Unue kaj ĉefe: kiel ĉio finiĝis
Se vi volas preterlasi la tutan rakonton kaj nur vidi la rezulton, jen ĝi:
- flaming.codes estis reprogramita de nulo (do ĝi estu nomata v2 ekde nun) kaj nun uzas Qwik kaj Qwik City kiel sia bazan kadron, antaŭe ĝi uzis Next.js
- Mi forigis ĉiujn dependecojn rilatajn al la 3-a partia CMS kaj Kaŝmemoro-Tavolo kaj gastigas ĉiun enhavon memstare en la Github-deponejo de ĉi tiu PWA (Progresa Reta Apliko)
- Mi faris tion ĉar mi rimarkis, ke prizorgi la tutan stakon de v1 de flaming.codes estis tro multe da laboro - la fina guto estis kiam mi devis ĝisdatigi la CMS-on (Sanity) kaj tamen devis iom reskribi
- La v1 traduka komponento, kiu implikis propran analizilon de dokumentoj kaj la tradukon per Google Translate, estis anstataŭigita per pura markdown-enhavo kaj OpenAI's GPT-4, respektive
- Mi ankoraŭ ne realigis la TTS (Teksto-al-Parolo) funkcion, sed mi faros tion en la proksima estonteco uzante la modelon Whisper de OpenAI
- flaming.codes ankoraŭ estas gastigita sur Vercel, sed nun uzas Edge Functions por servi la retejon, anstataŭ la Build Output API, ĉar nuntempe ne estas havebla deplojada-adaptilo por ĝi provizita de Qwik City
- Dezajno ankaŭ estis ĝisdatigita kaj nun subtenas kaj helan kaj malluman reĝimon uzante Windy Radix Colors por havi Radix-kolorojn disponeblajn kiel Tailwind-klasojn

La CMS estas for, longe vivu la CMS
La ĉefa kialo, pro kiu mi verkis v2 de flaming.codes, estis por malpliigi la servodependecojn:
- forigi CMS-on (kaj ĝian CDN-on) kaj administri kaj gastigi ĉiun enhavon (afiŝojn, kategoriojn, aktivaĵojn, ktp) rekte en la deponejo, kiu ankaŭ estos malfermkodigita
- kiel parto de ĉi tiu transiro, forigi kaŝmemor-tavolon por enhavo de CMS, ĉar ĝi jam ne estas bezonata
- anstataŭigi uzadon de Google Translate kaj Microsoft-teksto-al-parolo per API-oj de OpenAI
Transiri for de potenca CMS kiel Sanity kaj ĝia dinamika kveri-konstruilo venas kun la kosto de devi mem implementi kelkajn (malpeza) enhavo-administradon. Mi ne volas zorgi pri devi ĝisdatigi kaj prizorgi tian kernan parton de la projekto. Mia celo estas havi ĉi tiun solvon funkcianta eĉ se mi ne skribas afiŝon dum jaro, ĉar la sola postulo estu malfermi la deponejon, verki artikolon kaj poste simple puŝi ŝanĝojn en ĉefa por ekigi novan deplojon.
Vi povas inspekti la /cms-dosierujon ĉe la radiko de la projekto en GitHub por vidi la fontkodon por vi mem. Ĝi funkcias sufiĉe bone, estas simpla kaj tute sendependa, nenia ekstra konto kaj ensaluto por CMS necesas. La ekzistanta sperto nun estas fakte pli potenca ol antaŭe, ĉar mi nun povas uzi Markdown por ĉiu enhavo, kiu estas multe pli facila por skribi kaj prizorgi ol la propra redaktilo de Sanity. Mi aldonis vivan-reŝarg-opcion por ruli la redaktil-skripton, tiel ke mi povas vidi la ŝanĝojn reale - se mi volas eĉ por multaj lingvoj samtempe.
Mi detale parolos pri la CMS en aparta afiŝo.
Kial mi elektis Qwik kaj Qwik City anstataŭ Next.js
Qwik kaj ties Plena-Stack Kadro nomata "Qwik City" ŝajnis al mi tre allogaj de la komenco: aŭtomate malfruigi ŝarĝon de ia ajn JS ĝis ĝi vere bezoniĝas sen ia ajn rehidratigo. En la kunteksto de flaming.codes, la gajnoj de ĉi tiu arkitekturo estas malgrandiĝantaj, ĉar mia retejo estas en sia kerno blogo. Ju pli da komponantoj kaj interagoj reteja apliko havas, des pli grandaj la plibonigoj estas, kiuj venas de uzanta Qwik. Tamen, mi estis scivola kaj volis havi kelkajn unuajn-manajn spertojn kun ĝi.
i18n in Qwik kompare al Next.js
flaming.codes estas tradukita en 14 lingvojn, inkluzive kelkajn dekstre-al-maldekstre lingvojn. Kiam mi unue rigardis Qwik en la komenco de 2023 (ĉirkaŭ 10 monatojn antaŭ mi faris la realan v2 reskribon), mi sentis ke ne estis vera solvo por i18n, kaj miaj klopodoj preter kelkaj komencaj provoj fadis.
Rigardante ĝin denove en Decembro, qwik-speak estis la solvo bezonata por ebligi tradukojn en flaming.codes, do mi depolvis la malnovan kod-bazon kaj komencis la reskribon.
Nova tradukilo
La malnova stako uzis la Google Translate API, kiu servis min bone, sed la tuta komponento venis kun iom da komplekseco:
- enhavo en la origina lingvo estis elŝutita de Sanity CMS, analizita kaj dividita en intermediarajn pecojn
- Ĉiu peco poste estis tradukita en la disponeblajn celajn lingvojn
- La tradukitaj pecoj estis rekonstruitaj tiel ke la origina enhavo, inkluzive de formatado, estis restarigita kaj disponebla por la Frontend por esti
Ĝi funkciis sufiĉe bone, sed la kodo estis relative malfacila por legi kaj prizorgi.
flaming.codes nun uzas OpenAI por traduki ĉiun enhavon. La tuta agordo estas multe pli simpla:
- nova artikolo estas skribita en simpla Markdown
- la artikolo estas sendata al OpenAI kaj tradukita kiel tutaĵo
- LLMoj estas sufiĉe inteligentaj por nur traduki la rilatajn partojn, sed ne ekzemple la tutan frontmatter (instigo gvidas la LLM pri kiuj kampoj ne estu submetataj al la procedo)
Deplojo ĉe Vercel
Qwik City povus esti eksportata kiel statika retejo (SSG), sed tio signifus ke mi ne povus uzi dinamikajn finpunktojn, do flaming.codes uzas la "Vercel Edge"-adaptilon por daŭra deplojado kaj gastigado per Vercel. Mi ŝatus ke la "Build Output API" de Vercel ankaŭ estu havebla kiel adaptilo, sed nuntempe ĝi sufiĉas.
flaming.codes antaŭe uzis la Build Output API, kio signifis ke servila-flanka kodo uzis Node.js-API-ojn - ĉe Vercel Edge, tio jam ne eblas, ĉar ĝi estas iom stranga kaj konfuzanta miksaĵo de TTT kaj Node.js API-oj. Tio postulis min reskribi kelkajn komponantojn por kongruo.
AI kaj transparenteco
Dum ne preta por la komenca eldono de v2, mi ĝisdatigos la metadatenojn por novaj artikoloj por havi pli da informoj pri kiuj aspektoj de artikolo estis kreitaj uzante AI.
En la sama movo, mi ankaŭ faros la analitikon de la retejo publike havebla por pliigi transparentecon. flaming.codes uzas Plausible.io, privateco-respektantan analitiko-servon por baza uzo-agregado.
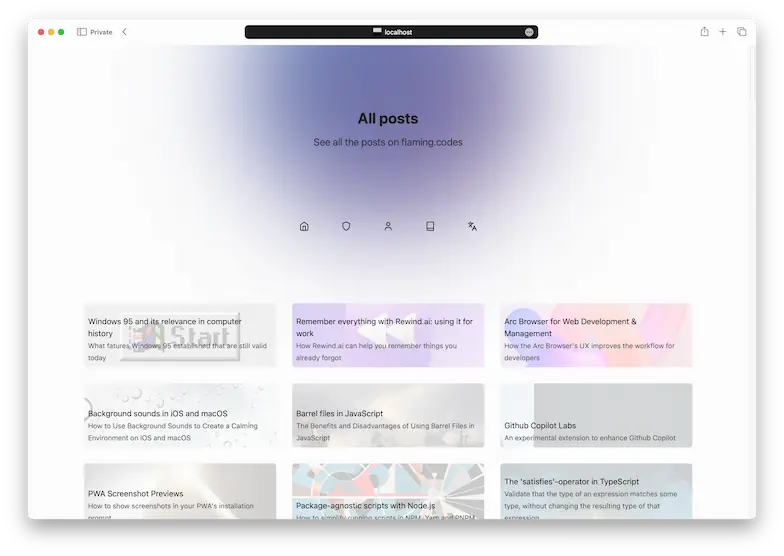
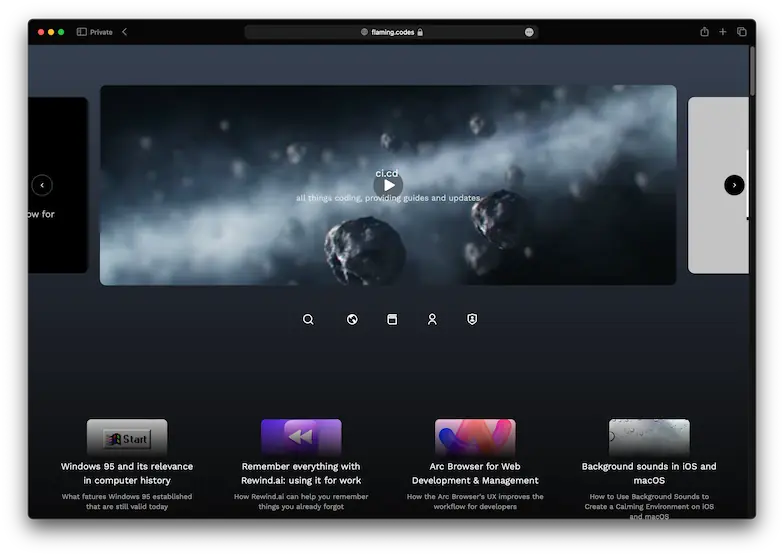
Nova dezajno

Kiel parto de la tuta reskribo mi ankaŭ ĝisdatigis la dezajnon iomete. Ĝi estas simila en la plejparto de la paĝoj, sed kun freŝa tavolo da farbo.

Novaj koloroj + hela kaj malluma reĝimo
Danke al Windy Radix Colors, subteno por hela kaj malluma reĝimo estis facile implementita ĉar la biblioteko provizas ĉiujn kolorvariantojn por ambaŭ reĝimoj.


Mi nun uzas la Radix Color paletro kiel Tailwind-kromprogrogramon, kiu venas kun zorgema selektado de kolorvariantoj same kiel facile subteno por hela/malluma reĝimo. Mi ankaŭ ŝanĝis al Lucide Icons ĉar ili estas haveblaj tra biblioteko por Qwik. Por komparo, jen kelkaj ekrankopioj de la malnova dezajno:


Konkludo kaj kio venontas
La v1 de flaming.codes tre bone servis min ekde ĝia komenca lanĉo, sed mi sentis ke la stako devis esti simpligita al servodependecoj.
Ĝi prenis ĉirkaŭ du semajnoj fini la reskribon. Administrado se enhavo estos multe pli simpla de nun kaj ankaŭ helpos min eviti superfluajn kostojn.
Versio 2 de flaming.codes ne atingis kompletan eco-egalecon kun v1 por ĝia lanĉo, sed mi aldonos la mankantajn funkciojn en la venontaj semajnoj, kiel la ŝat/malŝat-butono aŭ la TTS (Teksto-al-Parolo) funkcio.