Először is: hogyan is végződött minden
Ha ki szeretnéd hagyni a teljes történetet, és csak az eredményt akarod látni, íme:
- A flaming.codes teljesen újraíródott (így ezt ezentúl v2-nek nevezzük) és most a Qwik és Qwik City keretrendszert használja az alapjául, korábban Next.js alapú volt
- Eltávolítottam az összes függőséget, ami harmadik féltől származó CMS-hez és a gyorsítótárhoz kapcsolódott, és a Github repo tartalmakkal önmagát hosztoló PWA (Progresszív Webalkalmazás)
- Ezt azért tettem, mert észrevettem, hogy a flaming.codes első verziójának teljes stackjének karbantartása túl sok munkát igényelt - az utolsó csepp a pohárban az volt, mikor frissítenem kellett a CMS-t (Sanity) és úgyis újra kellett volna írni néhány dolgot
- A v1 fordító komponense, ami egyéni dokumentumok elemzését és a fordítást a Google Translate segítségével tartalmazta, tiszta markdown tartalommal és az OpenAI GPT-4-jének megfelelően lett lecserélve
- Még nem implementáltam a TTS (szövegbeszéd) funkciót, de hamarosan megteszem az OpenAI Whisper modelljének felhasználásával
- A flaming.codes még mindig a Vercel-en van hosztolva, de most Edge Functions használatával szolgálja ki az oldalt a Build Output API-val szemben, mivel jelenleg nincs hozzá elérhető deployment-adapter a Qwik City részéről
- A design is frissült, és most már támogatja a világos és sötét módot is a Windy Radix Colors segítségével, hogy a Radix Színeket Tailwind osztályokként is elérhetővé tegye

A CMS elmúlt, éljen a CMS
Az elsődleges oka annak, hogy megírtam a flaming.codes v2-t, az volt, hogy csökkentsem a szolgáltatási függőségeket:
- eltávolítani a CMS-t (és annak CDN-jét) valamint közvetlenül a repozitóriumban kezelni és hosztolni az összes tartalmat (bejegyzések, kategóriák, eszközök, stb.), amely nyílt forráskódú lesz
- ebben a folyamatban eltávolítani a CMS tartalomhoz tartozó gyorsítótárat, mivel már nem szükséges
- a Google Translate és a Microsoft szövegbeszéd API-jainak felhasználását az OpenAI API-jaira cserélni
Elmozdulni egy olyan erőteljes CMS-től, mint a Sanity és az annak dinamikus lekérdezésépítője, az azzal jár, hogy nekem kell implementálnom néhány (könnyűsúlyú) tartalomkezelési megoldást. Nem akarok azzal foglalkozni, hogy frissítem és karbantartom ezt a projekt kulcselemét. Az a célom, hogy ez a megoldás akkor is működjön, ha egy évig nem írok egy bejegyzést sem, mert az egyetlen követelménynek az kellene lennie, hogy megnyissam a repot, írjak egy cikket, majd egyszerűen pusholjak változásokat a fő ágra, hogy új telepítés indítsak be.
Megtekintheted a /cms könyvtárát a projekt GitHub oldalának gyökerében, hogy saját magad láthasd a forráskódot. Nagyon jól működik, egyenes és teljesen önálló, nincs szükség extra fiókra és bejelentkezésre egy CMS-ben. Az írási élmény most valójában erőteljesebb, mint korábban, mivel most már minden tartalmat Markdownban használhatok, ami sokkal könnyebb írni és karbantartani, mint a Sanity egyéni szerkesztőjét. Hozzáadtam egy élő-újratöltési opciót a szerkesztő-szkripthez, hogy valós időben láthassam a változásokat - ha akarom, akár több nyelven egyszerre is.
A CMS-ről egy külön bejegyzésben részletesen is beszámolok.
Miért választottam Qwik-et és Qwik City-t a Next.js helyett
A Qwik és annak teljes stack keretrendszere, a „Qwik City” már elejétől fogva nagyon érdekfeszítőnek tűnt számomra: lusta JS betöltés automatikusan amíg valóban szükség van rájuk anélkül, hogy bármilyen hidratációt igényelnének. A flaming.codes kontextusában a nyereségek ezen az architektúrán kevéssé jelentősek, hiszen az oldal alapvetően egy blog. Minél több komponens és interakció van egy webalkalmazásban, annál nagyobbak a javulások, amelyeket a Qwik használata hoz. Mégis kíváncsi voltam, és szerettem volna szerezni némi első kézből származó tapasztalatot.
i18n a Qwik-ben a Next.js-hez képest
A flaming.codes 14 nyelvre van lefordítva, beleértve néhány jobbról balra írt nyelvet is. Mikor először megnéztem a Qwik-et 2023 elején (kb. 10 hónappal azelőtt, hogy megírtam volna a tényleges v2 átírást), úgy éreztem, hogy nincs igazi megoldás az i18n-re, és a kezdeti tesztek után az erőfeszítéseim elhalványultak.
Amikor decemberben újra ránéztem, a qwik-speak volt a megoldás, ami szükséges volt a flaming.codes fordítások bekapcsolásához, így leporoltam a régi kódbázist és belevágtam az újraírásba.
Új fordító
A régi stack a Google Translate API-t használta, ami jól szolgált, de az egész komponens egy bizonyos összetettséggel járt:
- Az eredeti nyelven lévő tartalmat lekérdezték a Sanity CMS-ből, elemzőként és köztes darabokra bontották
- Minden darabot lefordítottak az elérhető célnyelvekre
- A lefordított darabokat újraépítették úgy, hogy az eredeti tartalmat, beleértve a formázást, helyreállították és a Frontend számára elérhetővé tették
Elég jól működött, de a kód elég nehéz volt olvasni és karbantartani.
A flaming.codes most az OpenAI segítségével fordítja le az összes tartalmat. Az egész beállítás sokkal egyszerűbb:
- új cikk íródik tisztán Markdownban
- a cikket elküldik az OpenAI-nak és egészében lefordítják
- Az LLM-ek elég okosak ahhoz, hogy csak a releváns részeket fordítsák le, de például az egész frontmatter-t már nem
Telepítés a Vercel-en
A Qwik City statikus oldalként is exportálható (SSG), de ez azt jelentené, hogy nem tudnék használni dinamikus végpontokat, ezért a flaming.codes a „Vercel Edge” adaptert használja tovább a telepítéshez és a Vercel-en keresztül történő hosztoláshoz. Szeretném, ha a Vercel „Build Output API”-ja is elérhető lenne adapterként, de egyelőre elégséges.
A flaming.codes korábban a Build Output API-t használta, ami azt jelentette, hogy a szerveroldali kód Node.js API-kat használt - a Vercel Edge-en ez már nem lehetséges, mivel ez egy meglehetősen furcsa és zavaró keveréke a Web és a Node.js API-jainak. Ezért néhány komponenst át kellett írnom a kompatibilitás érdekében.
AI és átláthatóság
Bár nem áll készen az v2 kezdeti kiadására, a metadata tulajdonságokat frissíteni fogom az új cikkekre, hogy több információt tartalmazzanak arról, hogy egy cikk mely aspektusait hozta létre AI segítségével.
Ugyanebben a lépésben nyilvánosságra hozom az oldal analitikáját is az átláthatóság növelése érdekében. A flaming.codes a Plausible.io használja, ami egy adatvédelmet tiszteletben tartó analitikai szolgáltatás az alapvető használati aggregációhoz.
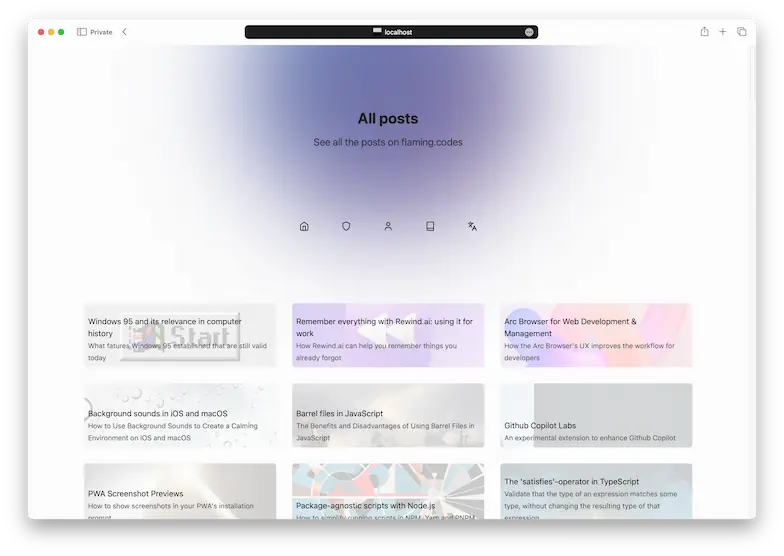
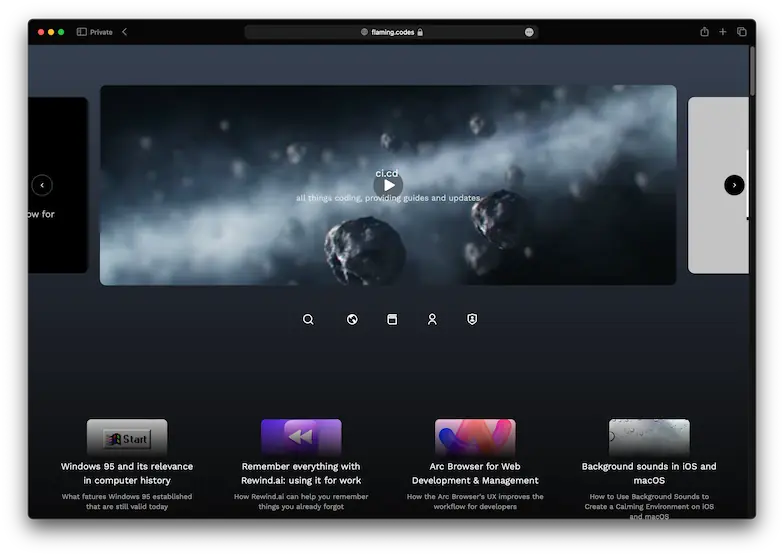
Új design

Az egész újraírás részeként a designt is egy kicsit frissítettem. A legtöbb oldalon hasonló, de új festékréteggel.

Új színek + világos és sötét mód
A Windy Radix Colorsnak köszönhetően a világos és sötét mód támogatása egyszerűen megvalósítható volt, mivel a könyvtár minden színváltozatot biztosít mindkét módhoz.


Most a Radix Szín palettát használom Tailwind-bővítményként, ami gondosan válogatott színváltozatokat kínál, valamint egyszerű támogatást a világos/sötét módhoz. A Lucide ikonokra is áttértem, mivel azok elérhetőek a Qwik könyvtárban. Az összehasonlítás kedvéért íme néhány képernyőkép a régi dizájnról:


Következtetés és a következő lépések
Az flaming.codes v1 nagyon jól szolgált az indulása óta, de úgy éreztem, a stacket le kell egyszerűsíteni a más szolgáltatásoktól való függőség szempontjából.
Körülbelül két hétig tartott a rewrite befejezése. A tartalomkezelés ezután sokkal egyszerűbb lesz, és segít elkerülni a magas költségeket.
A flaming.codes v2-e nem érte el a v1 funkcióinak teljes körét a bevezetéskor, de a hiányzó funkciókat, mint például a like/dislike gomb vagy a TTS (szövegbeszéd) funkció, a következő hetekben fogom hozzáadni.