より強力な Github Copilot
Github Copilot Labs と、「ブラシ」と呼ばれる事前定義されたワンクリック機能のセットを使用して、コーディング体験を強化します。 Github Copilot を使用すると、コードをあるプログラミング言語から別のプログラミング言語にすばやく変換できます。また、コードを自動的に文書化して説明し、バグを見つけて修正することもできます。
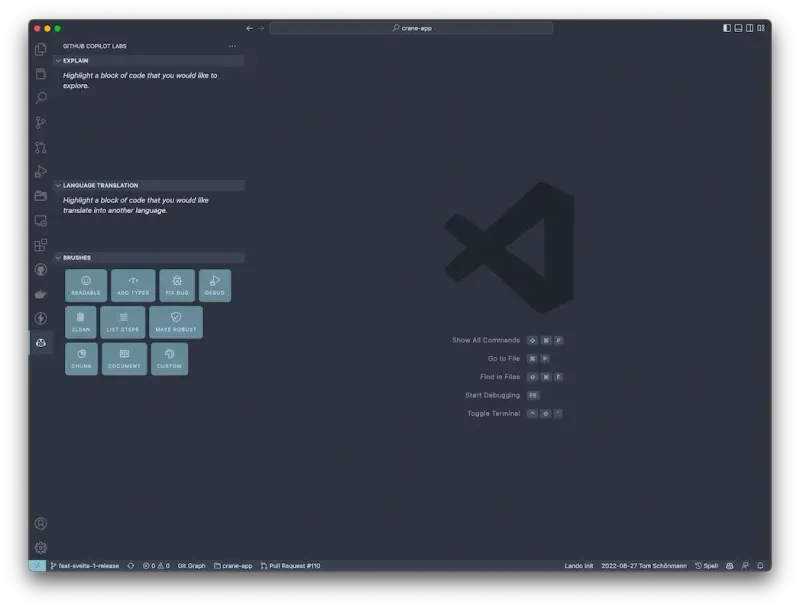
Github Copilot Labs の使用方法
Github Copilot Labs が機能するには、次の要件を満たす必要があります。
- アクティブな Github Copilot サブスクリプション
- VS コード
Github Copilot Labs は VS Code の拡張機能であるため、インストールするだけで済みます (リンクは補遺にもあります)。


特徴
名前が示すように、Github Copilot Labs は、Github Copilot を拡張するための実験的な機能です。多くの新機能を提供しますが、本番環境で使用できる状態にはほど遠いです。一部の機能は他の機能よりも優れていますが、執筆時点では、品質に問題があります。
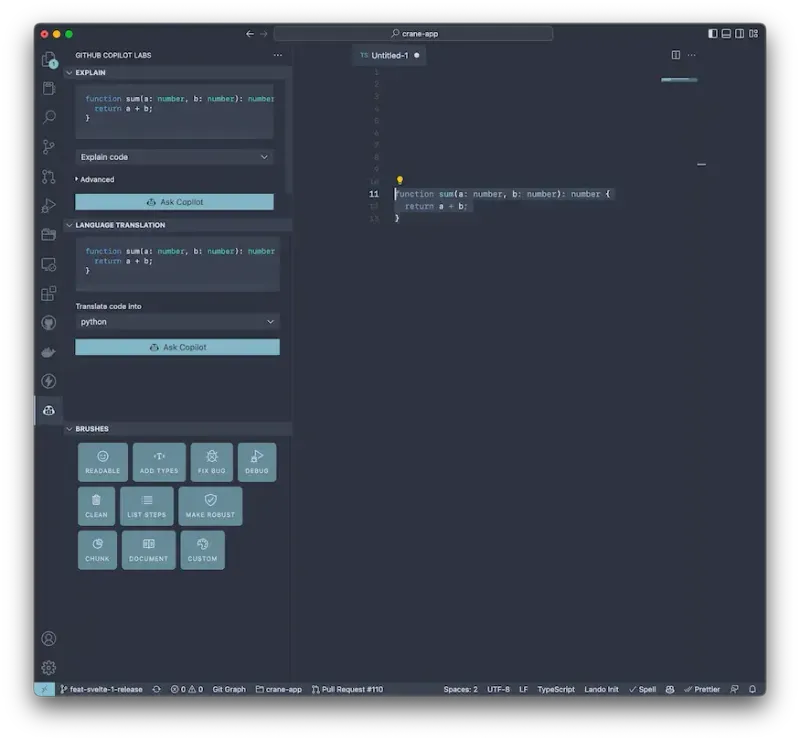
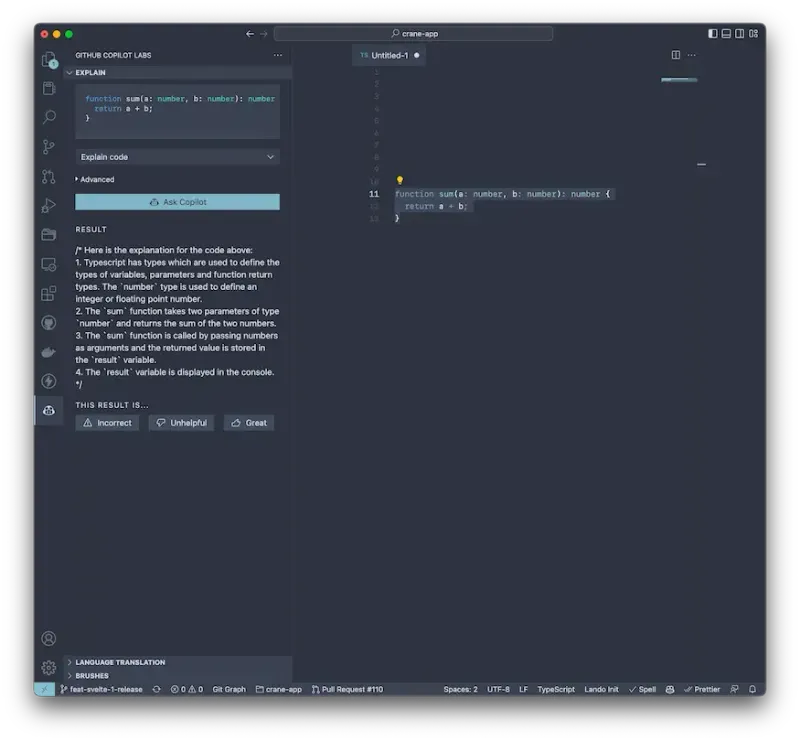
機能: コードの説明
コードをマークして、コードの説明を要求するだけです。コードの説明は、コードベースに慣れていない開発者や、なじみのないコードを扱っている開発者にとって特に役立ちます。また、特定のコード選択の背後にあるロジックと推論を理解したい経験豊富な開発者にとっても役立ちます。コードが何をするかの高レベルの要約を提供し、コードを小さなチャンクに分割し、各部分を平易な言葉で説明する場合があります。また、コードの特定の行またはブロックのより詳細な説明を提供し、各要素の機能と目的を説明することもできます。


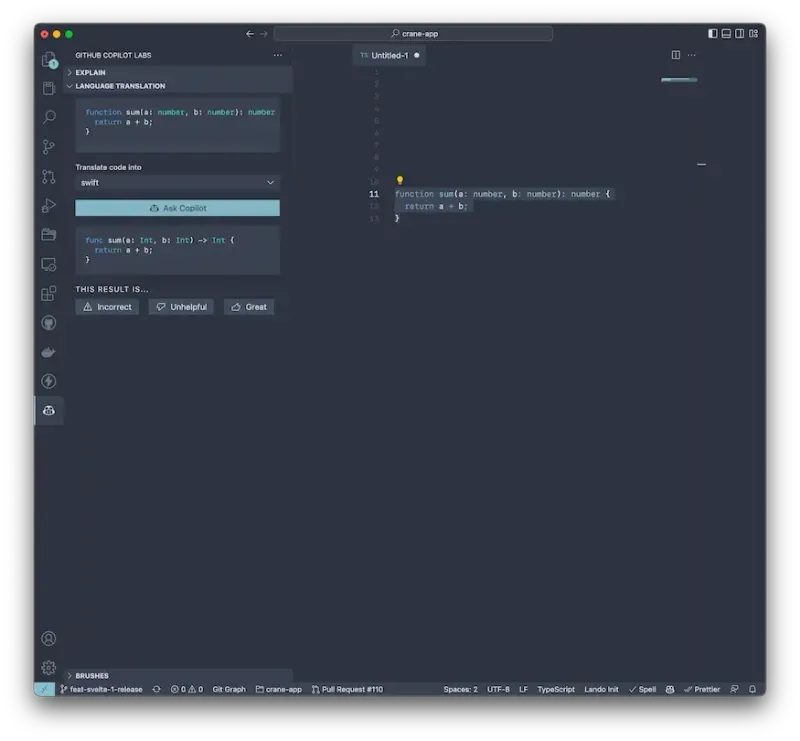
機能: 他のプログラミング言語に翻訳
GitHub Copilot Labs は、あるプログラミング言語から別のプログラミング言語にコードを翻訳する機能など、さまざまな方法で開発者を支援できます。
この機能は、慣れていない言語で書かれたコードを扱う開発者にとって特に便利です。また、特定のプロジェクトまたはアプリケーションのために、ある言語から別の言語にコードを移植する必要がある開発者にとっても役立ちます。
これは小さな機能には非常にうまく機能しましたが、非常に複雑な大規模なコードでシステムを信頼するべきではありません。

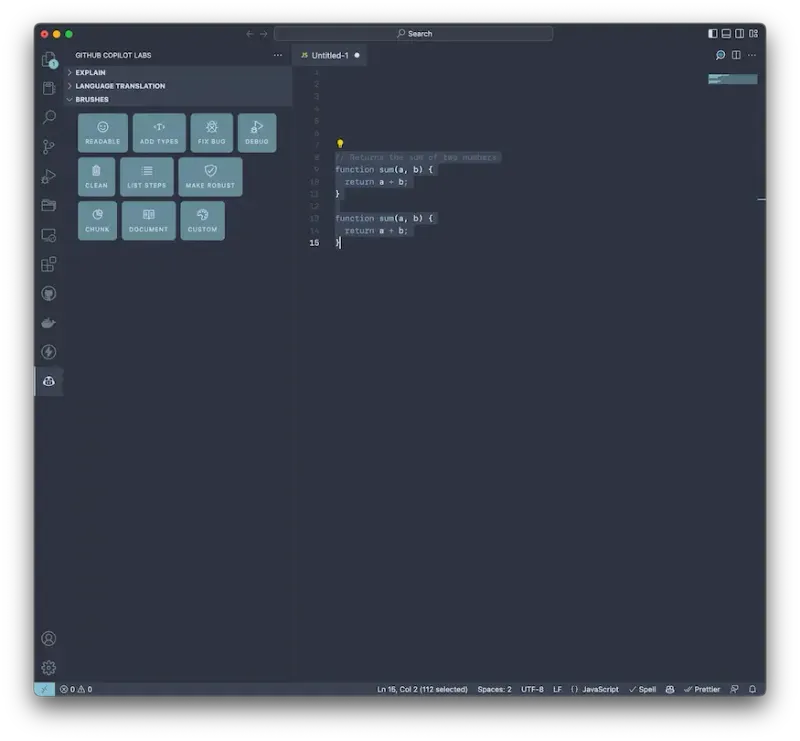
機能: コードのドキュメント
コードのドキュメントは、コードの目的と機能を他の開発者だけでなく、コードベースで作業する必要がある将来の開発者に説明するのに役立つため、ソフトウェア開発の重要な側面です。優れたコード ドキュメントは、他のユーザーがコードを理解し保守しやすくするだけでなく、将来コードに変更や追加を行う必要がある開発者の参考資料としても役立ちます。
Github Copilot Labs は、開発者がリポジトリ内の選択したコード行を簡単に文書化できるようにするコード文書化機能を提供します。これは「ブラシ」エディターから直接実行でき、コード自体と一緒にドキュメントを表示できるという利便性が追加されています。
Github Copilot Labs のコード ドキュメント機能を使用するには、ドキュメント化したいコード行を選択し、[ドキュメント] ボタンをクリックするだけです。これにより、選択した行の上にコード コメントが生成されます。
TypeScript コードでテストしましたが、実際にはまったく機能しませんでした。ドキュメントが (JSDoc ではなく) コード コメントとして記述されただけでなく、関数の一部もコピーされました。つまり、ブラシを使用した後にコードをクリーンアップする必要がありました。ドキュメント自体は正しかった。

機能: コードのクリーンアップ
クリーンで整理されたコードを維持することは、コードベースの可読性と保守性を向上させるのに役立つため、ソフトウェア開発の重要な側面です。ただし、コードベースが成長して進化するにつれて、コードが雑然として理解しにくくなる可能性があります。
Github Copilot Labs は、開発者がコードを簡単にクリーンアップして、より整理して読みやすくするための機能を提供します。


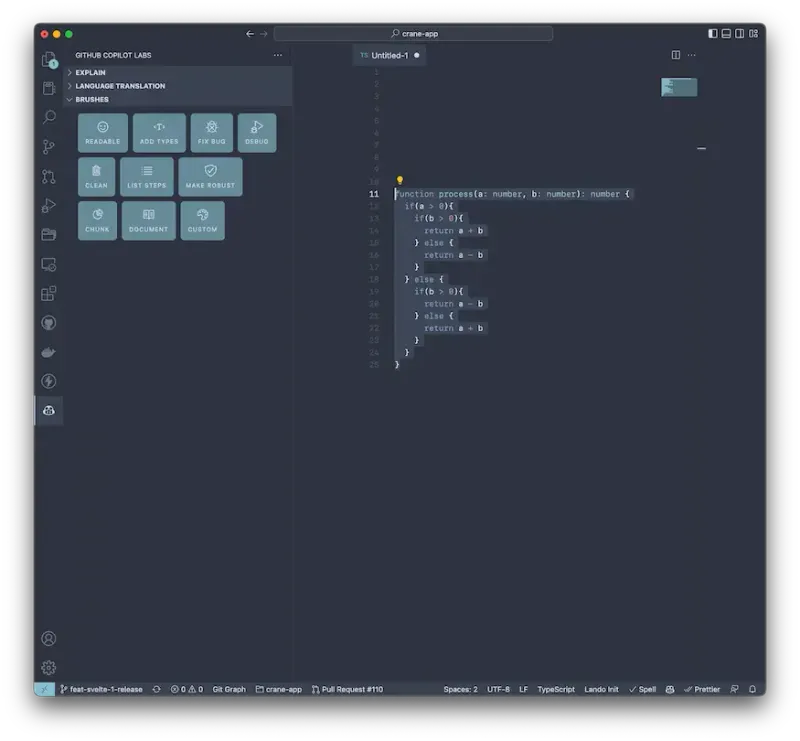
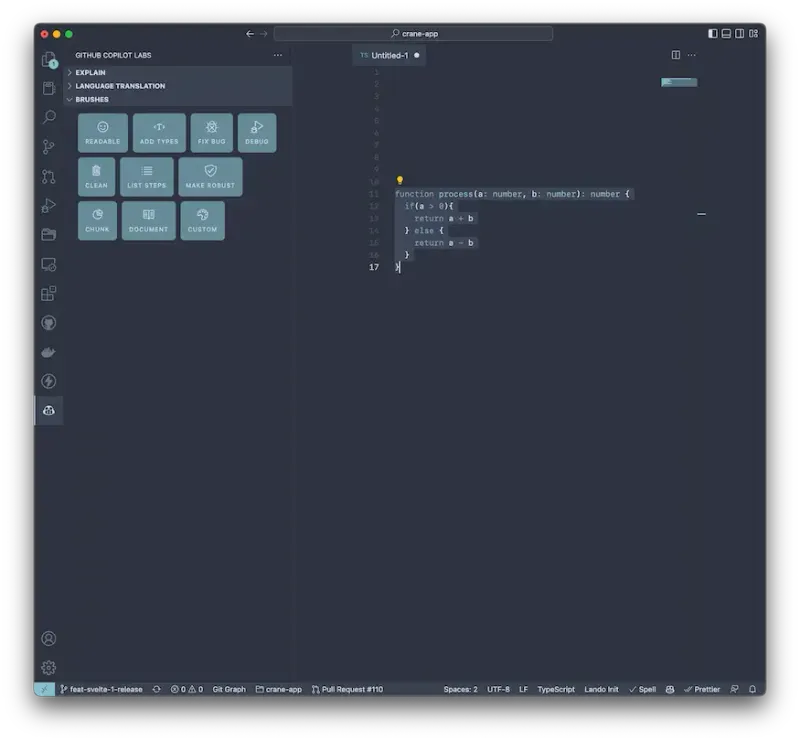
「クリーン」機能により、開発者は一連のコード フォーマットとスタイル ルールを自動的に適用することで、セマンティクスを変更せずにコードを単純化できます。
この機能を使用するには、クリーンアップするコード行を選択し、[クリーン] ボタンをクリックするだけです。その後、Github Copilot Labs がコードの簡素化を試みます。これは私のテストではうまくいきました。
「コードのクリーンアップ」機能は、自分でコードを手動で再フォーマットすることなく、コードを読みやすく理解しやすくしたい開発者にとって価値のあるツールです。また、拡張機能によって思いもよらない単純なコードが生成される可能性があるため、コード スキルの向上にも役立ちます。
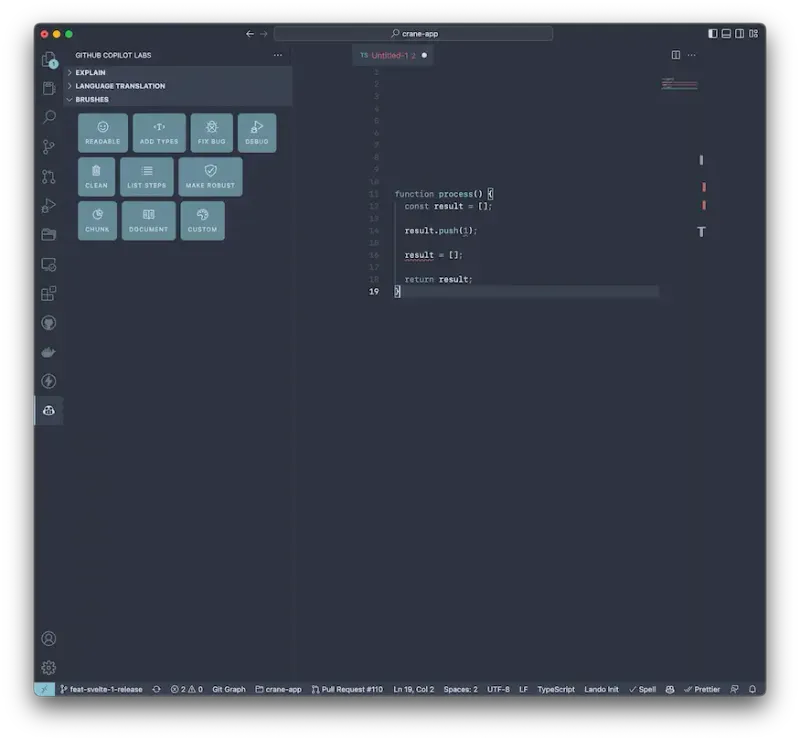
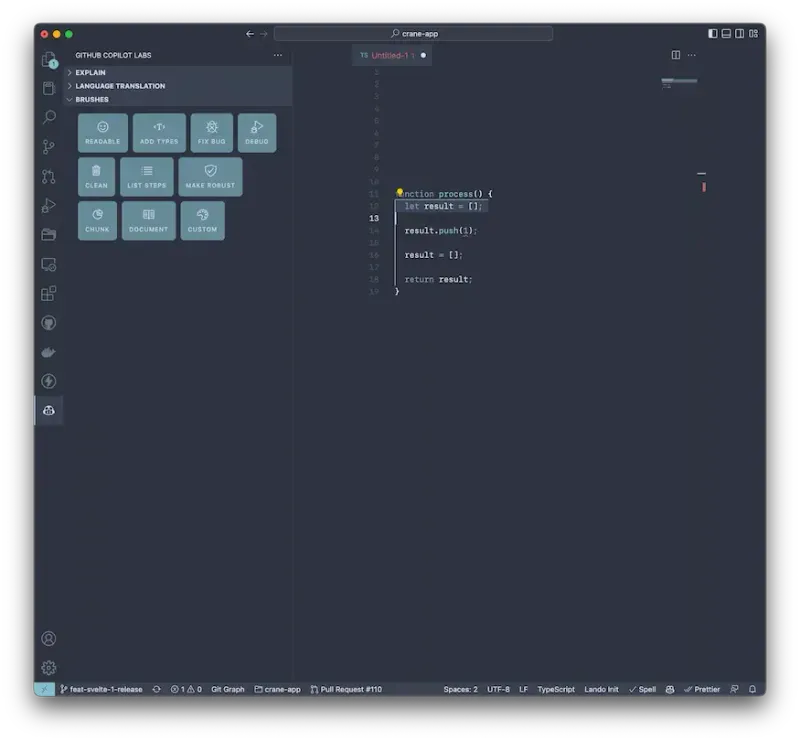
機能: バグ修正
これは、私の簡単なテストでもうまくいきました。変数の無効な再割り当てを定義したため、Github Copilot Labs がコードを変更し、変数を可変として定義しました。
もちろん、この結果には議論の余地があります。一方では、無効な再割り当てが発生しなくなったという意味で、バグは「修正」されました。
しかし、値が実際に不変でなければならない場合はどうでしょうか?この場合、そもそも再割り当てが間違っていました。
拡張機能は、できるだけ多くのコードを保持しようとしているようです。この機能は、執筆時点では実際に使用する準備ができていません。今後数か月から数年で改善されます。しかし、現時点では、将来がどのように見えるかを確認するための実験として扱う必要があります.