A more powerful Github Copilot
Augment your coding experience with Github Copilot Labs and its set of predefined one-click functions, called “Brushes”. Github Copilot enables you to quickly translate your code from one programming language into another. It can also automatically document and explain your code as well as find and fix bugs.
How to use Github Copilot Labs
For Github Copilot Labs to work, you need to meet the following requirements.
- an active Github Copilot subscription
- VS Code
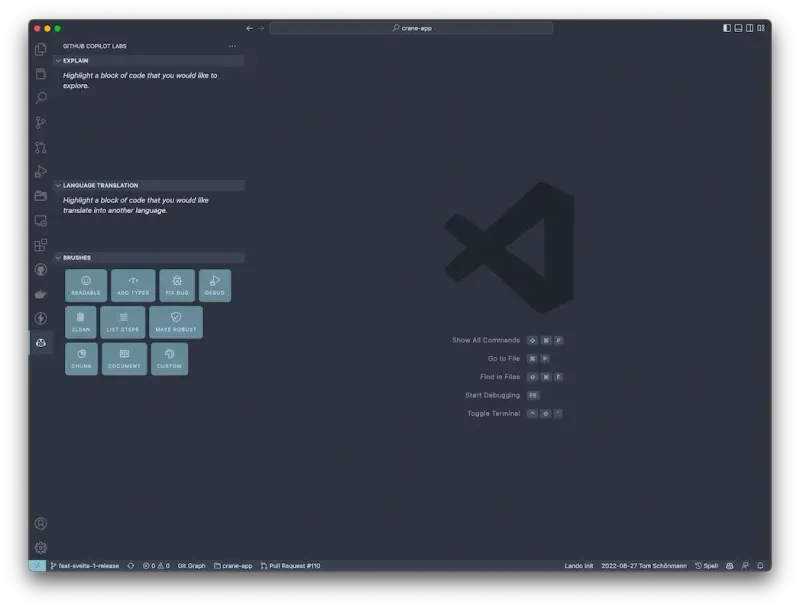
Because Github Copilot Labs is a VS Code extension, you then simply need to install it (link also in the addendum).


Features
As the name suggests, Github Copilot Labs is an experimental feature to augment Github Copilot. It offers a lot of new functionality, but it’s also far from being ready for production use. Some features work better than others, but as of writing, the quality is hit or miss.
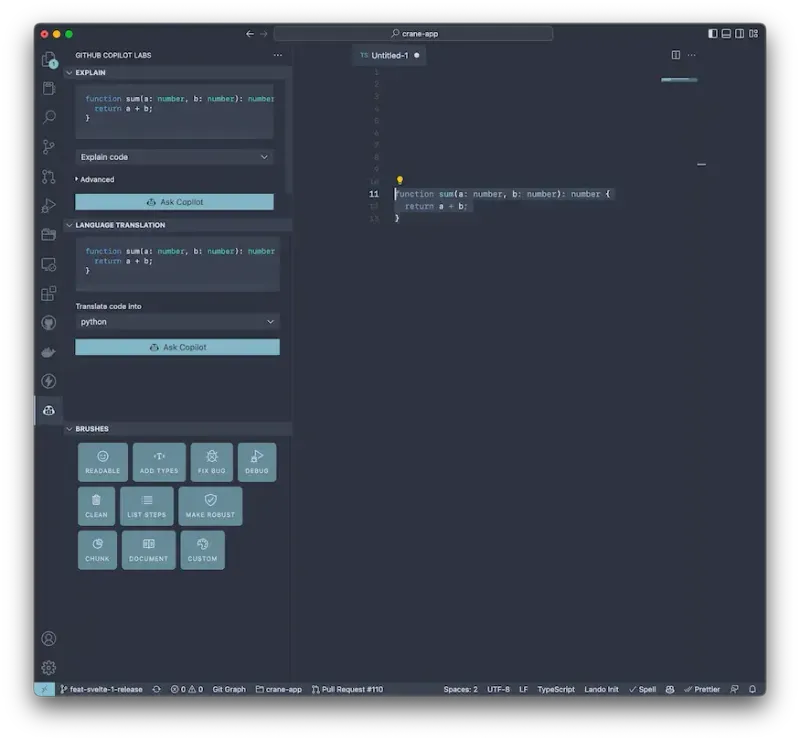
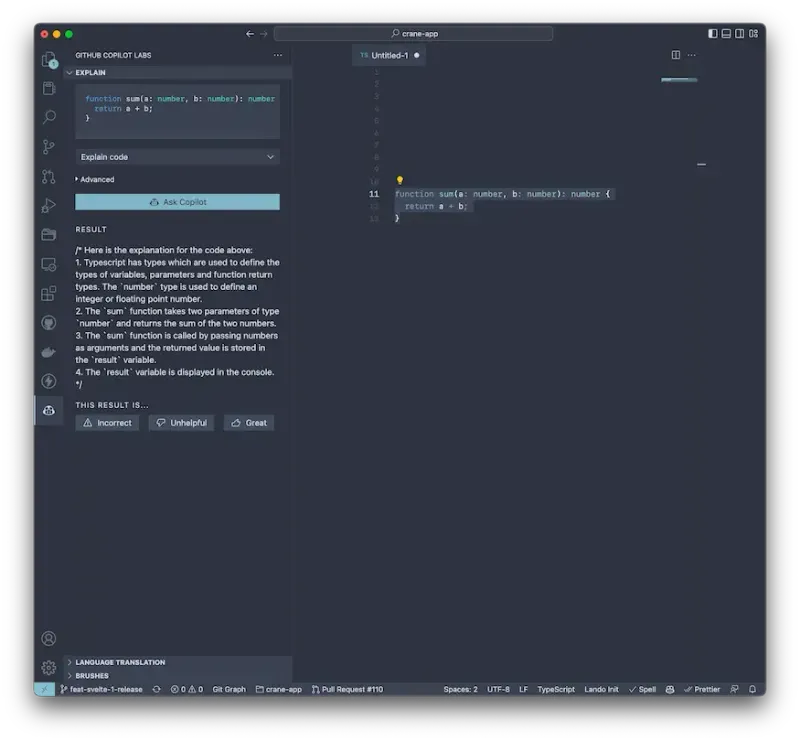
Feature: explaining code
Simply mark any of your code and request a code explanation. Explaining code can be particularly useful for developers who are new to a codebase or who are working with unfamiliar code. It can also be helpful for experienced developers who want to understand the logic and reasoning behind certain code choices. It might provide a high-level summary of what the code does, breaking it down into smaller chunks and explaining each piece in plain language. It can also provide more detailed explanations of specific lines or blocks of code, explaining the function and purpose of each element.


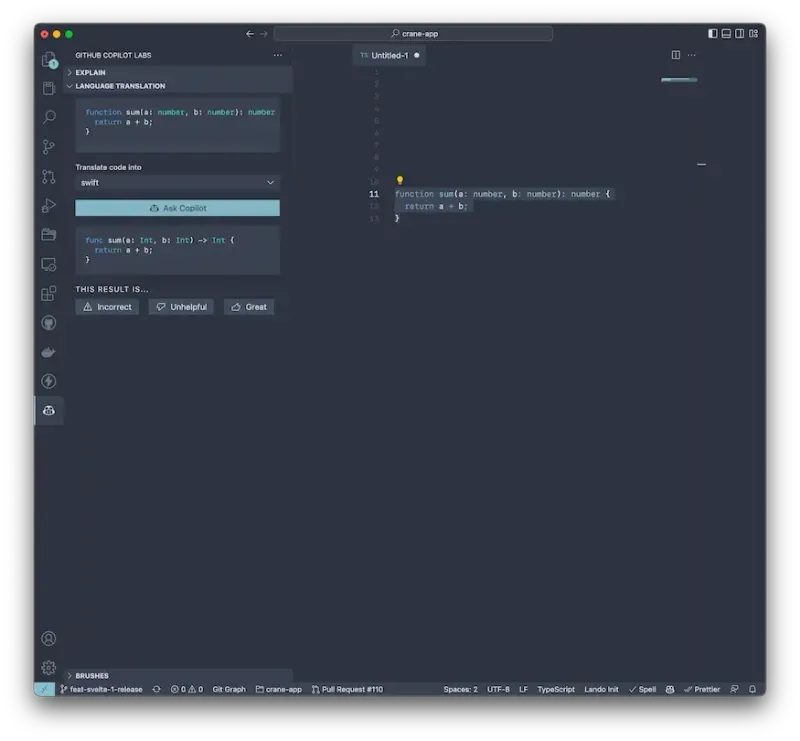
Feature: translate to other programming language
GitHub Copilot Labs can assist developers in a variety of ways, including the ability to translate code from one programming language to another.
This feature can be particularly useful for developers who are working with code written in a language they are not familiar with. It can also be helpful for developers who need to port code from one language to another for a specific project or application.
This worked very well for small functions, but you shouldn’t trust the system yet with large pieces of code that are quite complex.

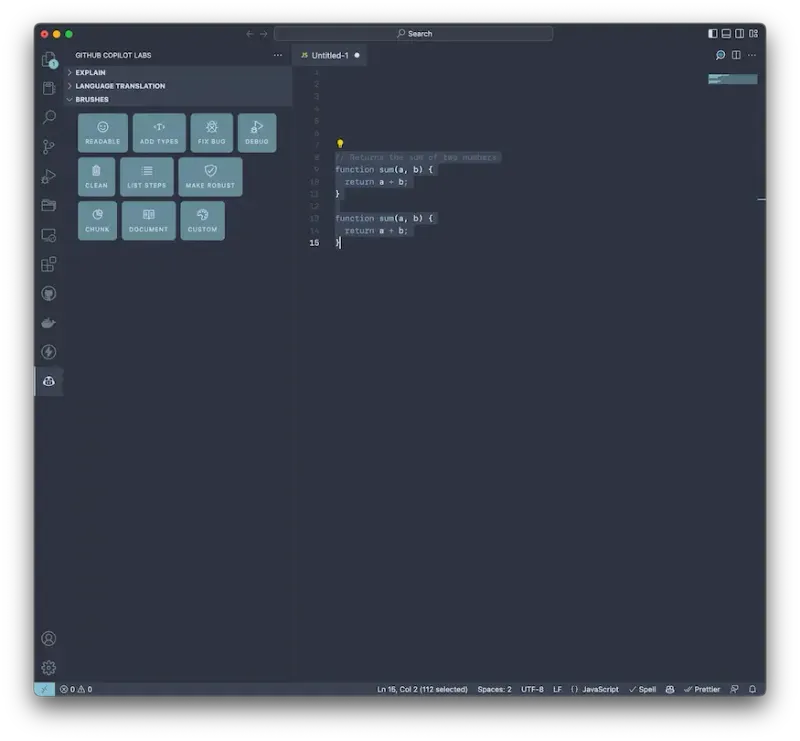
Feature: code documentation
Code documentation is an important aspect of software development, as it helps to explain the purpose and functionality of code to other developers, as well as to future developers who may need to work with the codebase. Good code documentation can make it easier for others to understand and maintain the code, and can also serve as a reference for developers who may need to make changes or additions to the code in the future.
Github Copilot Labs offers a code documentation feature that allows developers to easily document selected lines of code within their repository. This can be done directly from the “brushes”-editor, with the added convenience of being able to see the documentation alongside the code itself.
To use the code documentation feature in Github Copilot Labs, simply select the lines of code that you wish to document and click the "Document" button. This will generate code comments above the selected lines.
I tested it with TypeScript-code, and it didn't really work at all. Not only was the documentation written as code comments (instead of JSDoc), some parts of the function were also copied. This means I had to clean up the code after using the brush. The documentation itself was correct.

Feature: clean up code
Maintaining clean and organized code is an important aspect of software development, as it can help to improve the readability and maintainability of the codebase. However, as a codebase grows and evolves, it can be easy for code to become cluttered and difficult to understand.
Github Copilot Labs offers a feature that allows developers to easily clean up their code and make it more organized and readable.


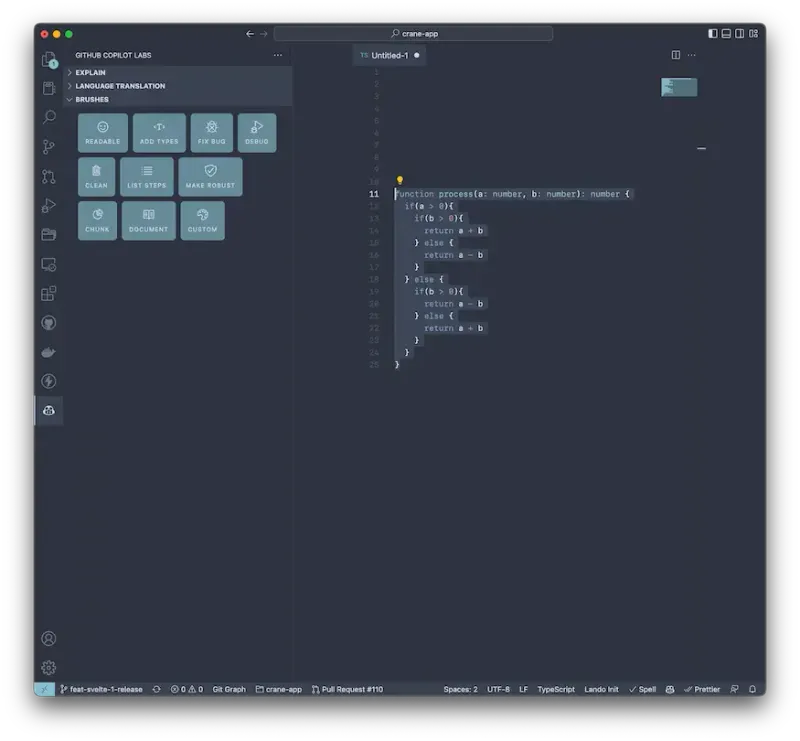
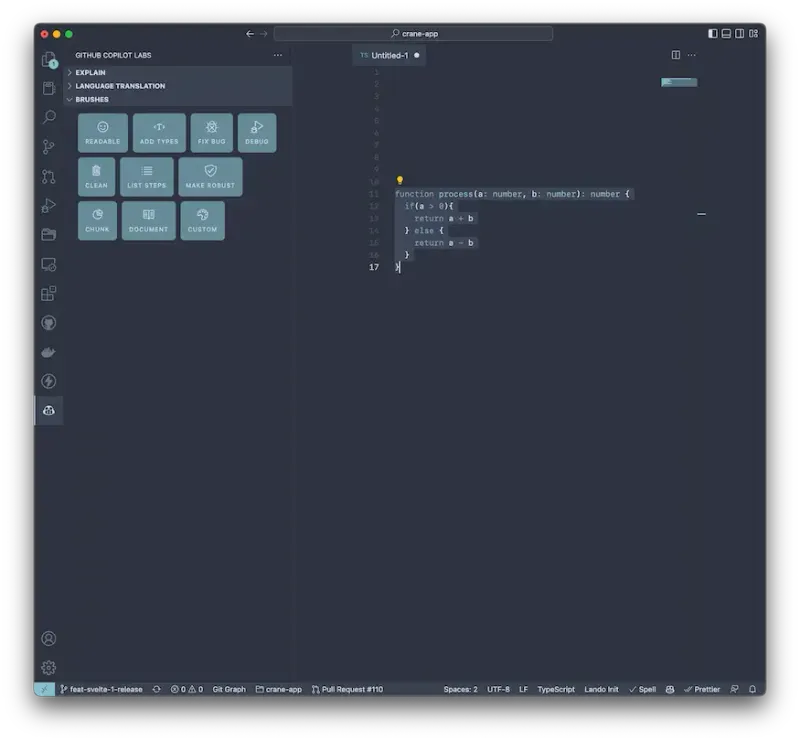
The "Clean" feature enables developers to simplify their code without changing its semantics, by automatically applying a set of code formatting and style rules.
To use the feature, simply select the lines of code that you want to clean up and click the "Clean" button. Github Copilot Labs will then attempt to simplify your code. This worked well in my testing.
The "Clean Up Code" feature can be a valuable tool for developers who want to make their code easier to read and understand, without having to manually reformat it themselves. It can also help in improving your code skills, as the the extension might generate simpler code you didn’t think of.
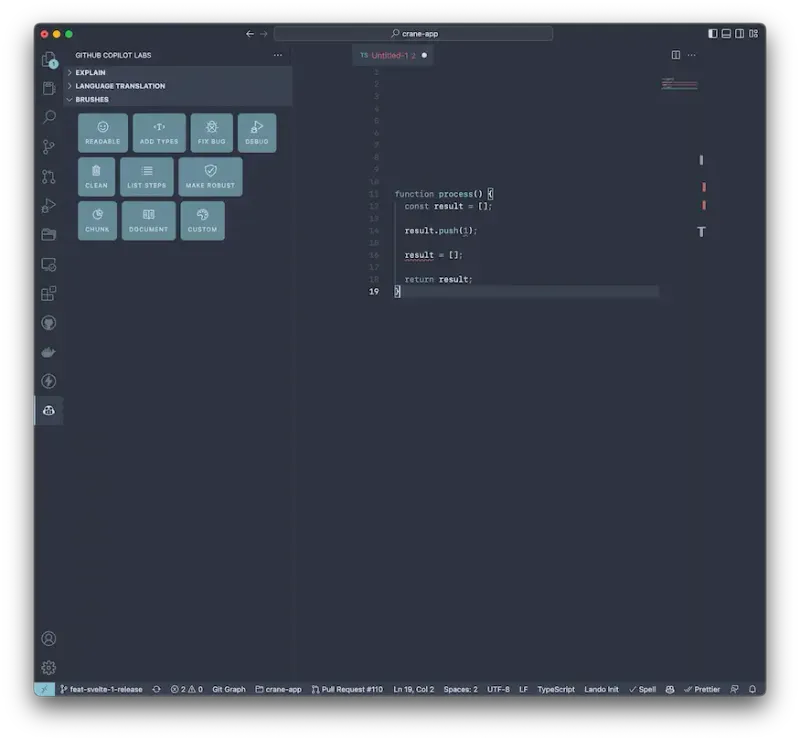
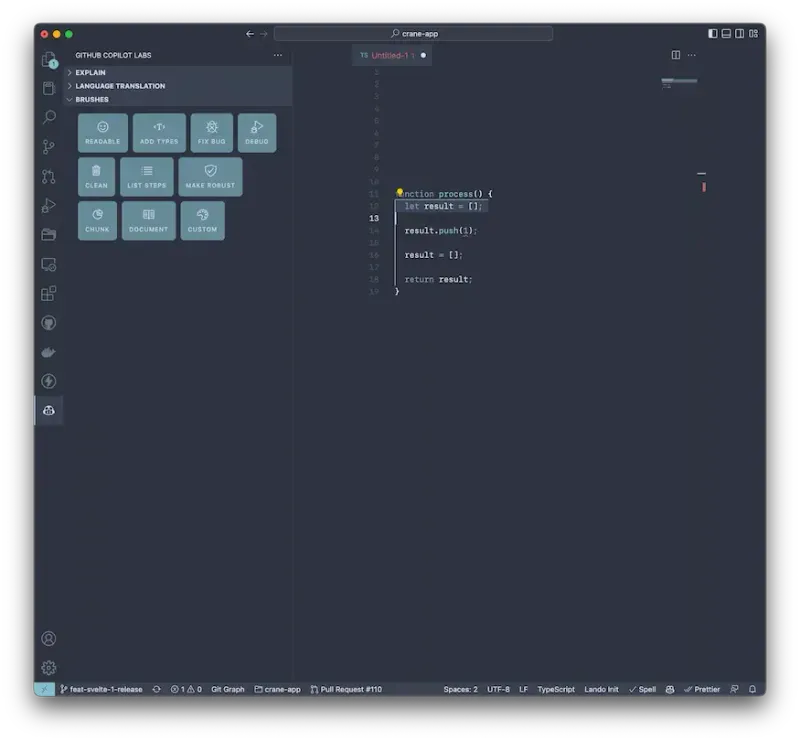
Feature: bug fixing
This worked also well in my simple testing. I defined an invalid reassignment of a variable, and Github Copilot Labs changed the code and defined the variable as mutable.
This outcome is debatable, of course. On the one hand, the bug was "fixed", in that sense that the invalid reassignment didn't happen any more.
But what if the value actually has to be immutable? In this case, the reassignment in the first place was wrong.
It looks like the extension tries to preserve as much code as possible. This feature is definitely not ready for any real use at the time of writing. It will improve over the coming months and years. But for now, you should treat it as an experiment to see how the future might look like.