Τηλεμεταφορά στο React.js
Γνωρίζατε ότι το React παρέχει ένα ειδικό και πολύ ισχυρό στοιχείο που ονομάζεται "Portal" που μπορεί να τοποθετήσει τα παιδιά του σε μια εντελώς διαφορετική θέση μέσα στην εφαρμογή σας; Αν όχι, ήρθε η ώρα να μάθετε κάτι νέο!
Η ανατομία μιας πύλης React.js
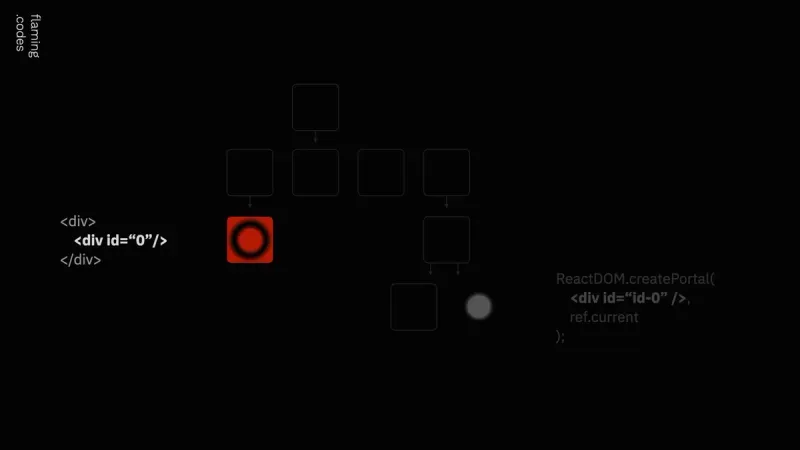
Ακολουθεί μια γρήγορη επισκόπηση του τρόπου με τον οποίο λειτουργεί το στοιχείο Portal στο React.js στο παρελθόν.
- Κάπου στον κωδικό σας, τοποθετείτε ένα στοιχείο που θα φιλοξενήσει τα παιδιά της Πύλης
- Στη συνέχεια, λαμβάνετε μια αναφορά σε αυτό το στοιχείο
- Κάπου αλλού στην εφαρμογή σας, στη συνέχεια τοποθετείτε το στοιχείο πύλης και περνάτε την αναφορά που λαμβάνεται από το στοιχείο κεντρικού υπολογιστή
- Όλα όσα είναι τώρα τοποθετημένα μέσα στην Πύλη θα είναι πραγματικά τοποθετημένα στον κεντρικό υπολογιστή από το πρώτο βήμα
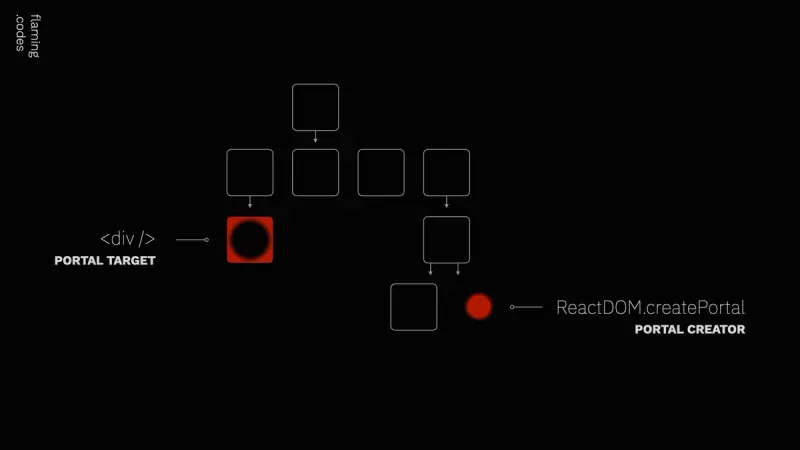
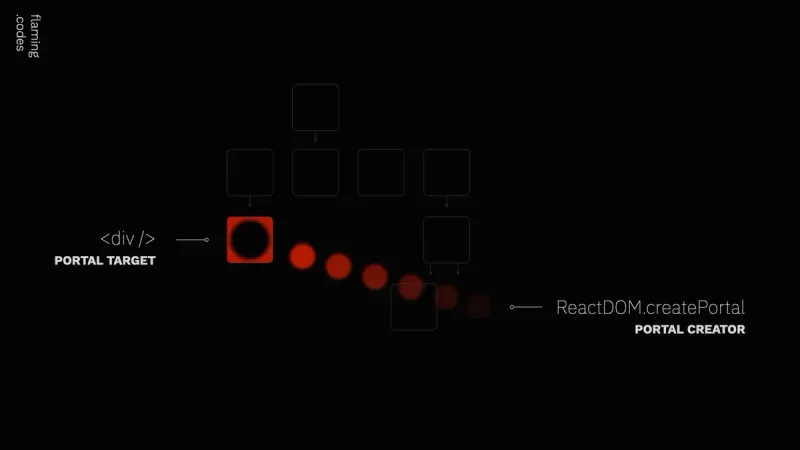
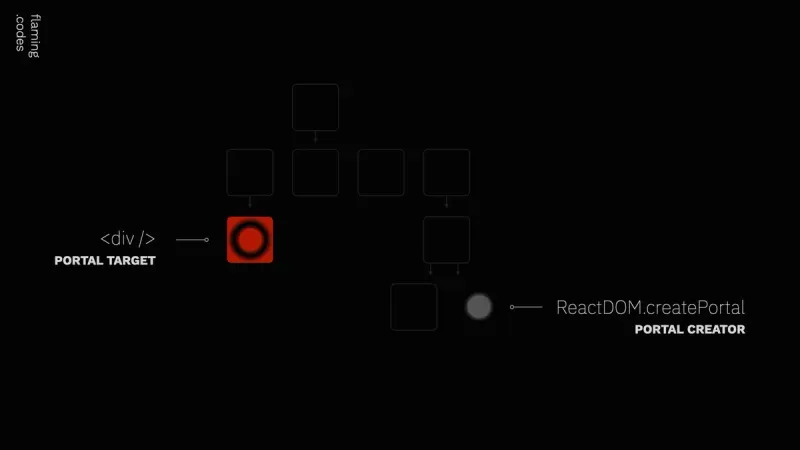
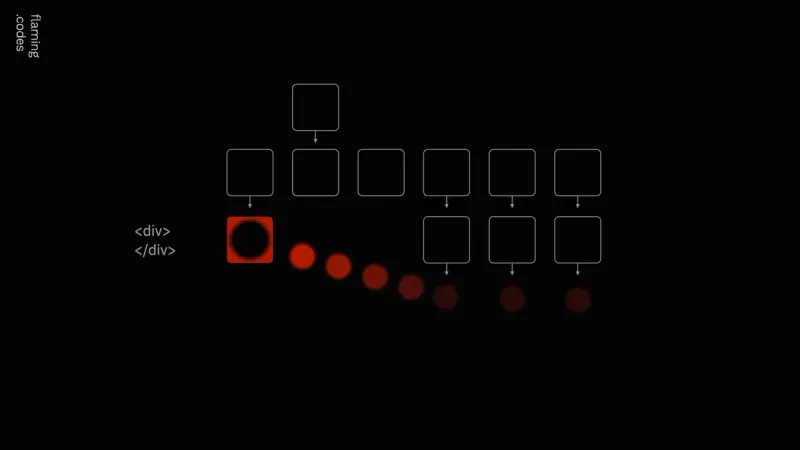
Για να καταλάβετε καλύτερα τι συμβαίνει, δημιούργησα τις ακόλουθες απλές απεικονίσεις για να απεικονίσω τη λειτουργικότητα της Πύλης.



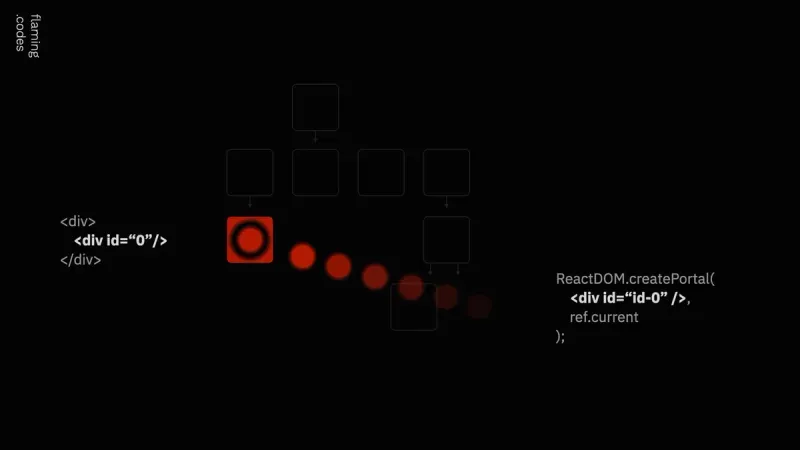
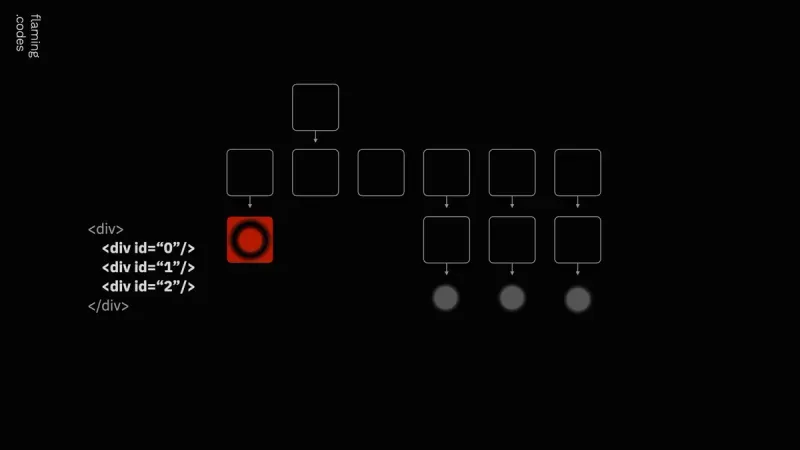
Με βάση αυτές τις εικόνες, τα παρακάτω γραφικά δείχνουν την ίδια διαδικασία, αλλά αυτή τη φορά με απλοποιημένα παραδείγματα κώδικα.


Η Πύλη είναι ακόμη πιο ισχυρή από ό, τι νομίζατε αρχικά. Επιτρέπει ακόμη και την απόδοση πολλών παιδιών από πολλές πύλες στο ίδιο στοιχείο στόχου. Η σειρά τοποθέτησης των Portals καθορίζει επίσης τη σειρά των στοιχείων στον κεντρικό υπολογιστή.


Η κοινή χρήση της αναφοράς στο στοιχείο κεντρικού υπολογιστή που θα περιέχει όλα τα τηλεμεταφερόμενα παιδιά είναι επίσης πολύ εύκολη. Η επίσημη τεκμηρίωση περιγράφει τη χρήση του document.getElementById, αλλά μπορείτε επίσης να χρησιμοποιήσετε το useRef-hook του React.js. Το ακόλουθο παράδειγμα κώδικα δείχνει μια απλή εφαρμογή που δείχνει όλα όσα περιγράφονται μέχρι τώρα.
import React, { useEffect, useRef, useState } from "react";
import ReactDOM, { createPortal } from "react-dom";
//
// Link to sandbox:
// 👉 https://codesandbox.io/s/react-16-8-0-forked-d8lm1?file=/src/index.js:0-1067
//
// A simple demonstration of the React-Portal
// w/ multiple portals for the same target.
function App() {
const ref = useRef(null);
const [isRefReady, setIsRefReady] = useState(false);
// Run one more render to actually
// show the content of our portal.
// This is necessary, as the setter
// for the 'ref' alone won't trigger
// a render.
useEffect(() => {
setIsRefReady(Boolean(ref));
}, []);
return (
<div>
<div>
{/* The 'target' aka host for our portals. */}
<header ref={ref} style={{display: "flex", gap: 8 }} />
<hr/>
</div>
<h1>
Debug
</h1>
{isRefReady && createPortal(<button>one</button>, ref.current)}
{isRefReady && createPortal(<button>two</button>, ref.current)}
<div>
{isRefReady && createPortal(<button>three</button>, ref.current)}
</div>
</div>
);
}
ReactDOM.render(<App />, document.querySelector("#root"));
Πώς το συστατικό στοιχείο πύλης επιτρέπει απλούστερη κωδικοποίηση
Σως η πιο κοινή περίπτωση χρήσης για την πύλη React.js είναι η εφαρμογή ενός στοιχείου Modal. Μπορείτε απλά να ορίσετε τον στόχο στη ρίζα του δέντρου της εφαρμογής σας και να χρησιμοποιήσετε το στοιχείο πύλης για να τοποθετήσετε ένα modal από παντού, αξιόπιστα να επιπλέει πάνω από όλο το περιεχόμενο.
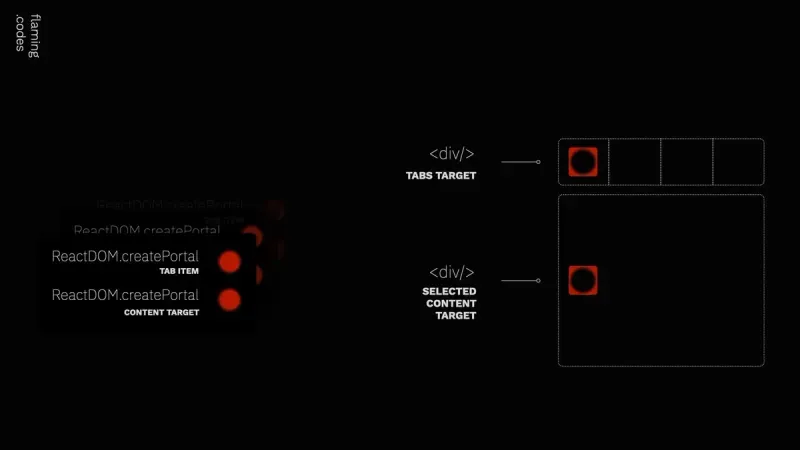
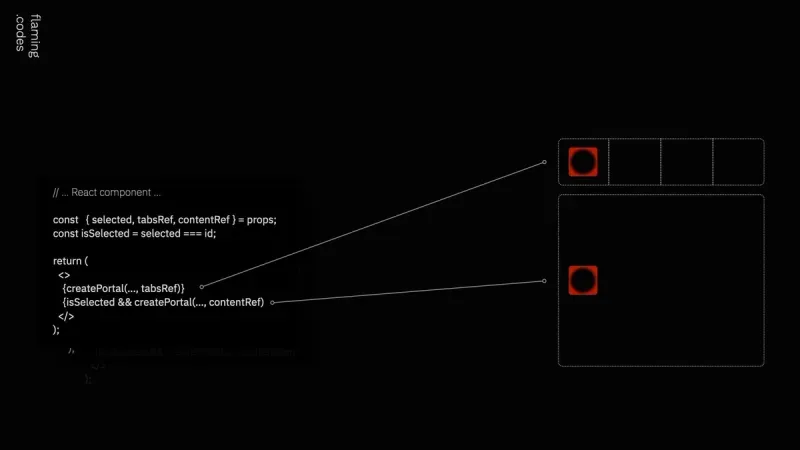
Μια άλλη περίπτωση χρήσης που πράγματι εφάρμοσα είναι η χρήση ενός κοντέινερ καρτέλας. Καθώς το κοντέινερ καρτέλας απαιτεί τόσο το ίδιο ένα στοιχείο καρτέλας όσο και το περιεχόμενο για απόδοση κατά την επιλογή της καρτέλας, απλώς ορίζω δύο κεντρικούς υπολογιστές, έναν για τη γραμμή καρτέλας και τον άλλο για το επιλεγμένο περιεχόμενο.
Στη συνέχεια, απλά τοποθετώ μια σειρά στοιχείων που το καθένα χρησιμοποιεί μια πύλη για το στοιχείο καρτέλας καθώς και επιλεγμένο περιεχόμενο. Αυτό μου επιτρέπει να τοποθετήσω την επιχειρησιακή λογική εκεί που πραγματικά ανήκει - σε κάθε ξεχωριστό στοιχείο.


Σίγουρα υπάρχουν ακόμα πιο ενδιαφέρουσες περιπτώσεις χρήσης για το στοιχείο Portal. Το μεγαλύτερο πλεονέκτημα που νομίζω ότι επιτρέπει είναι η στενή σύζευξη της επιχειρησιακής λογικής σε ένα μόνο συστατικό, τα παιδιά του οποίου τοποθετούνται στη συνέχεια σε διαφορετικά μέρη. Αυτό το μοτίβο επιτρέπει μεγάλη ευελιξία και προσαρμογή, αλλά μπορεί να οδηγήσει σε σύγχυση στη βάση κώδικα σχετικά με τον τρόπο με τον οποίο οι απόψεις σχετίζονται πραγματικά.
Επίσης, ρίξτε μια ματιά στην επίσημη τεκμηρίωση για όλες τις λεπτομέρειες σχετικά με τις Πύλες React.js.