初めに: 全てがどうなったか
全体のストーリーを飛ばして結果だけ見たい場合は、こちらです:
- flaming.codes は一から書き直され (v2とここで呼ぶことにします)、現在はQwikとQwik Cityを基盤フレームワークとして使用しており、以前はNext.jsを使用していました
- サードパーティ製CMSおよびキャッシングレイヤーに関連する全ての依存性を削除し、すべてのコンテンツをこのPWA(プログレッシブウェブアプリ)のGitHubリポジトリで自己ホストしています
- v1のflaming.codesの全スタックの管理が手間だったため、これを行いました。最後のきっかけは、CMS (Sanity) をアップデートしなければならず、とにかくいくつかの作業を書き直さなければならないときでした
- カスタムドキュメントパーサーとGoogle翻訳を使ったv1の翻訳コンポーネントは、マークダウンの純粋なコンテンツとそれぞれOpenAIのGPT-4に置き換えられました
- まだTTS(テキスト・トゥ・スピーチ)機能を実装していませんが、近い将来、OpenAIのWhisperモデルを使用して実装する予定です
- flaming.codes はまだVercelにホストされていますが、現在はサイトを提供するためにQwik Cityによって提供されるデプロイメントアダプターが現在ない状況のため、Build Output APIではなくEdge Functionsを使用しています
- デザインもアップデートされ、Windy Radix Colors](https://windy-radix-palette.vercel.app)を使用することで、ライトとダークモードの両方に対応し、Radix ColorsをTailwindクラスとして利用することができます

CMSがなくなった、長くCMSを讃えよう
v2のflaming.codesを書いた主な理由は、サービスの依存性を減らすことでした:
- CMS(とそのCDN)を削除し、全てのコンテンツ(投稿、カテゴリ、アセットなど)を直接リポジトリ内で管理およびホストすること、これはオープンソースにもなります
- この移行の一環として、もはや必要のなくなったCMSのコンテンツのキャッシングレイヤーを削除すること
- グーグル翻訳およびマイクロソフトのテキスト・トゥ・スピーチの使用をOpenAIからのAPIに置き換えること
Sanityのような強力なCMSや動的なクエリビルダーから離れることは、自分で(軽量な)コンテンツ管理を実装しなければならないコストを伴います。プロジェクトの核心部分を更新および維持しなければならないという心配をしたくありません。目標は、リポジトリを開いて記事を書き、変更をメインにプッシュするだけで新しいデプロイメントをトリガーすることができるようなこのソリューションを作ることです。
GitHubのプロジェクトルートにある /cms ディレクトリを確認して、ソースコードを自分で見ることができます。これは非常にうまく機能し、わかりやすく、完全に独立しており、CMS用の追加アカウントとログインは必要ありません。実際には以前よりもパワフルになっており、マークダウンを使ってすべてのコンテンツを使用することができるので、Sanityのカスタムエディターよりも書きやすくメンテナンスがしやすくなっています。編集スクリプトを実行してリアルタイムで変更を確認するためのライブリロードオプションを追加しました。必要であれば、一度に複数の言語に対してもこれを行うことができます。
CMSについては別の投稿で詳しく説明します。
Next.jsの代わりにQwikとQwik Cityを選んだ理由
Qwikとそのフルスタックフレームワークである "Qwik City" は、最初から非常に興味深いものでした: 必要になるまでJSの自動的な遅延読み込みと、水和無し。flaming.codesのコンテキストにおいては、私のサイトが基本的にブログであるため、このアーキテクチャから得られる利益は減少しています。ウェブアプリにコンポーネントと相互作用が増えれば増えるほど、Qwikを使用することで得られる改善は大きくなります。それでも、私は好奇心があり、一度は直接体験してみたかったのです。
Next.jsと比較したQwikのi18n
flaming.codesは14の言語に翻訳されており、中には右から左へのものも含まれています。2023年の初めにQwikを初めて見たとき(v2の実際の書き換えの約10ヶ月前)、i18nには実際の解決策がないように感じ、初期テストを超える努力は薄れていきました。
12月にもう一度見てみると、qwik-speakがflaming.codesの翻訳を可能にするために必要なソリューションであり、古いコードベースを復活させ、書き直しを開始しました。
新しい翻訳者
古いスタックはGoogle翻訳APIを使用しており、これはうまく機能していましたが、このコンポーネントにはいくつかの複雑さがありました:
- オリジナルの言語のコンテンツがSanity CMSから取得され、解析されて中間チャンクに分割される
- 各チャンクが利用可能なターゲット言語に翻訳される
- 翻訳されたチャンクが再構築されて、オリジナルのコンテンツ、含むフォーマットがフロントエンドで利用可能になる
十分に機能していましたが、コードは比較的読みにくく、維持するのが難しかったです。
flaming.codesは現在OpenAIを使用してすべてのコンテンツを翻訳しています。セットアップはずっとシンプルです:
- 新しい記事がプレーンなMarkdownで書かれる
- 記事がOpenAIに送信され、全体として翻訳される
- LLMは賢く、関連ある部分のみを翻訳するが、例えばフロントマター全体は翻訳しない(プロンプトがLLMに対して、どのフィールドを手順の対象から外すべきか指導する)
Vercelへのデプロイメント
Qwik Cityは静的サイト(SSG)としてエクスポートすることができますが、これは動的エンドポイントを使用できないことを意味するため、flaming.codesは「Vercel Edge」アダプターを使用してVercelを通じてデプロイメントおよびホスティングを続けています。私はVercelの「Build Output API」がアダプターとして利用可能であることを望んでいますが、今のところは十分です。
以前のflaming.codesはBuild Output APIを使用していましたが、これはサーバーサイドのコードがNode.js-APIを使用していることを意味していました - Vercel Edgeではこれはもう不可能であり、WebとNode.js APIの混在がやや奇妙で混乱しやすい状況を強いられます。これは私に互換性のためにいくつかのコンポーネントを書き換えることを要求します。
AIと透明性
v2の初期リリースには準備ができていませんが、新しい記事のメタデータプロパティを更新し、記事のどの部分がAIを使用して作成されたかについての詳細情報を追加します。
同じ動きで、透明性をさらに高めるためにサイトの分析を公開する予定です。flaming.codesはPlausible.ioを使用しており、これは基本的な使用集計のためのプライバシーを尊重する分析サービスです。
新しいデザイン

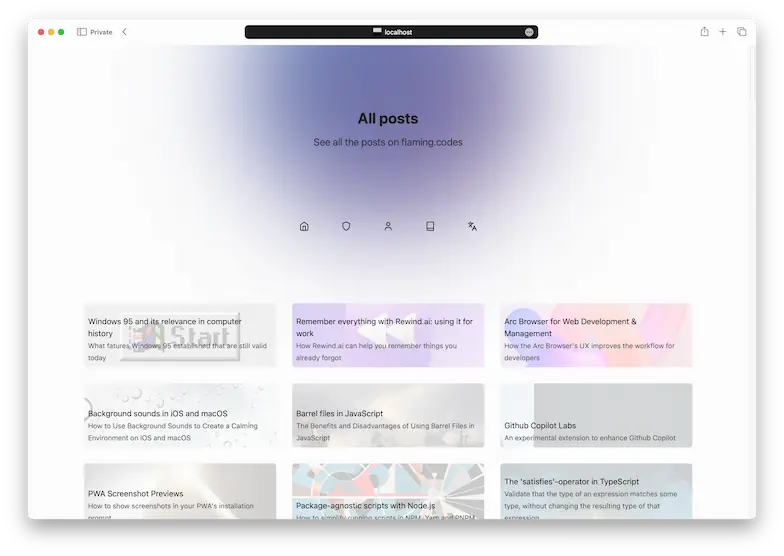
全体の書き換えプロセスの一環として、デザインも少しアップデートしました。ほとんどのページでは似ていますが、新しい塗装がされています。

新しい色+ライトとダークモード
Windy Radix Colorsのおかげで、ライトとダークモードのサポートを簡単に実装することができました。このライブラリは、両モード用のすべての色のバリエーションを提供しています。


私はTailwindプラグインとしてのRadix Colorパレットを使用しています。これは、色のバリエーションが慎重に選ばれており、ライト/ダークモードのサポートを容易にしています。また、Lucide Iconsに切り替えました。これらはQwik用のライブラリで利用可能です。比較のために、古いデザインのいくつかのスクリーンショットをここに示します:


結論と次に何をするべきか
初期リリース以来、v1のflaming.codesは大いに役立ってきましたが、他のサービスへの依存を簡略化する必要があると感じていました。
書き換えにはおよそ2週間を要しました。今後はコンテンツの管理がずっとシンプルになり、余分なコストを避ける手助けにもなります。
flaming.codesのバージョン2はローンチ時点でv1と機能的に同等ではありませんが、今後数週間で欠けている機能を追加していきます。好き/嫌いボタンやTTS(テキスト・トゥ・スピーチ)機能などです。