더 강력한 Github Copilot
Github Copilot Labs와 "Brushes"라고 하는 사전 정의된 원클릭 기능 세트로 코딩 경험을 강화하십시오. Github Copilot을 사용하면 한 프로그래밍 언어에서 다른 프로그래밍 언어로 코드를 빠르게 번역할 수 있습니다. 또한 자동으로 코드를 문서화하고 설명하며 버그를 찾아 수정할 수 있습니다.
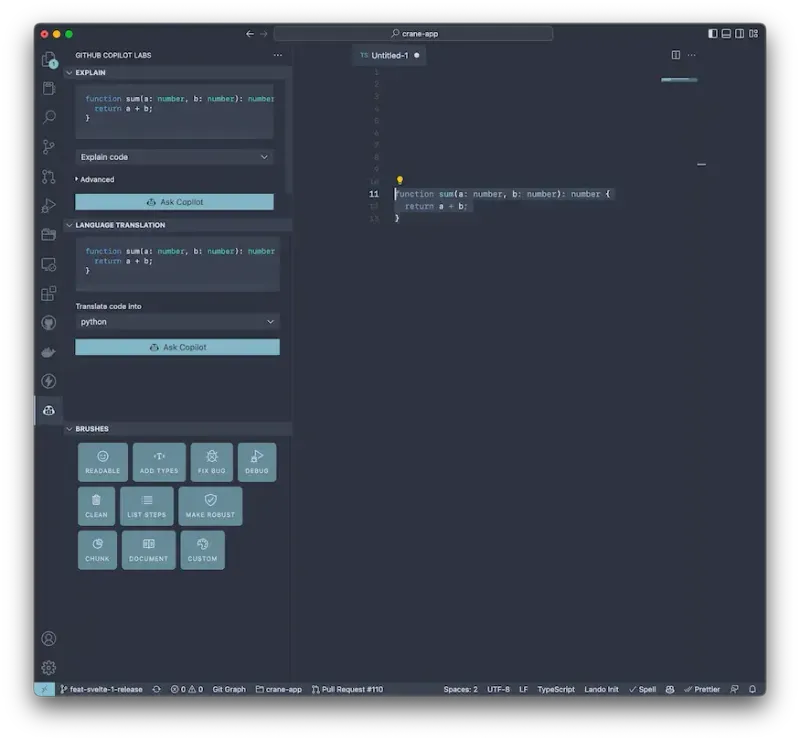
Github Copilot Labs 사용 방법
Github Copilot Labs가 작동하려면 다음 요구 사항을 충족해야 합니다.
- 활성 Github Copilot 구독
- VS 코드
Github Copilot Labs는 VS Code 확장 프로그램이므로 설치하기만 하면 됩니다(부록에도 링크 있음).


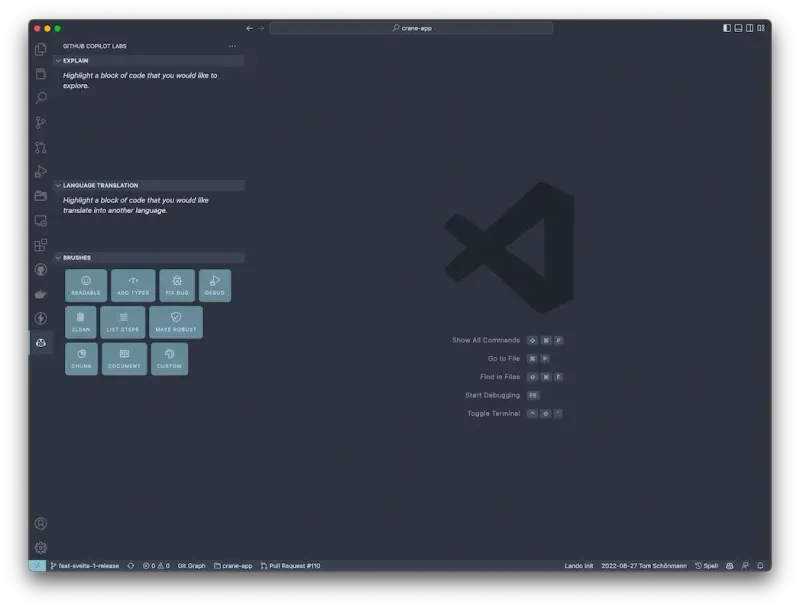
특징
이름에서 알 수 있듯이 Github Copilot Labs는 Github Copilot을 보강하기 위한 실험적 기능입니다. 많은 새로운 기능을 제공하지만 생산용으로 사용할 준비가 된 것과는 거리가 멉니다. 일부 기능은 다른 기능보다 더 잘 작동하지만 작성 시점에서 품질이 떨어지거나 떨어집니다.
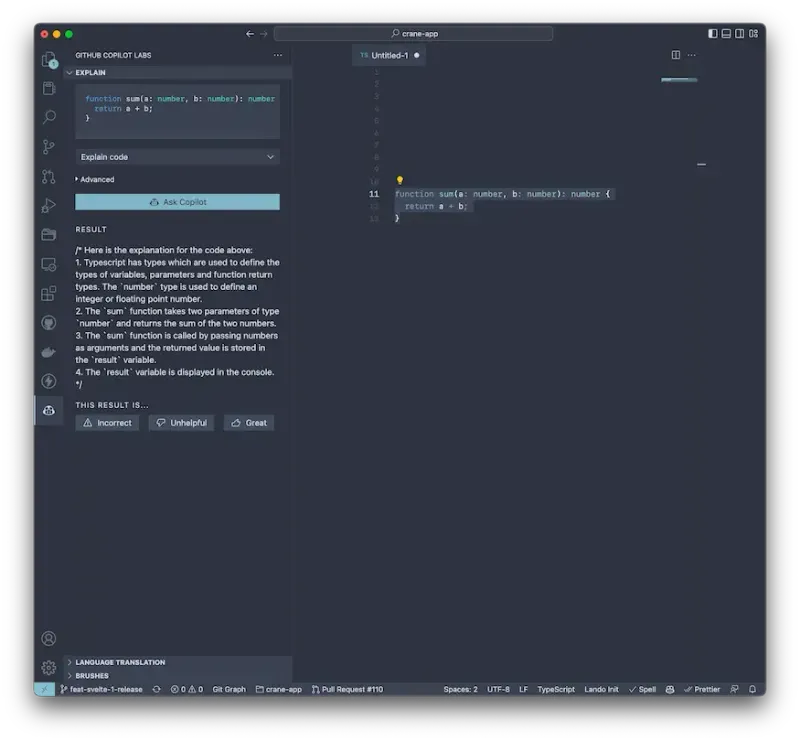
기능: 코드 설명
아무 코드나 표시하고 코드 설명을 요청하기만 하면 됩니다. 코드 설명은 코드베이스를 처음 사용하거나 익숙하지 않은 코드로 작업하는 개발자에게 특히 유용할 수 있습니다. 특정 코드 선택의 논리와 추론을 이해하려는 숙련된 개발자에게도 도움이 될 수 있습니다. 코드가 수행하는 작업에 대한 높은 수준의 요약을 제공하여 코드를 더 작은 덩어리로 나누고 각 부분을 일반 언어로 설명할 수 있습니다. 또한 특정 줄이나 코드 블록에 대한 자세한 설명을 제공하여 각 요소의 기능과 목적을 설명할 수 있습니다.


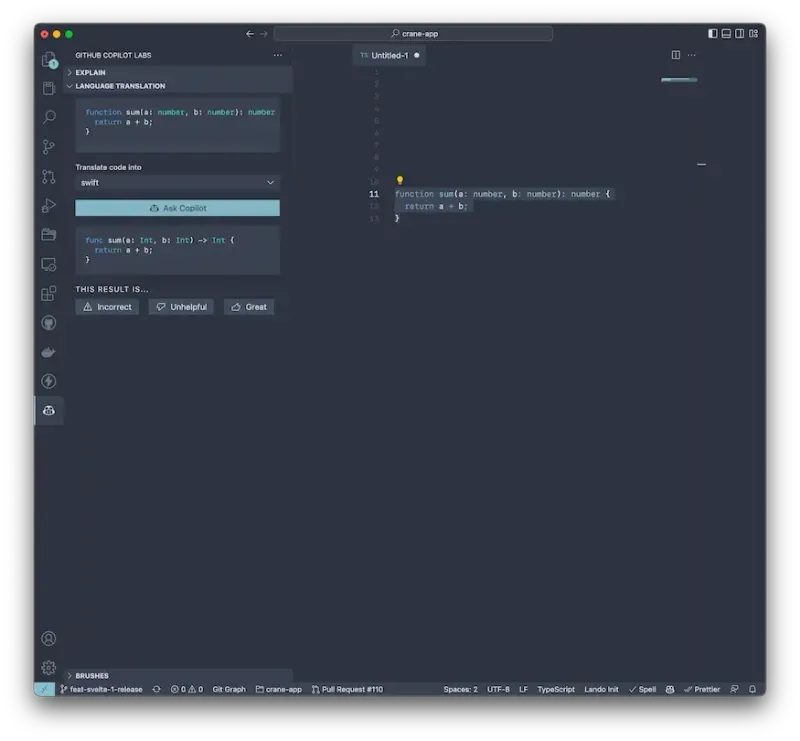
기능: 다른 프로그래밍 언어로 번역
GitHub Copilot Labs는 한 프로그래밍 언어에서 다른 프로그래밍 언어로 코드를 번역하는 기능을 포함하여 다양한 방법으로 개발자를 지원할 수 있습니다.
이 기능은 익숙하지 않은 언어로 작성된 코드로 작업하는 개발자에게 특히 유용할 수 있습니다. 특정 프로젝트나 애플리케이션을 위해 한 언어에서 다른 언어로 코드를 포팅해야 하는 개발자에게도 유용할 수 있습니다.
이것은 작은 기능에는 매우 잘 작동했지만 아직은 상당히 복잡한 큰 코드 조각이 있는 시스템을 신뢰해서는 안 됩니다.

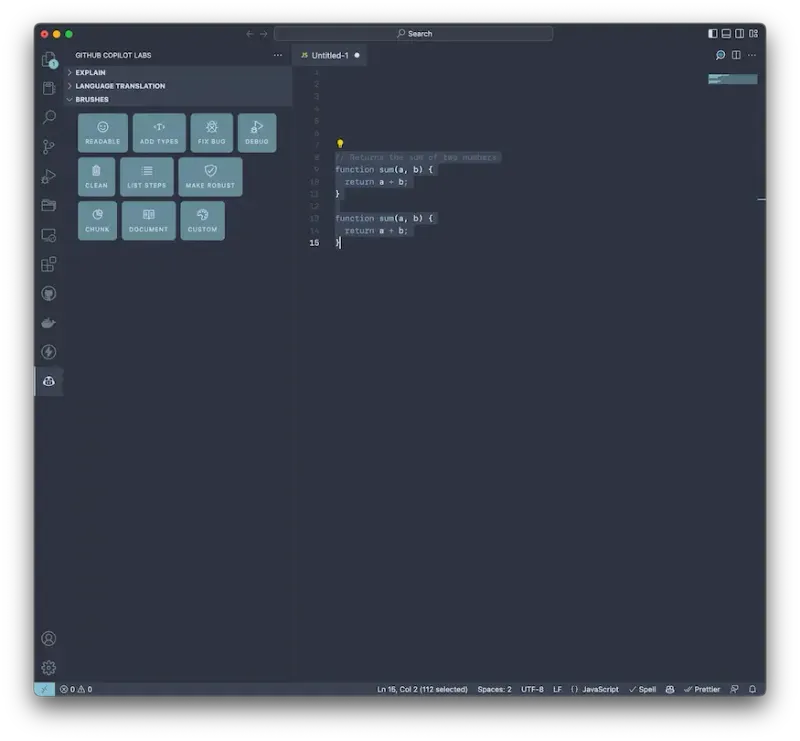
기능: 코드 문서화
코드 문서화는 다른 개발자뿐만 아니라 코드베이스로 작업해야 할 미래의 개발자에게 코드의 목적과 기능을 설명하는 데 도움이 되므로 소프트웨어 개발의 중요한 측면입니다. 좋은 코드 문서는 다른 사람들이 코드를 더 쉽게 이해하고 유지 관리할 수 있도록 하며, 향후 코드를 변경하거나 추가해야 하는 개발자를 위한 참조 역할을 할 수도 있습니다.
Github Copilot Labs는 개발자가 리포지토리 내에서 선택한 코드 줄을 쉽게 문서화할 수 있는 코드 문서화 기능을 제공합니다. 이 작업은 "브러시" 편집기에서 직접 수행할 수 있으며 코드 자체와 함께 문서를 볼 수 있는 편의성이 추가되었습니다.
Github Copilot Labs에서 코드 문서화 기능을 사용하려면 문서화하려는 코드 줄을 선택하고 "문서화" 버튼을 클릭하기만 하면 됩니다. 이렇게 하면 선택한 줄 위에 코드 주석이 생성됩니다.
TypeScript 코드로 테스트했는데 전혀 작동하지 않았습니다. 문서가 코드 주석(JSDoc 대신)으로 작성되었을 뿐만 아니라 함수의 일부도 복사되었습니다. 즉, 브러시를 사용한 후 코드를 정리해야 했습니다. 문서 자체는 정확했습니다.

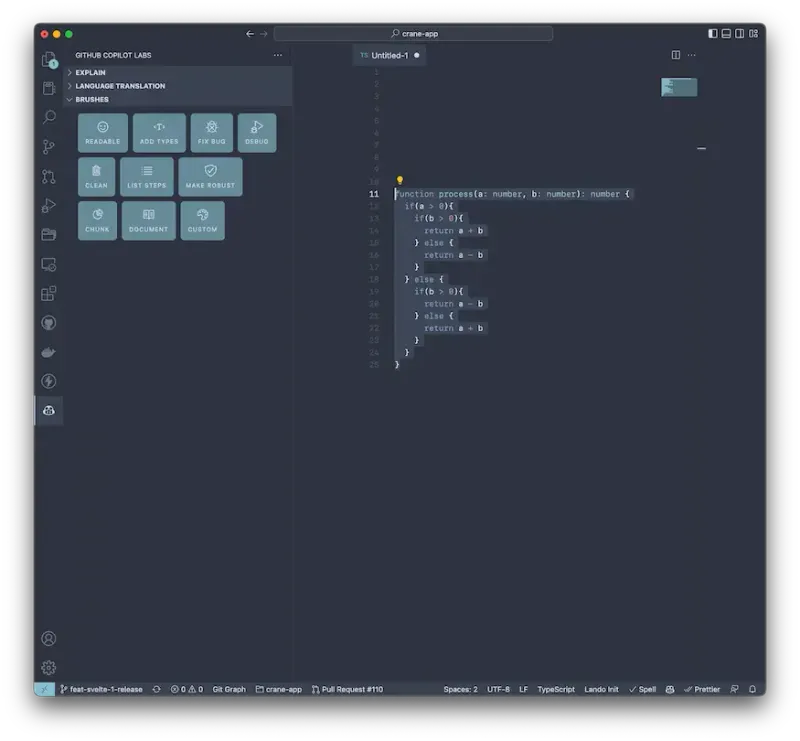
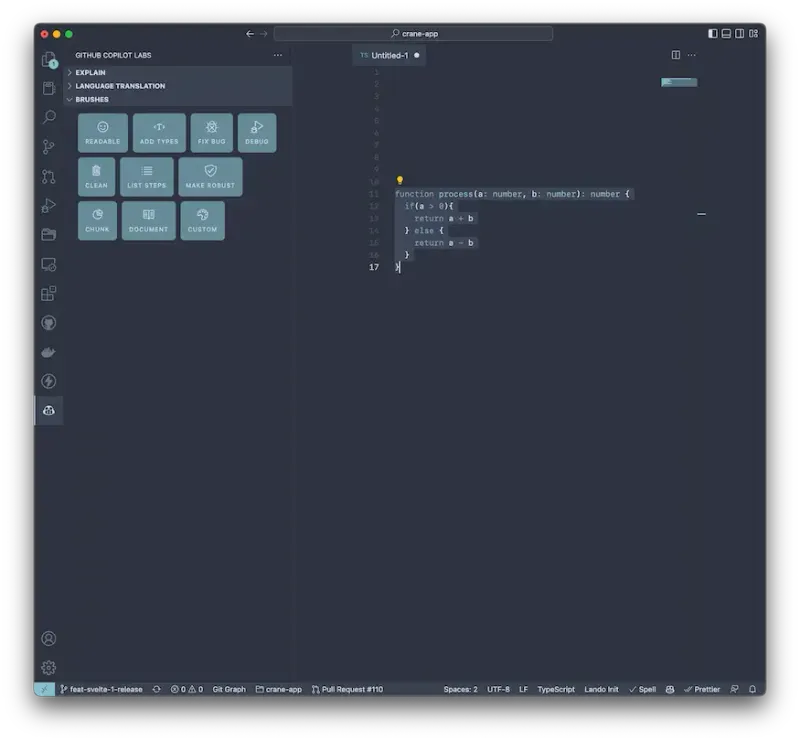
기능: 코드 정리
깨끗하고 조직적인 코드를 유지하는 것은 코드베이스의 가독성과 유지 관리성을 향상시키는 데 도움이 되므로 소프트웨어 개발의 중요한 측면입니다. 그러나 코드베이스가 성장하고 발전함에 따라 코드가 복잡해지고 이해하기 어려워지기 쉽습니다.
Github Copilot Labs는 개발자가 코드를 쉽게 정리하고 더 체계적이고 읽기 쉽게 만들 수 있는 기능을 제공합니다.


"정리" 기능을 사용하면 개발자가 일련의 코드 서식 및 스타일 규칙을 자동으로 적용하여 의미 체계를 변경하지 않고 코드를 단순화할 수 있습니다.
이 기능을 사용하려면 정리할 코드 줄을 선택하고 "청소" 버튼을 클릭하기만 하면 됩니다. 그러면 Github Copilot Labs에서 코드 단순화를 시도합니다. 이것은 내 테스트에서 잘 작동했습니다.
"코드 정리" 기능은 코드를 수동으로 다시 포맷하지 않고도 코드를 더 쉽게 읽고 이해할 수 있도록 하려는 개발자에게 유용한 도구가 될 수 있습니다. 또한 확장 기능이 생각하지 못한 더 간단한 코드를 생성할 수 있으므로 코드 기술을 향상시키는 데 도움이 될 수 있습니다.
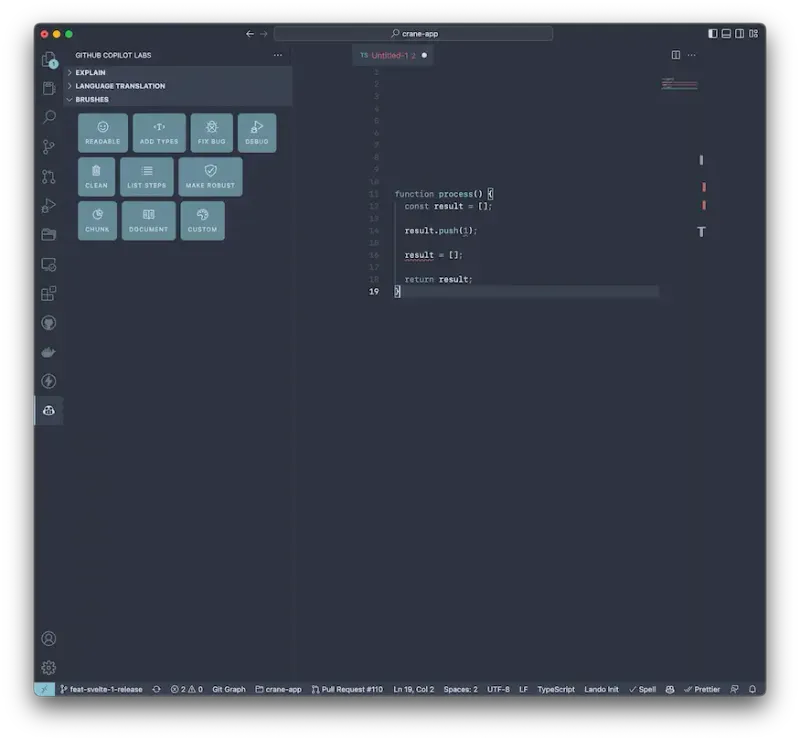
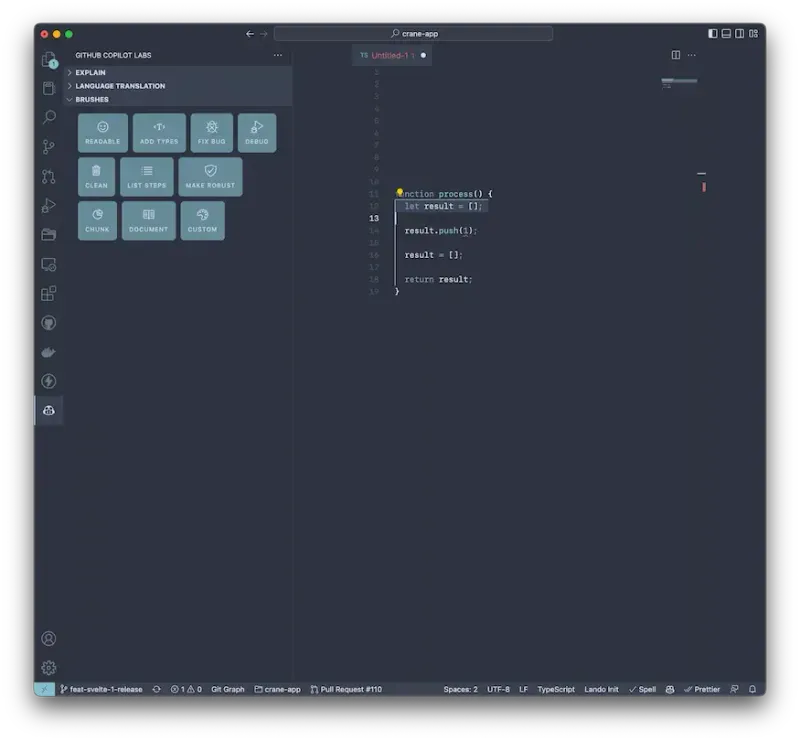
기능: 버그 수정
이것은 간단한 테스트에서도 잘 작동했습니다. 변수의 잘못된 재할당을 정의했고 Github Copilot Labs에서 코드를 변경하고 변수를 가변으로 정의했습니다.
물론 이 결과는 논쟁의 여지가 있습니다. 한편으로는 잘못된 재할당이 더 이상 발생하지 않는다는 의미에서 버그가 "수정"되었습니다.
그러나 값이 실제로 불변이어야 한다면 어떻게 될까요? 이 경우 처음에 재할당이 잘못되었습니다.
확장 프로그램이 가능한 한 많은 코드를 보존하려고 하는 것 같습니다. 이 기능은 작성 당시에는 실제로 사용할 준비가 되어 있지 않습니다. 앞으로 몇 달, 몇 년 동안 개선될 것입니다. 그러나 지금은 그것을 미래가 어떻게 보일지 알아보기 위한 실험으로 취급해야 합니다.