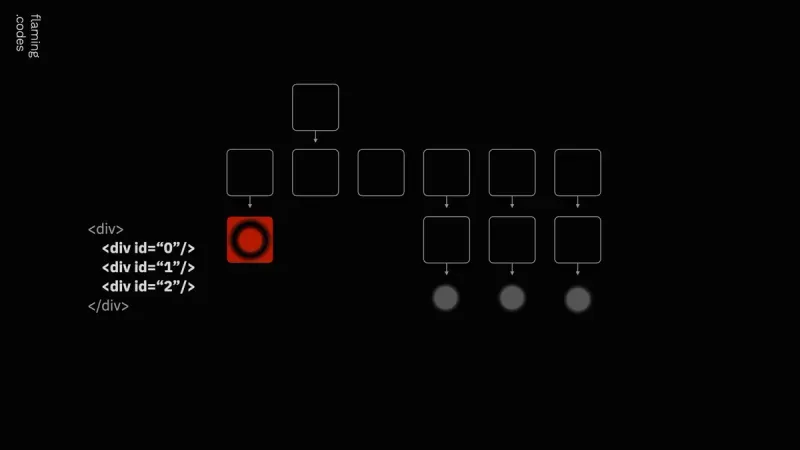
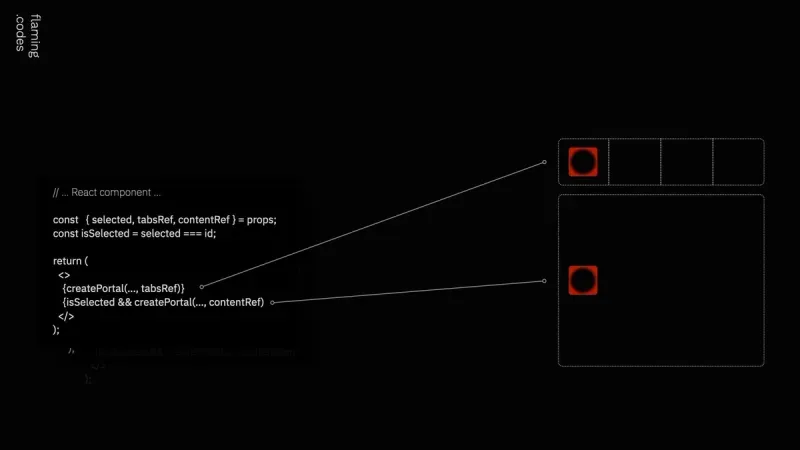
Gebaseer op hierdie beelde, toon die volgende grafika dieselfde proses, maar hierdie keer met vereenvoudigde kodevoorbeelde.


Die portaal is selfs kragtiger as wat u aanvanklik sou dink. Dit laat selfs toe om verskeie kinders van verskeie portale in dieselfde doelelement te maak. Die volgorde van montering van die portale definieer ook die volgorde van die elemente in die gasheer.


Dit is ook baie maklik om die verwysing na die gasheer-element wat al die kinders wat in die telefoon is, te bevat, te deel. Die amptelike dokumentasie beskryf die gebruik van document.getElementById, maar u kan ook die useRef-hook van React.js gebruik. Die volgende kode -voorbeeld toon 'n eenvoudige implementering wat alles wat tot dusver beskryf is, toon.
import React, { useEffect, useRef, useState } from "react";
import ReactDOM, { createPortal } from "react-dom";
//
// Link to sandbox:
// 👉 https://codesandbox.io/s/react-16-8-0-forked-d8lm1?file=/src/index.js:0-1067
//
// A simple demonstration of the React-Portal
// w/ multiple portals for the same target.
function App() {
const ref = useRef(null);
const [isRefReady, setIsRefReady] = useState(false);
// Run one more render to actually
// show the content of our portal.
// This is necessary, as the setter
// for the 'ref' alone won't trigger
// a render.
useEffect(() => {
setIsRefReady(Boolean(ref));
}, []);
return (
<div>
<div>
{/* The 'target' aka host for our portals. */}
<header ref={ref} style={{display: "flex", gap: 8 }} />
<hr/>
</div>
<h1>
Debug
</h1>
{isRefReady && createPortal(<button>one</button>, ref.current)}
{isRefReady && createPortal(<button>two</button>, ref.current)}
<div>
{isRefReady && createPortal(<button>three</button>, ref.current)}
</div>
</div>
);
}
ReactDOM.render(<App />, document.querySelector("#root"));
Hoe die Portal-komponent eenvoudiger kodering moontlik maak
Waarskynlik die mees algemene gebruik vir die React.js Portal is die implementering van 'n Modal -komponent. U kan eenvoudig die teiken aan die wortel van die boom van u app definieer en die portaalkomponent gebruik om oral 'n modal te monteer, betroubaar bo alle inhoud.
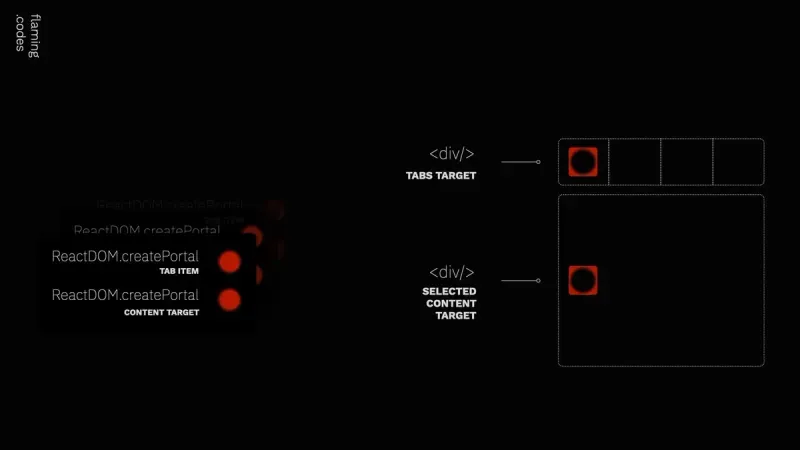
'N Ander gebruiksgeval wat ek eintlik geïmplementeer het, is die gebruik van 'n oortjiehouer. Aangesien 'n oortjiehouer beide 'n oortjie-item sowel as die inhoud benodig om te lewer wanneer die blad gekies word, definieer ek eenvoudig twee leërskare, een vir die blad-ry en die ander vir die geselekteerde inhoud.
Dan monteer ek net 'n verskeidenheid komponente wat elkeen 'n portaal vir die oortjie-item sowel as geselekteerde inhoud gebruik. Dit stel my in staat om die sakelogika te plaas waar dit eintlik hoort - in elke afsonderlike komponent.


Daar is beslis nog meer interessante gebruiksgevalle vir die Portal-komponent. Die grootste voordeel wat ek dink dit moontlik maak, is die noue koppeling van sakelogika in een komponent, waarvan die kinders dan op verskillende plekke gemonteer word. Hierdie patroon bied groot buigsaamheid en aanpassing, maar kan tot verwarring lei in u kodebasis hoe die sienings eintlik verband hou.
Kyk ook na die amptelike dokumentasie vir alle besonderhede rakende React.js -portale.