Kunfluge: La Nerduma Eleganteco Malantaŭ Profundeco-Sensiva React Animacio
En mondo kie UI-animacioj tro ofte oscilas inter "tute statika" kaj "troenthuziasma cirko de movado", mi decidis konstrui ion... malsaman. Ion kiuj sentas sin vivanta, iom kaosa, tamen rimarkinde sinteza. Eniru FlockingAnimation.tsx: React-komponento kie ciferecaj boidoj gracie flugas tra la ekrano kun celo, iom da paralaksa profundo, kaj surprize alta grado da memkontrolo.
Jen la rakonto pri kiel mi faris etan kunflugilon de animitaj karakteroj pli emocie stabila ol plej multaj el miaj JavaScript-pakitaĵoj.
⸻
La Koncepto: Boidoj kun Cerboj (kaj Profundeco)
La celo estis simuli kunflugan konduton—jes, kiel birdoj—sen sendi la retumilon en kardia aritmia kolapso. Inspirite de la klasiska kunflugila algoritmo de Craig Reynolds, ĉiu "boido" (individua bird-simila objekto) sekvas tri simplajn regulojn:
1. Disiĝo: Ne amasigu min.
2. Aliniĝo: Estu malstreĉita kiel la aliaj.
3. Kohezo: Ni restu kunigitaj, amikoj.
Mi aldonis profundeco-sensivan paralaksan ŝanĝon, kio signifas ke boidoj pli malproksime en la "fono" moviĝas pli malrapide, kreante iluzion de dimensieco. Estas kiel 3D, sed sen la okulvitroj aŭ ekzistenca timo.
⸻
Sub la Kapo: Arkitekturo & Mekanikoj
Boida Intelecto
Ĉiu boido estas ekzemplo de la klaso Boid, kiu portas sian propran vektoran matematikcerbon. Imagu ĝin kiel birdon kun doktoreco en trigonometrio kaj malgranda fako pri evito de React-ŝtato.
Jen kiel ili pensas:
- Vektoroj de Rapideco kaj Akcelado difinas movadon.
- Stertaj Kondutoj aplikas la sanktan trilogion: disiĝo, aliniĝo, kaj kohezo.
- Profundeca Faktoro ĝustigas ilian rapidon por paralaksa efiko.
- Rande Ruligo certigas ke neniu boido forflugos de la rando de realeco (aŭ ekrano).
Ili ĝisdatigas siajn poziciojn ĉiu kadro kaj raportas siajn koordinatojn per MotionValues. Vi scias, kiel birdoj nature faras.
Stilo kaj Movado
Ĉiu boido prezentatas kiel simpla rotaciita Unicode-karaktero (◗) stilita per Tailwind CSS. Ni ciklas tra estetike plaĉaj Tailwind 950 nuancoj kiel ŝtonardo, rozo, kaj fuksio—ĉar se vi simulas birda konduton, vi povu almenaŭ fari ĝin elegante.
La <motion.div> envolvaĵoj lasas Framer Motion trakti la transirojn kaj animaciajn ecojn—pozicio, angulo, skalo, kaj travidebleco—dum restas deklaraciaj. Milda malatsendiĝo dum enmeto certigas ke la animacio ne surprizu la spektanton kiel kruela reklamfenestro.
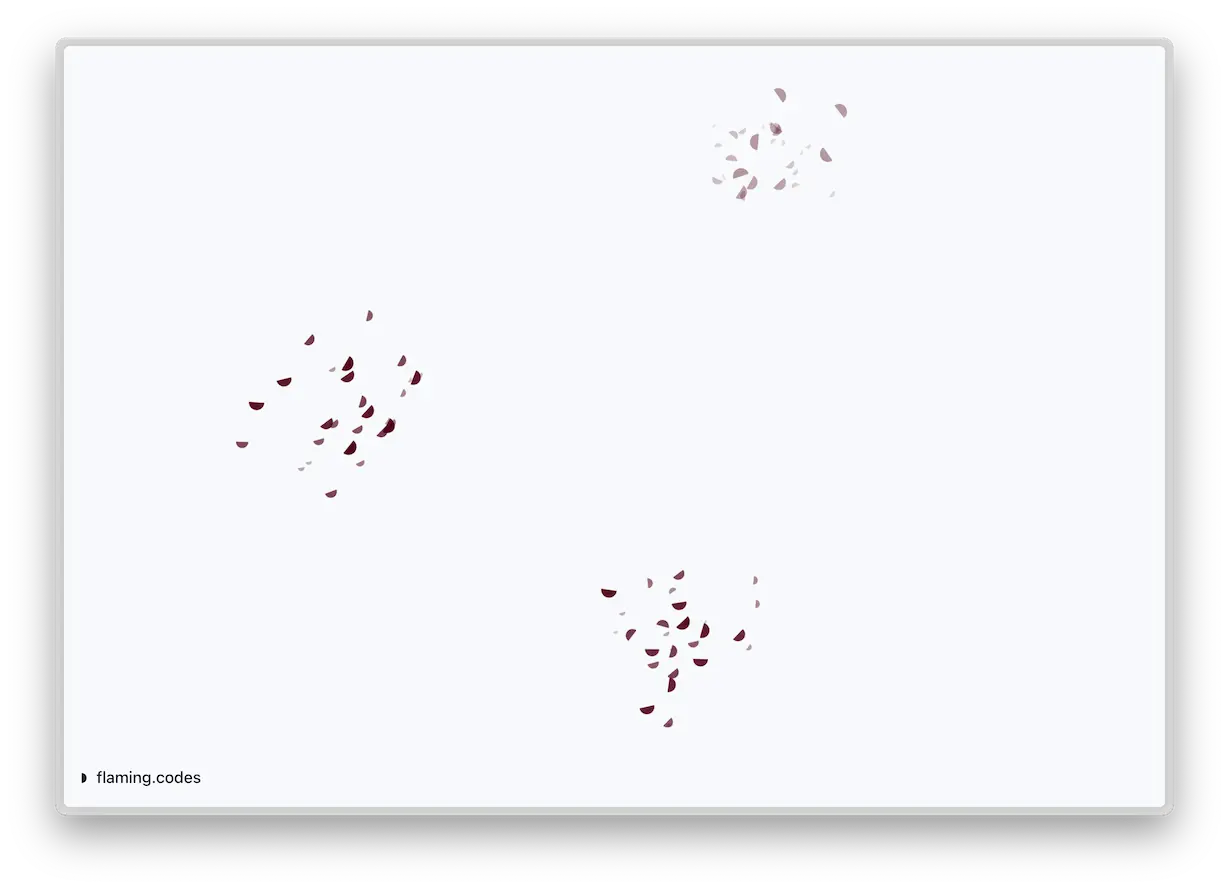
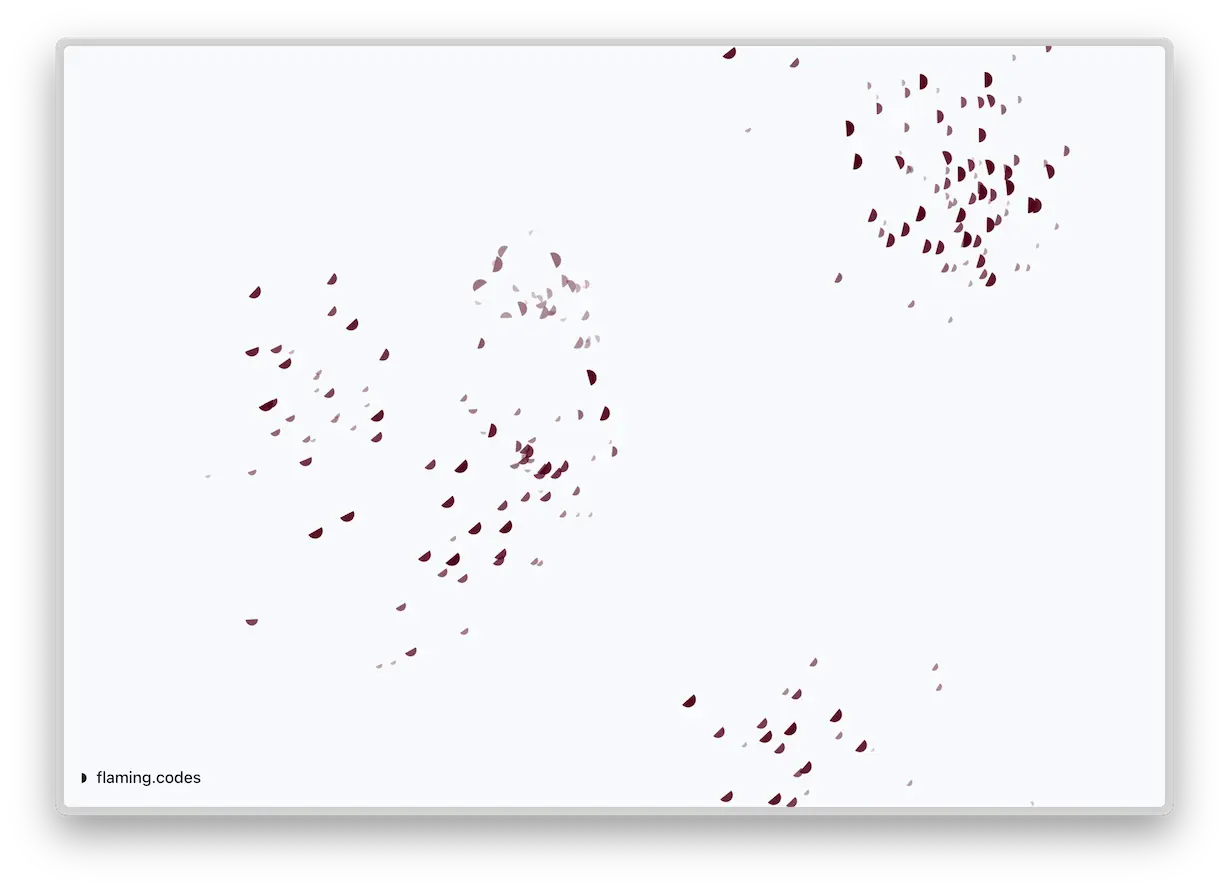
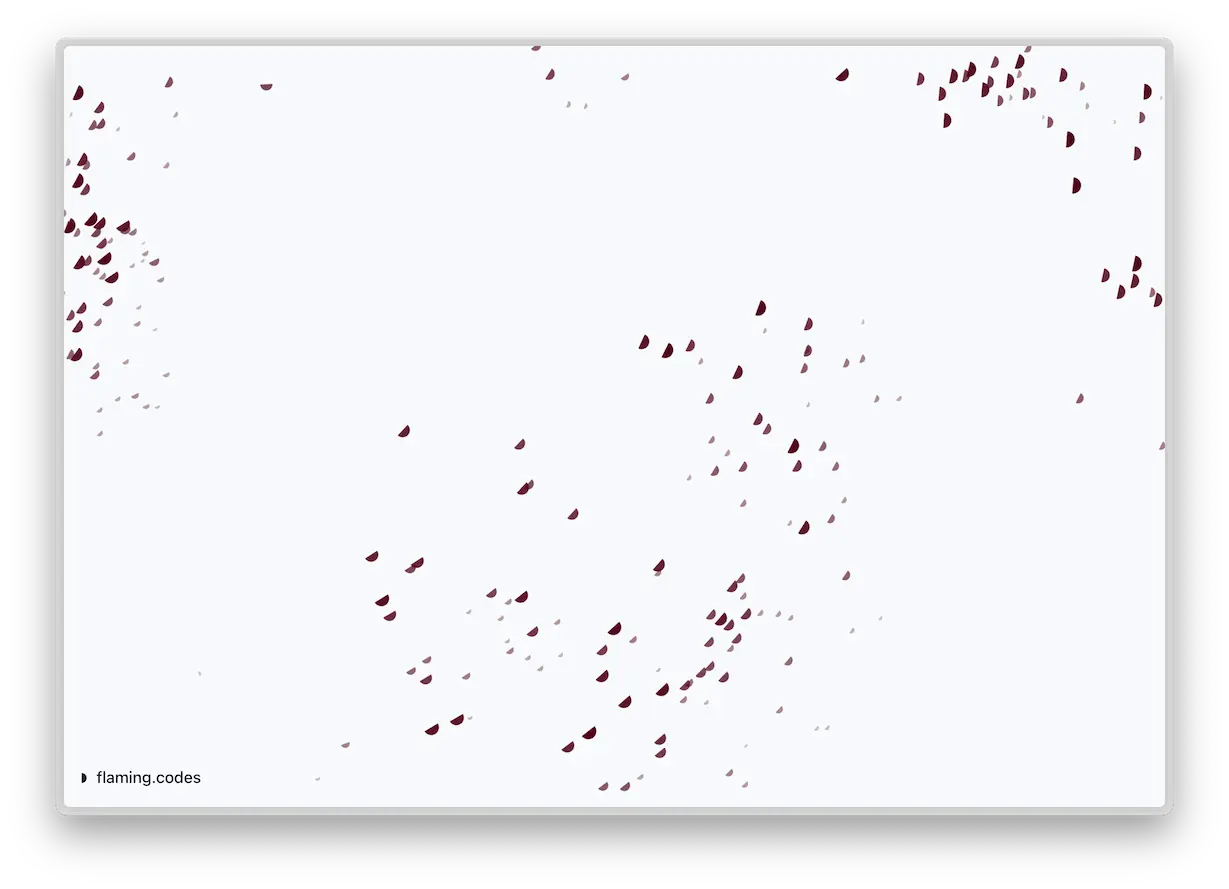
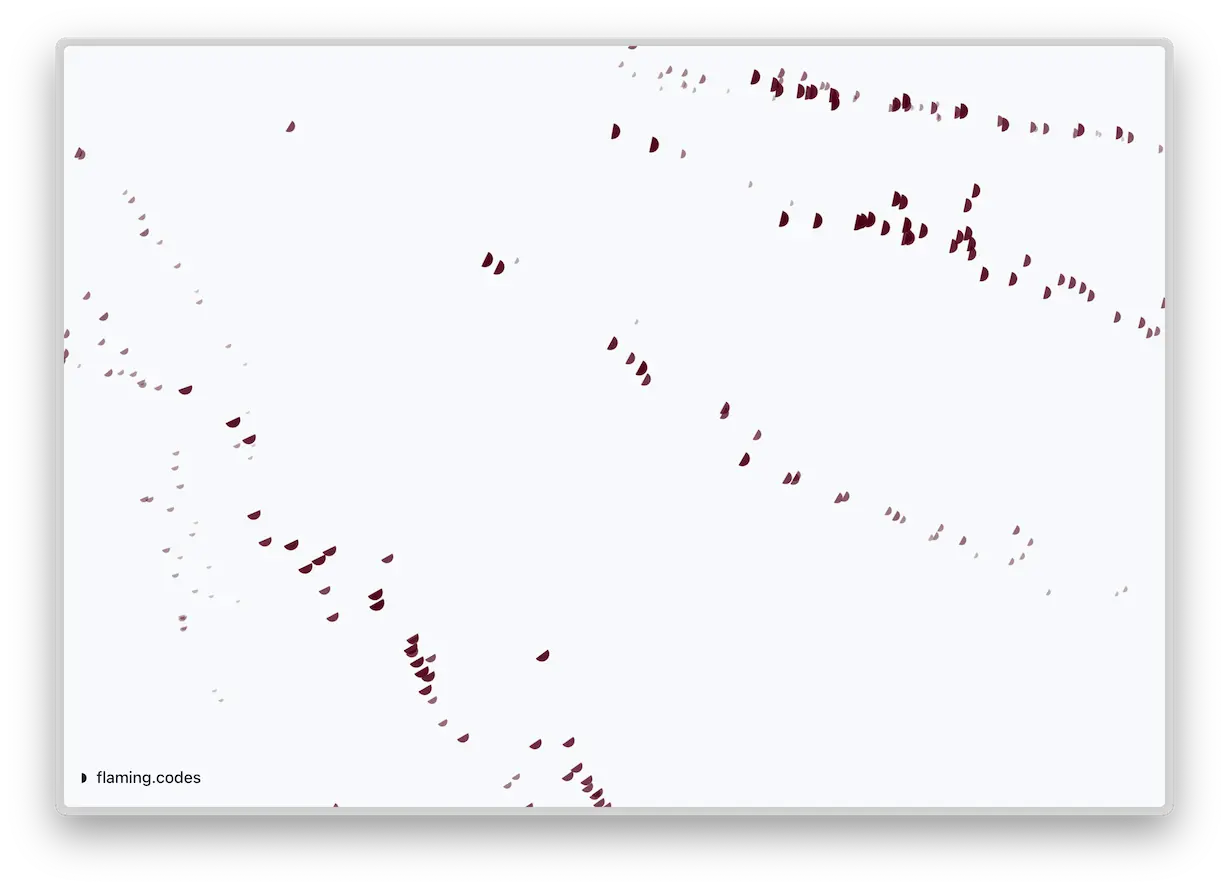
Vida Vojaĝo: De Koncepto al Animacio
Ni prenu vidan turneon pri kiel la boidoj venas al vivo, de ilia komenca formado ĝis ilia gracila danco tra la ekrano:




Agado-Konsideroj
Animaciaj kadroj estas movataj per useAnimationFrame kaj kontrolataj per videbleco uzante IntersectionObserver. Boidoj neĝenas ĝisdatigi siajn fizikojn se ili ne estas videblaj. Ili estas minimalistoj en koro.
La animacio ankaŭ estas tuŝosentema. Se la uzanto glitas tra la ekrano kun la maldekstra musbutono, novaj boidoj aperas ĉe la indikilo—ĉar pli da kaoso ĉiam estas nur gesto for.
⸻
Disdonaĵo: Teknikaj Nuancoj & Detaloj
Iuj aliaj teknikaj ĝojoj kiujn vi trovos:
- Adaptiva Kunflugograndeco: Se initialCount ne estas agordita, ni kalkulas ĝin laŭ la areo de la ujo. Ĉar malgrandaj ekranoj ne bezonas Hitchcockan ĝibon.
- Stagadita Inicialigo: Boidoj ne aperas ĉiuj samtempe; ili aperas en tempigitaj grupoj por eviti vidan troŝarĝon.
- Agordeblaj Fortoj: La pezoj de disiĝo, aliniĝo, kaj kohezo povas esti ĝustigitaj per props. Perfekta por tondi la personecon de via virtuala kunflugo—faru ilin introvertoj, ekstrovertoj aŭ kaosaj neŭtraluloj.
Por Fermi: La ĝojo de Simulita Vivo
Konstrui FlockingAnimation estis ĝuebla ekzerco pri alporti ordon al la natura kaoso de movado. Estas speco de komponanto kiu rekompensas duan rigardon—ne ĉar ĝi postulas atenton, sed ĉar ĝi kviete meritas ĝin.
En UI-mondo plena je rigidaj kradoj kaj steriligaj slajdoj, kelkfoje estas agrable vidi vicon da vektoroj danci tra la ekrano—indikante neniun direkton, tamen iel movante kiel unu.
Kodu respondece. Kunflugu artiste.