זנב זנב
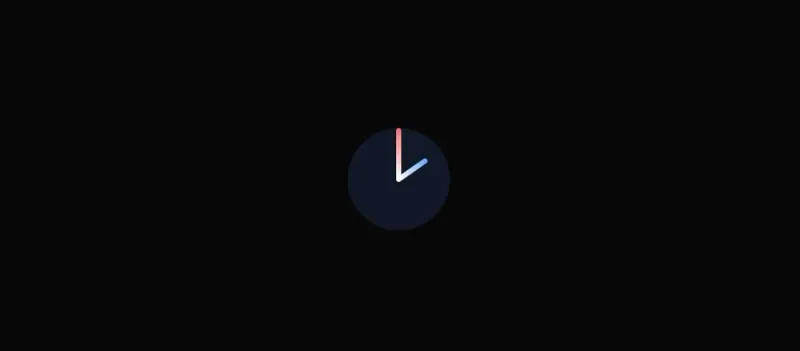
בעת עיצוב דף הפירוט לפרויקטים שעבדתי עליהם (זמין מדף הפורטפוליו שלי), יישמתי גם שעון אנלוגי פשוט מונפש שמוצג לצד משך הפרויקט.
מכיוון שלא רציתי להשתמש בספריות או בסרטונים חיצוניים חדשים, החלטתי ליישם את השעון באמצעות Tailwind.css ושירותי האנימציה הנהדרים שלו.
דוגמאות קוד
אין הרבה מה לומר אחרת, מכיוון שחשבתי שזה יהיה הכי שימושי עבורך כשאני פשוט אביא דוגמאות קוד לשימוש חוזר.
הפריסה בכל דוגמא כמעט זהה לכל דומה. אני רק מעבד כמה תיבות div באמצעות מיקום מוחלט זו על גבי זו. מכיוון שלכל תיבה יש רק את הרוחב הקטן ביותר שיש, נראה שהם הסמנים הנראים בשעון.
הדוגמה האחרונה מדגימה כיצד להתחיל בשעה 12. שתי הדוגמאות הראשונות מתחילות כל אחת בשעה 3, כפי שהן מונחות בשורה.
דוגמא 1: השעון הפשוט ביותר

export function Clock() {
return (
<div className="flex justify-center py-10 group">
<div className="relative flex items-center justify-end w-20 h-20 overflow-hidden bg-gray-900 rounded-full ">
<div className="absolute w-1/2 h-1 bg-white rounded-full origin-left -rotate-12 group-hover:rotate-[215deg] duration-1000 ease-in-out" />
<div className="absolute w-1/2 h-1 origin-left rotate-[70] group-hover:rotate-[340deg] duration-1000 ease-in-out">
<div className="w-2/3 h-full bg-white rounded-full" />
</div>
<div className="absolute flex justify-center flex-1 w-full">
<div className="w-1 h-1 bg-white rounded-full" />
</div>
</div>
</div>
);
}
דוגמה 2: שעון עם גבול ומחוונים

import React from "react";
// Note that I'm using 'clsx' for
// composing classnames.
import clsx from "clsx";
export function Clock() {
return (
<div className="relative flex items-center justify-end w-20 h-20 overflow-hidden rounded-full ring-gray-600 ring-1">
{Array.from({ length: 8 }, (_, i) => (
<div
key={i}
style={{ height: 1 }}
className={clsx("absolute w-1/2 origin-left flex justify-end", {
"rotate-0": i === 0,
"rotate-45": i === 1,
"rotate-90": i === 2,
"rotate-[135deg]": i === 3,
"rotate-180": i === 4,
"rotate-[225deg]": i === 5,
"rotate-[270deg]": i === 6,
"rotate-[315deg]": i === 7,
})}>
<div className="w-1/3 h-full bg-gray-600 rounded-full" />
</div>
))}
<div className="absolute w-1/2 h-1 bg-gray-300 rounded-full origin-left -rotate-12 group-hover:rotate-[215deg] duration-1000 ease-in-out" />
<div className="absolute w-1/2 h-1 origin-left rotate-[85deg] group-hover:rotate-[340deg] duration-1000 ease-in-out">
<div className="w-2/3 h-full bg-gray-300 rounded-full" />
</div>
<div className="absolute flex justify-center flex-1 w-full">
<div className="w-1 h-1 bg-gray-300 rounded-full" />
</div>
</div>
);
}
דוגמה 3: שעון שמתחיל בחצות

export function Clock() {
return (
<div className="flex justify-center py-10 group">
<div className="relative flex flex-col items-center justify-start w-20 h-20 overflow-hidden bg-gray-900 rounded-full ">
<div className="absolute w-1 duration-1000 ease-in-out origin-bottom bg-gradient-to-t from-white to-red-400 rounded-full h-1/2 group-hover:rotate-[200deg]" />
<div className="absolute h-1/2 w-1 origin-bottom rotate-[55deg] group-hover:rotate-[340deg] duration-1000 ease-in-out flex flex-col justify-end">
<div className="w-full rounded-full bg-gradient-to-t from-white to-blue-400 h-2/3" />
</div>
<div className="absolute flex items-center justify-center flex-1 w-full h-full">
<div className="w-1 h-1 bg-white rounded-full" />
</div>
</div>
</div>
);
}